Jul 26th, 2024

Config 2024 落幕一個月了,你喜歡全新的 UI3 編輯介面嗎?哪一個 AI 功能使用起來最順手?對於新產品 Figma Slides,你又有什麼看法?
這是我第四次到美國舊金山參加 Config 年會。然而,這一次與以往不同,因為我是以講者的身份面對千人分享我的開發故事。這篇文章,記錄了過去半年來身為講者的幕後點滴,以及年會期間發生的各種趣事。
【此篇文章建議閱讀時間為十五分鐘,歡迎搭配以下歌單一起閱讀 🎵】
❄️ 2023.12 | 跨年之前
每年 12 月是 Figma 年會開放議程投稿的時刻,這時間點恰好與英國聖誕假期重疊,我把 Intercom 的公事收尾後,利用假期思考了投稿方向。2022 年我曾經給過在公司內推動 DesignOps (設計營運) 的經驗,今年,我想聚焦於自身熱愛的主題 — Figma plugin 開發旅程,分享這四年來做過的套件與它們背後的開發故事。

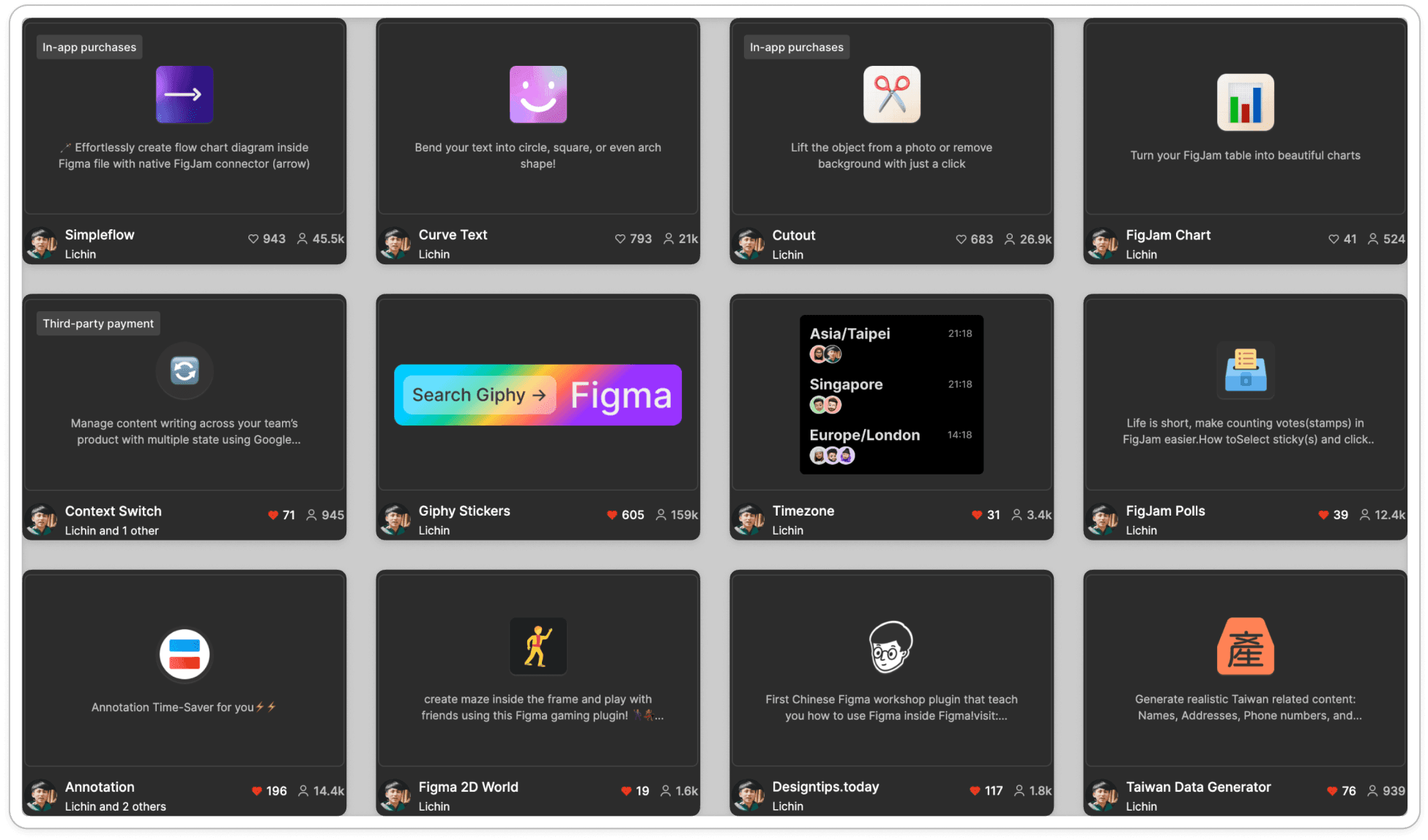
從 2019-2024 年,上線了超過 10 個套件,累積 36+ 萬人次下載呢 ✨
在官方設定的五大主軸:Building products、Design Craft、Design Systems、Development and code、Innovation 之中,我選擇 Development and code 的主題分享以下 plugins:
Simpleflow (在 Figma 使用方便的 connector 來建立流程圖)
Cutout (在 Figma 中針對圖片去背和切出指定的物件)
Table chart (在 FigJam 裡將 Table 表格轉成長條圖/圓餅圖)
Giphy stickers (在 FigJam 插入 Gif 動圖、迷因)
2D World (將設計稿變成遊樂場,並操控物件在其中奔跑、跳躍)
題目定為 Making ‘What If’ a Reality: The Journey from Curiosity to Creation,希望種種開發過程中遇到的挑戰與思考脈絡,可以啟發那些也想嘗試做 plugin 的人。經過幾番修改後,我終於趕在跨年前交出申請,帶著愉悅的心情飛回到台灣,好好休假見朋友。
🎢 2024.02-04 | 意料之外
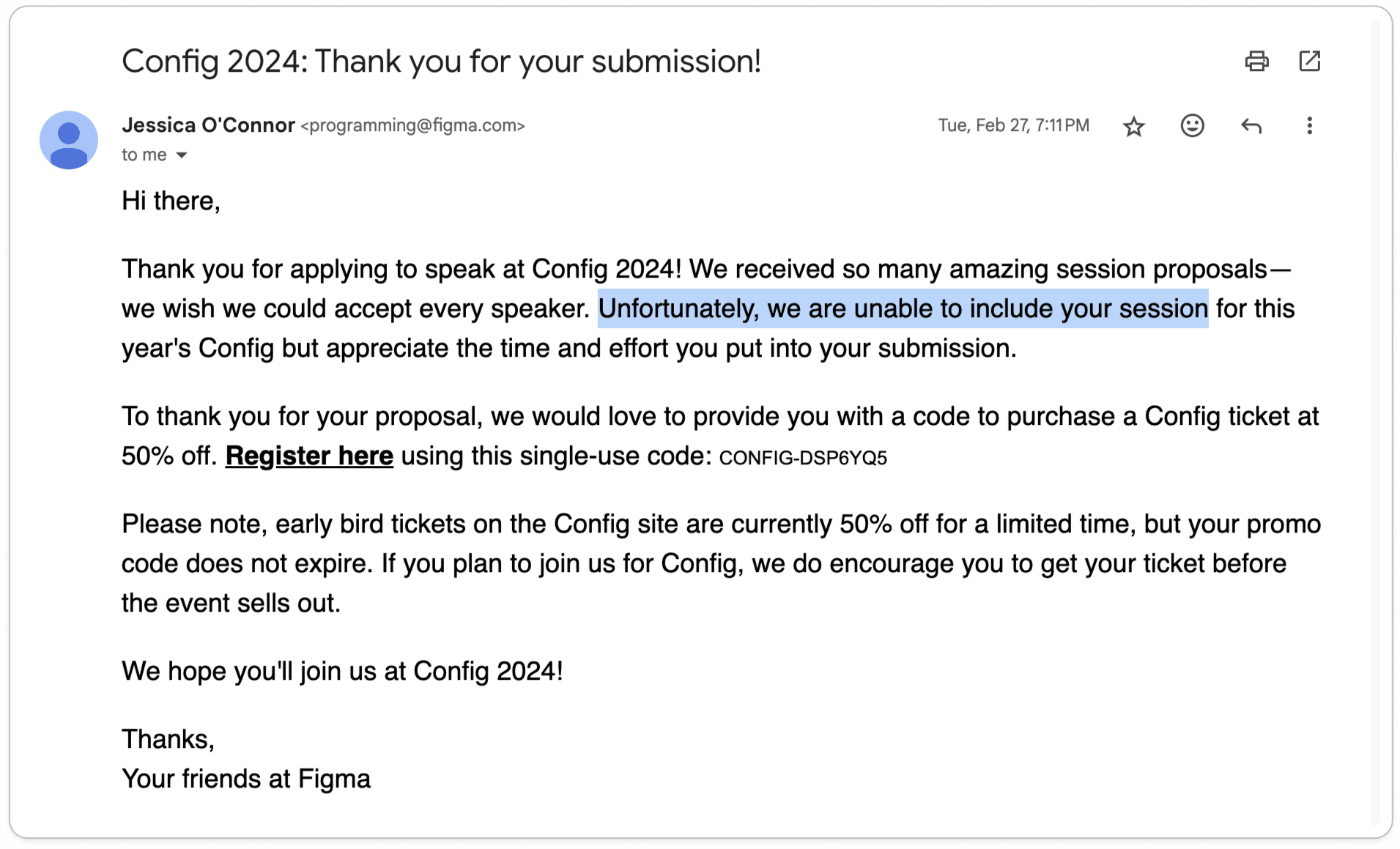
經過漫長的兩個月等待,有天下班後收到一封信 — “Config 2024: Thank you for your submission!” 我迫不及待地打開信開始閱讀。讀完後嘆了口氣:「啊……原來是拒絕信嗎?」雖然結果讓人有些失落,但當我看到入選講者來自 The Browser Company、Humane、teamLab 等公司後 (而且還是 CEO 們要親自來給分享) ,也就稍微釋懷,隨後又回到製作 Plugin 的日常之中。

投遞失敗後我仍不時關注活動消息,也會定期詢問哪些朋友要參加活動。隨著時間推移、住宿選項變少、年會票價逐漸調高 (天啊,從起初 249 鎂到最後變成 699 鎂),能到美國的機會變得越來越渺茫。就在我快要打消念頭時,意外地收到了一個驚喜,讓我又燃起了希望。
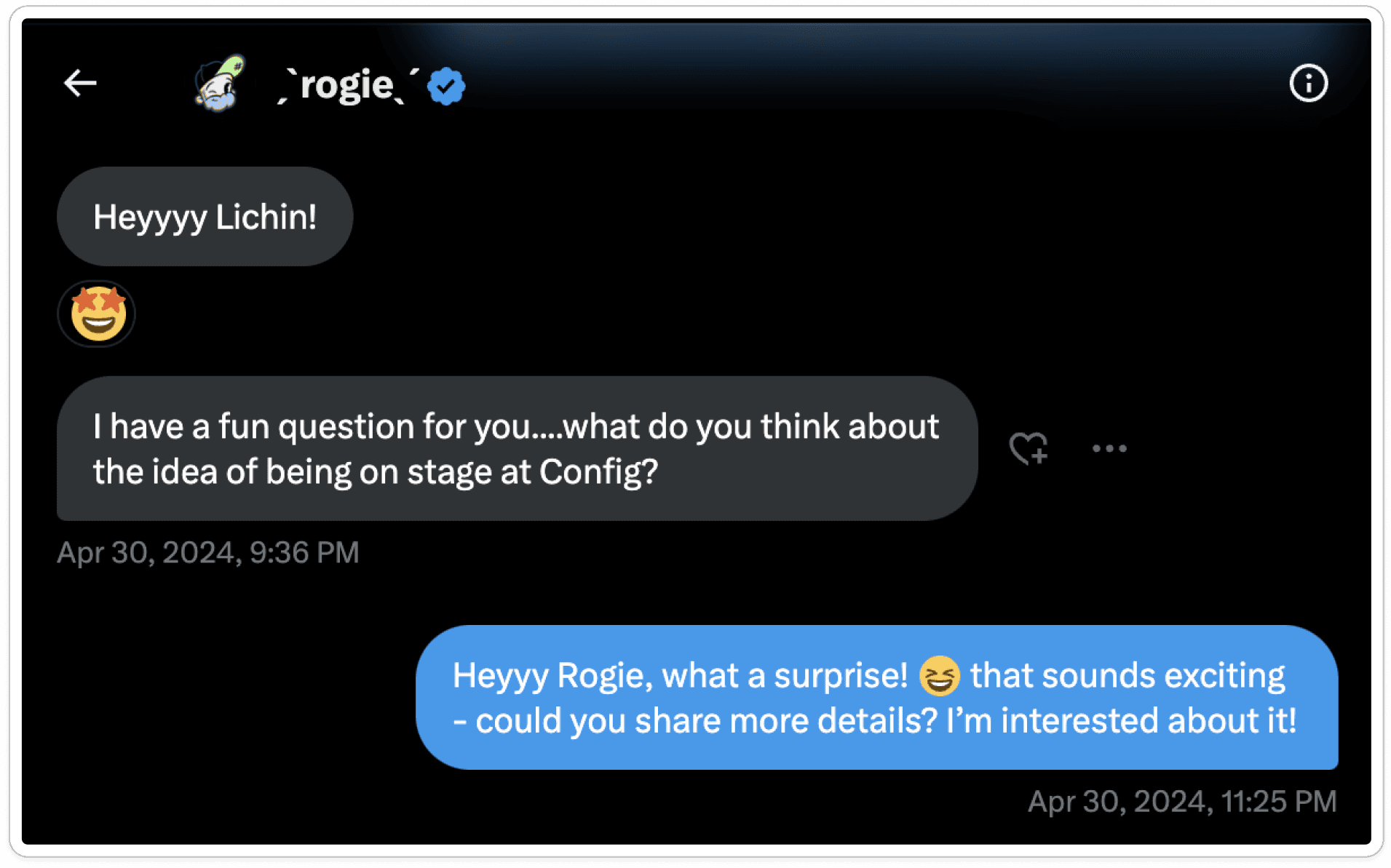
四月底,Figma Design Advocate(設計師推廣大使)Rogie 從 Twitter 發來一封訊息,一讀之下,竟然是 Config 講者的邀約 🤯。幾段來回後我正式確定能夠前往美國分享,而題目恰好就是當初被刷掉的 plugin 開發經驗分享!

🏗️ 2024.05-06 | 製作
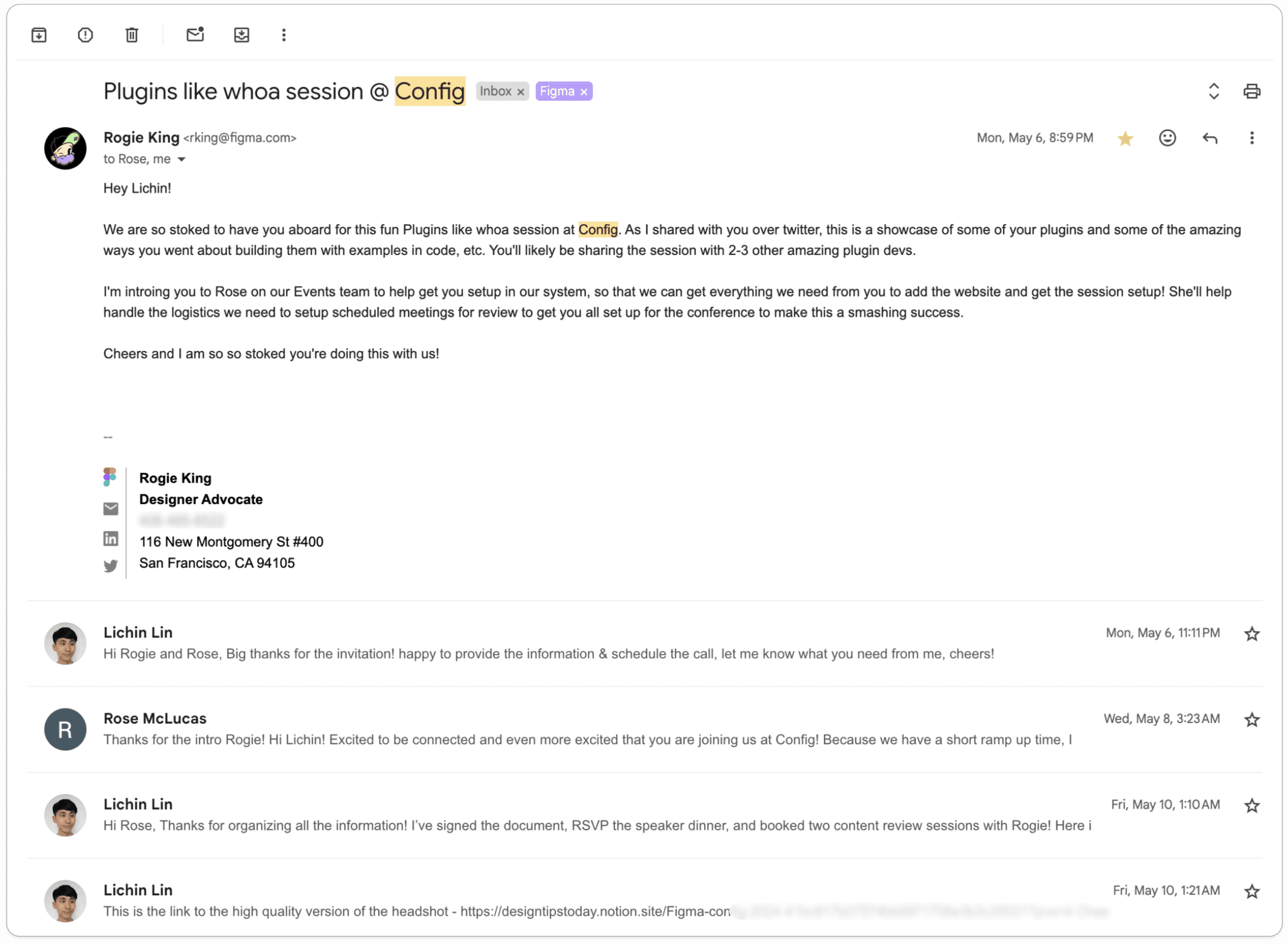
進入五月,我開始跟官方活動窗口密集討論,敲定機票、住宿以及三次的內容審核(Content Review)。Figma 對演講內容的審核標準相當嚴格,從故事安排、簡報視覺到敘事方式,都要經過細緻的調整。對於素人講者和非英語母語者來說,這無疑是一項不小的挑戰,不過,現在你也能明白為什麼 Config 上的演講總是有一定的水準了吧 🤠!

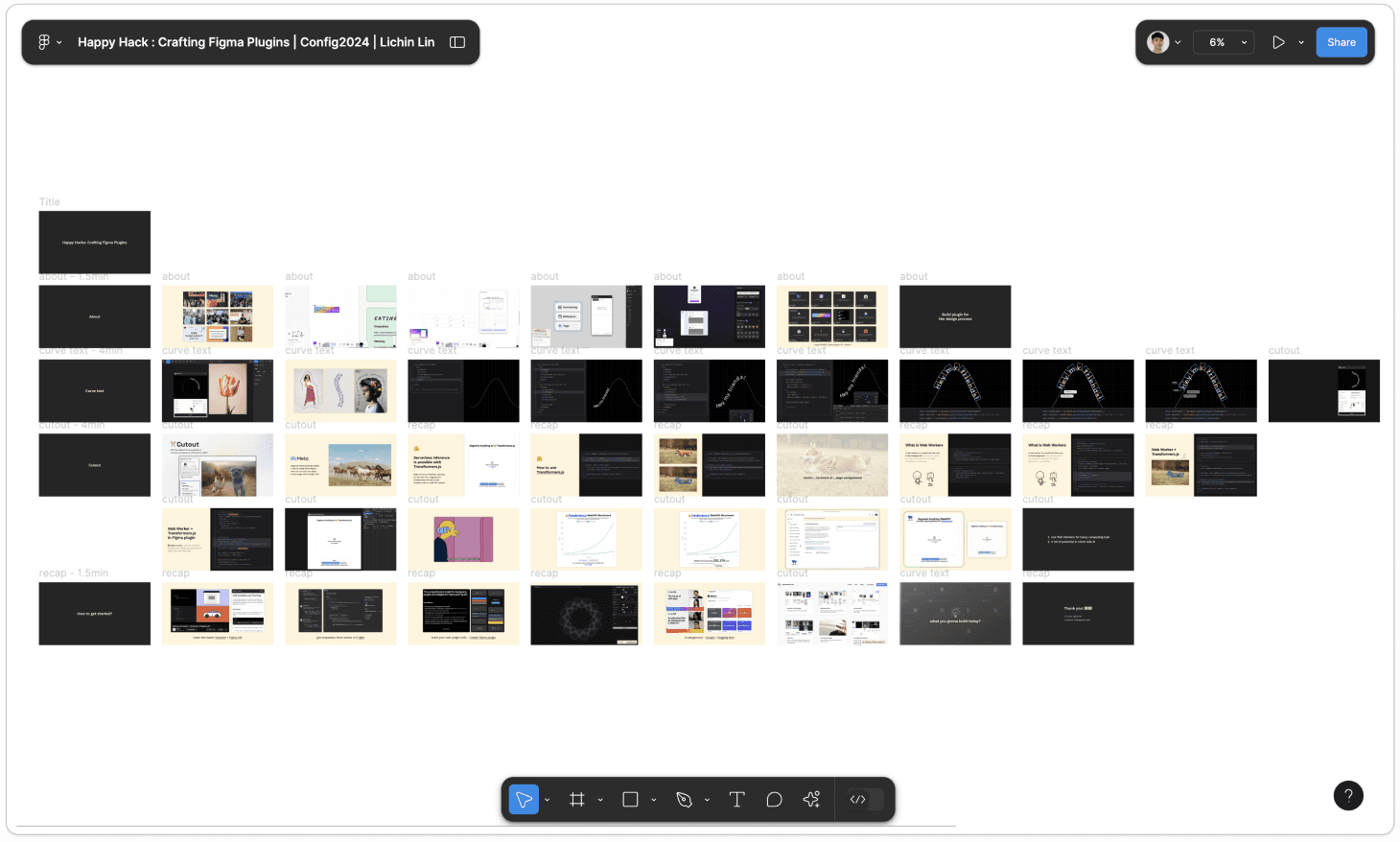
講者名單在三月中就已確定,而我是在五月才遞補上的講者,這代表我已經錯過了第一次的內容審核,只能趕在 5/27 和 6/03 的兩次審核中,與 Rogie 密切討論調整細節 — 從初始的 50 幾頁投影片和眾多 plugin 故事,不斷修改刪除,最後只留下兩個最適合在講台上呈現的案例:
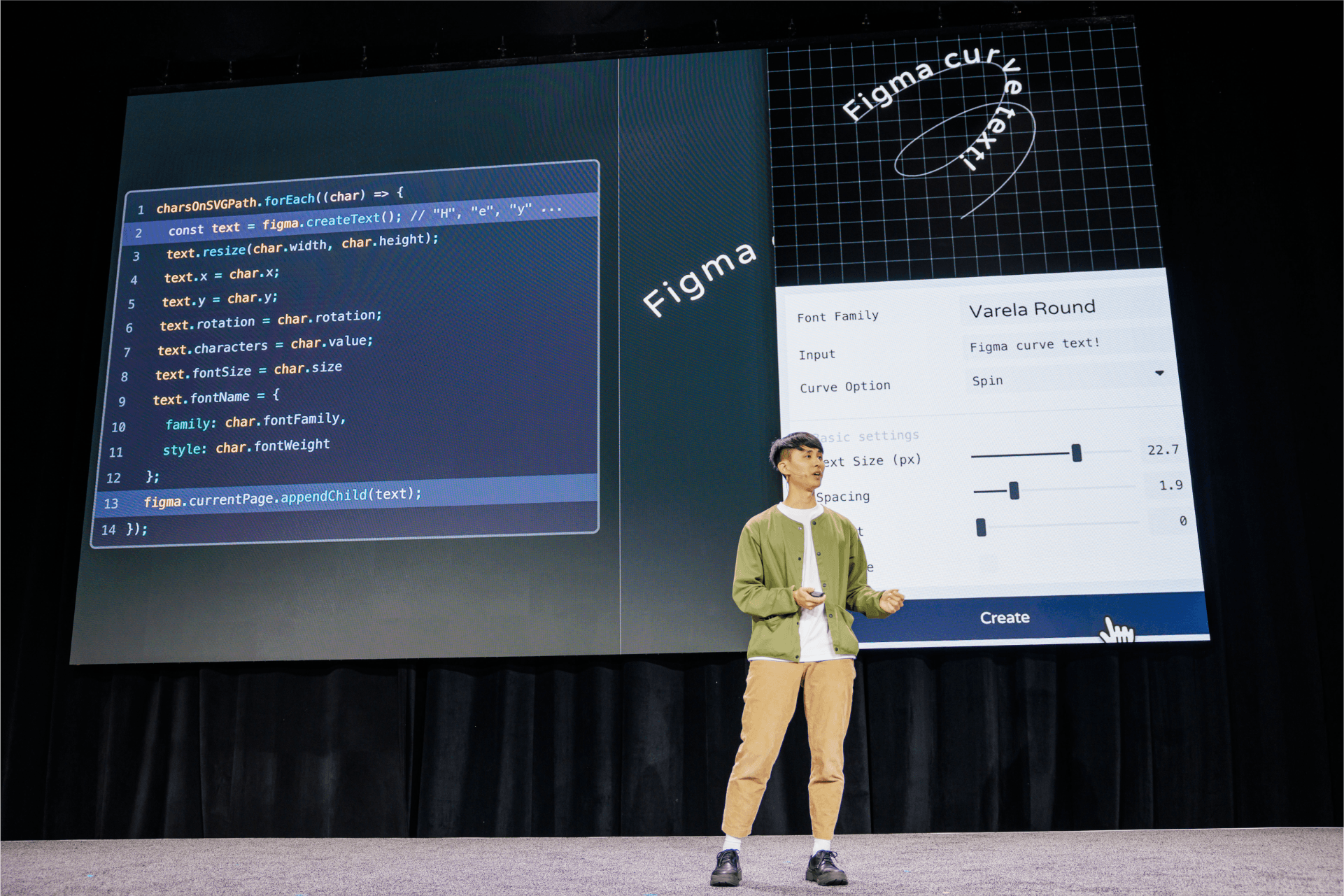
Curve text: 讓文字沿著指定的曲線排列的套件,無論是設計標誌還是海報,都能快速將文字排列成圓形、半圓、方形,甚至是任意曲線。
Cutout: 除了展示去背效果,更聚焦於其中使用的 client-side AI 運算技術(整個圖片處理過程不需要伺服器參與)
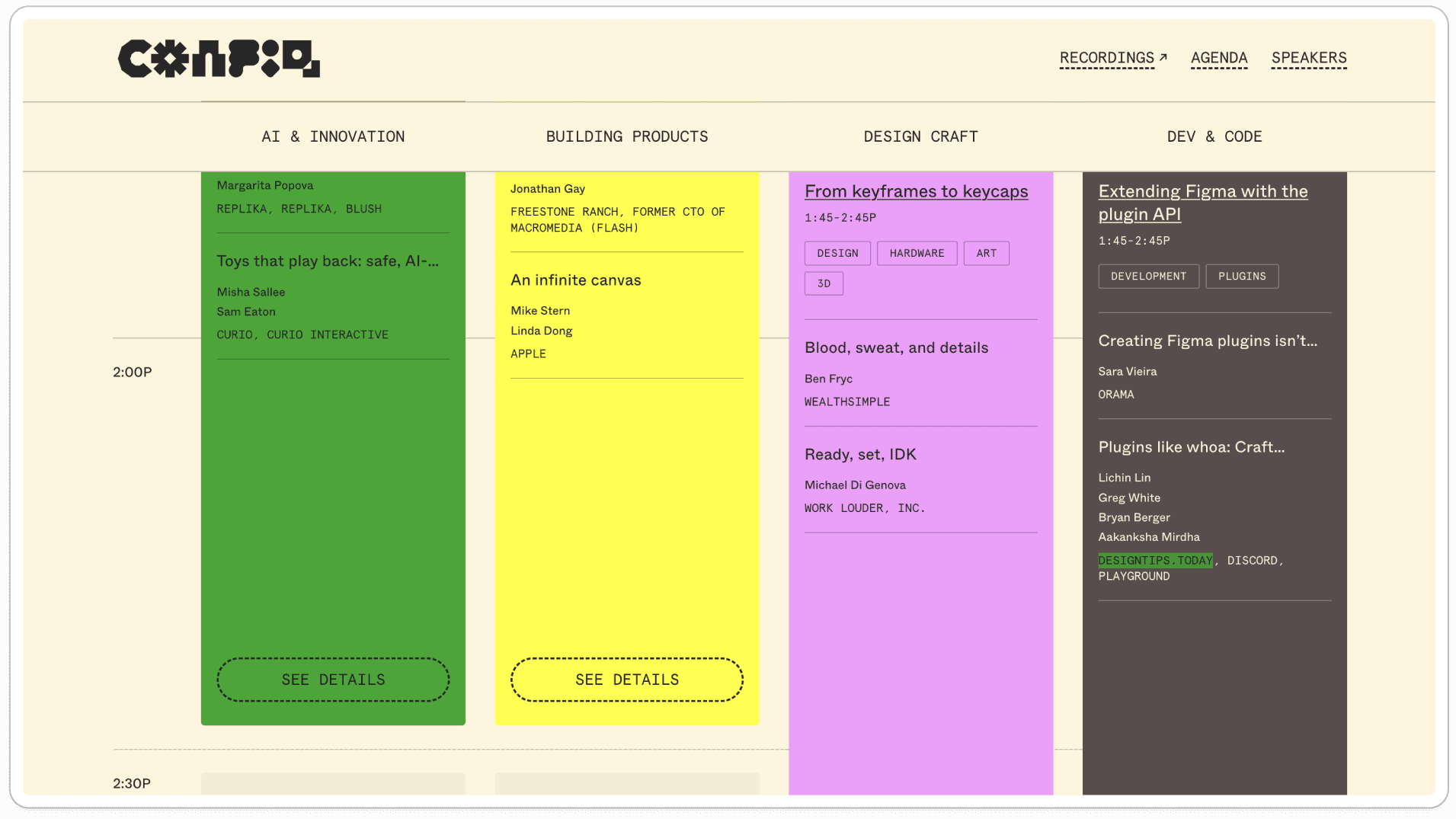
回想起來,也許是二月底 Figma 轉發了我的 Curve text 展示影片,引起廣大社群的迴響,才讓官方又決定邀請我去分享(在 2/27 收到申請拒絕信,隔天影片就被轉發 — 真是峰迴路轉啊 🍵)。總之,完成第三次內容審核後,終於在 Config 年會網站上看到了我的講者資訊,看到長期耕耘的 designtips.today 登上網頁時,心裡真的好感動。雖然無法與那些成功的美國企業相比,但對我自己而言,就是個值得紀念的里程碑。
確定機票、住宿和年會活動票都妥善處理完後,我終於能夠放下心中的大石,安心地準備收拾行李,準備前往美國。🇺🇸✈️
🍃 2024.06.24-25 年會前夕
抵達加州後利用週末調整好時差,週一下午就來到年會場地 Moscone Center 進行場勘。隨著講者陸續出現,我開始認出那些平常只能在訪談影片上看到的產品人、設計師,腦中馬上出現 “okay, this is happening…! 🥺” 的聲音。
我們在 Figma 活動小組的帶領下,從一樓到三樓逛了一遍,了解每個議程會場的空間大小與移動路線。這段時間裡我不停地與身旁的講者們交談,又一直開箱那些能容納千人的會場,原本調整好狀態的我又因為緊張而開始胃痛(這種容易緊張的體質還真是讓人無奈)。
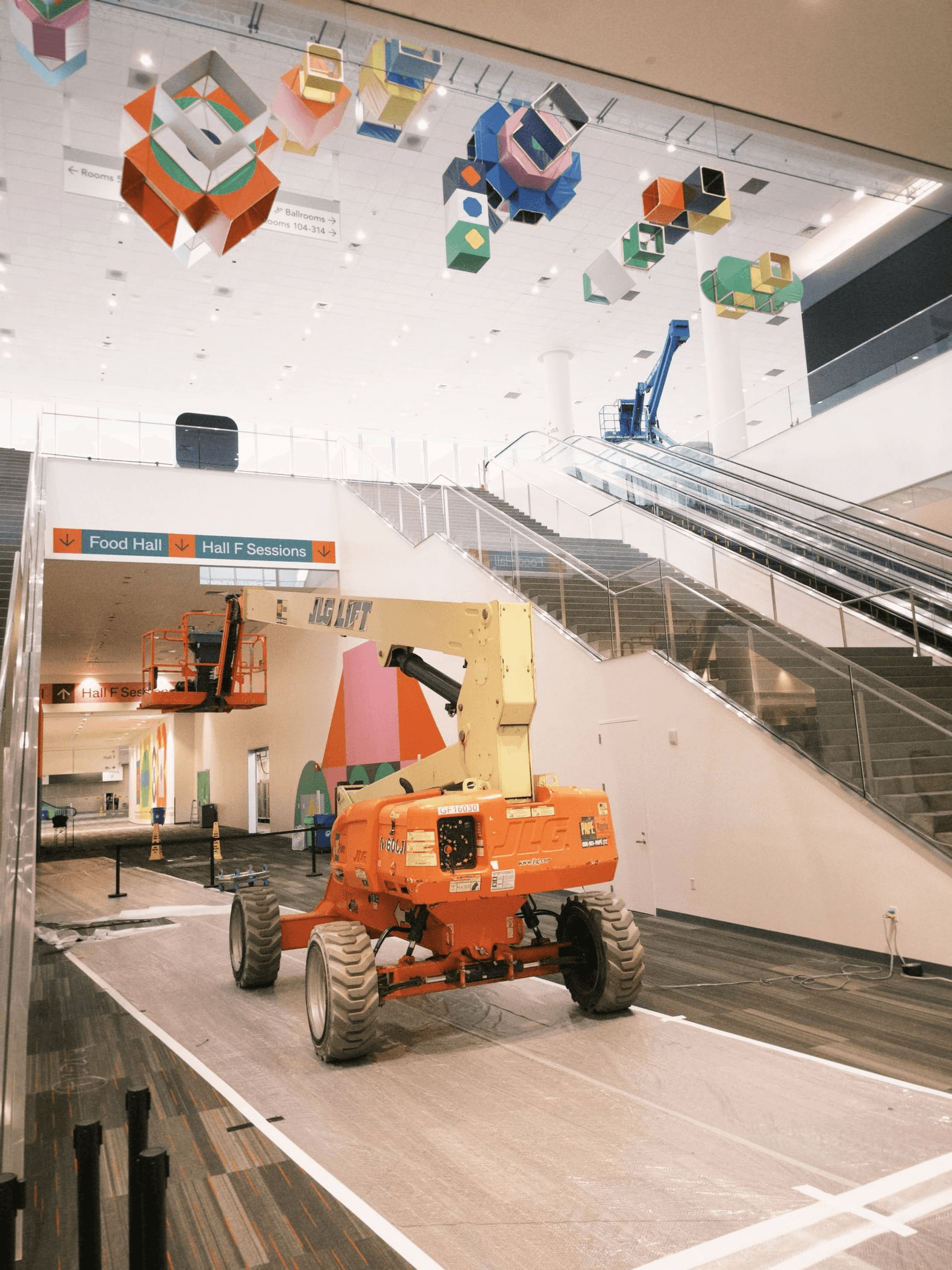
導覽過程我們一行人意外闖入 Jordan Singer 的彩排現場,也許是看到觀眾帶來的壓力,他們的雙口相聲顯得有些生硬 😆。離開議程會場走到大廳時,工作人員們正忙著組裝擺設,有些物品還躺在地上等待搬運,距離開放入場只剩不到 24 小時,大家都還在跟時間賽跑。
週二清晨 7 點,我又前往會場準備彩排。和其他講者 Bryan、Greg(Discord 設計團隊)、Aakanksha(SF Startup 設計師)碰面,買了咖啡一起到白色小房間進行試講做暖身。我發現即使是美國人,他們的每一頁投影片也都寫滿了詳細的 Speaker note(講者小抄),看來大家都是謹慎之人呢!
接著我們跟隨工作人員進入會場後台(Backstage),了解動線、測試麥克風、練習操作講稿控制器。值得一提的是,控制器上只有一個大大的「往下一頁」按鈕,這是為了避免講者頻繁來回切換頁面,影響觀眾的觀看體驗。而一旦出錯,就只能大聲喊出「麻煩上一頁」,讓遠端的監控組手動切回。這種設定會讓講者自然放慢步調,更加小心地講出內容。
講台上的環境也需要適應 — 提詞機放在比想像中視野更低的位置,寬敞的空間讓我不能只停留在舞台一側,需要練習穩健地在台上左右移動,而在開口說話時還會聽到自己的回音,種種外部干擾因素都讓試講變得更加緊張,但我也只能把握時間調整狀態。
彩排結束後已經中午 12 點,恰好迎來 Config 草地音樂活動,會場頓時湧入一波波要 check in 的人潮,我趕緊離開 Moscone Center,和 PicCollage 拼貼趣、UX 四神湯、設計遊牧的朋友相約在公園樹下野餐,開心聊天到傍晚,然後返回下榻處,為明天的分享好好休息 💪。
🌈 2024.06.26 分享日
從收到拒絕信、再次被邀請、抵達美國,到坐在後台只剩半小時上場,一直知道永遠不會有完全準備好的時刻,這兩個月以來就是不斷告訴自己保持平常心。但在前一位講者即將結束分享時,站在布幕後的我突然感到恐慌:「等等如果說錯什麼,就會永遠被放在 YouTube 上重複播放 🫠。」
腦中思緒還在混亂,主持人的介紹直接打斷了我的糾結,不管多麼焦慮,終究是輪到我了。站上台時腦袋還是一片空白,看著台下一張張陌生的臉孔,我的第一反應竟然是先吞口水,跟預先設定好的微笑上台相去甚遠啊(崩潰)。幸好我馬上鎖定提詞機,嘴巴開始說出第一句話、調整呼吸,自然地進入狀態。
當我看到第一排坐著一隻黃金獵犬時,緊張感消退了一些。漸漸地,台下陌生的臉孔變得親切起來,我似乎能讀懂他們的表情,感受到他們的開心、驚訝和疑惑。我開始在腦中告訴自己在哪些地方應該停頓,哪些地方應該強調。十分鐘很短,短到我還來不及補水就到了尾聲;但十分鐘也很長,長到足以讓我分享這四年來的開發歷程。
結束之後,關於演講的內容和壓力彷彿隨風而去,我竟完全沒有留下任何印象。只記得自己笑得開懷,輕鬆平靜地從後台走出回到大廳。沿途上,有人向我揮手打招呼,也有人熱情地與我討論各種 plugins 的想法。他們告訴我這樣的分享讓他們更想嘗試做看看套件。我想,這正是我參加年會最大的收穫了吧!
🇺🇸 寫在講者心得之後 - Figma 年會 / 舊金山市區實錄
🌁 北舊金山健行
抵達加州後的週末,朋友馬上開車帶我展開調整時差的健行之旅。雖說是第四次來到加州,卻是第一次跨過金門大橋,來到舊金山北邊。我們拜訪了海灣小鎮索薩利托(Sausalito)和雷斯岬國家海岸公園(Point Reyes National Seashore),海灣向南北延伸到遠方天空的盡頭,像是個無邊際的藍色畫布,站在燈塔下遠眺太平洋的另一邊,知道對面那頭就是台灣,看著看著不禁懷念起飯糰(喂~)總之,這是一條值得走訪的好路線!🏔️
📹 Config 現場
今年 Keynote(主議程)看得出來在上萬人面前 live demo 的 CEO Dylan 非常緊張,中途還因為展示用的設計稿連結被取得後廣傳,操作時不斷被畫面上跳出的「要求編輯設計」請求干擾,一度讓他講到卡住了。希望 Figma 團隊能更加謹慎地面對這樣的情形,確保以後的發表會更加流暢精彩 🥹。
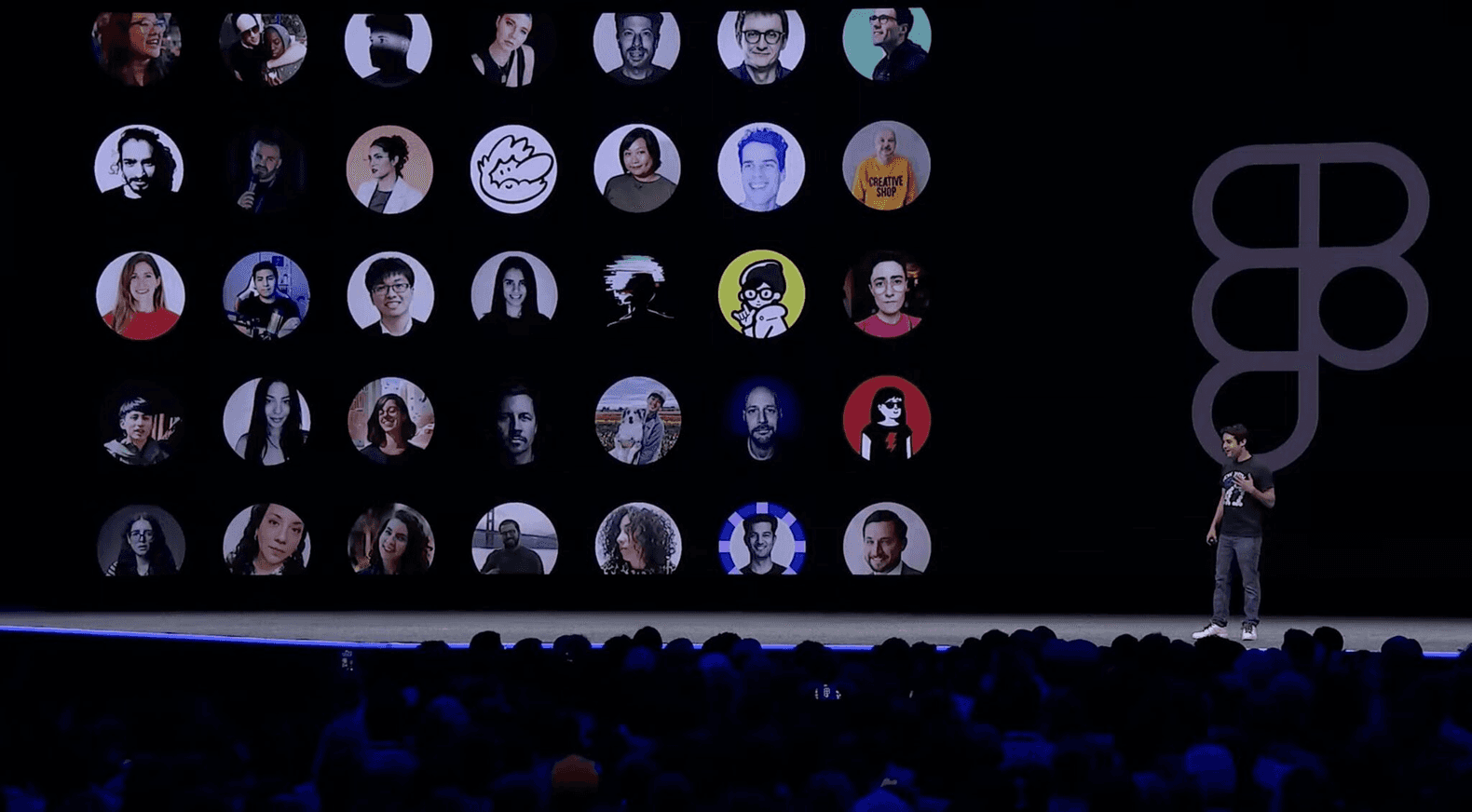
今年年會的驚喜還有在主議程的投影片上看到我的頭像,而在 APAC 亞太場年會上,Dylan 也特別提到我這些年對台灣設計社群的貢獻。有時我們可能會覺得自己的微薄之力不代表什麼,但其實每個人的付出都是有影響力的、並且可以啟發他人 — 期待未來能在 Keynote 上看到更多台灣人的身影,讓大家認識來自台灣設計的樣貌 🙂。
由於報名人數從去年的 8500 加倍到今年的 14000 人,場內無時無刻都擠滿人潮,不只是進入每個議程,想要逛衣物商店、做袋子上的刺繡熨燙都需要排隊半小時以上。也因為空間大小限制,不少人午餐時段都是拿了三明治走到用餐區之外席地而坐食用。
反過來思考,這些人潮也代表著是認識世界各地設計師、創作者的好機會,甚至還可以試著聯繫在理想公司工作的主管們。今年我並沒有參與太多議程,而是選擇將時間留給與人交流、多多認識歐美職場現況。雖然錯過第一時間聆聽精彩的議程,但這些內容都有錄製,而且在活動一週後就會上架到 Youtube,倒是不會太擔心。
此次參加活動的台灣人也增加了不少,終於見到設計遊牧的新雅本人,還有認識紐約擔任 Director of UX 的 Crayon,UX 四神湯的酒吧小聚上遇到了從西雅圖、紐約、東京、倫敦、台北飛來的台灣朋友,大家聚在一起分享各自的工作、日常探索、轉職計畫…我想這是實體年會的可貴之處吧!能夠面對面聊天,聽彼此在世界各地過著截然不同的精彩生活,又意外發現原來早在以前就曾經在某個地方碰過面,這樣的重逢真讓人覺得好巧又溫馨。
🧋 舊金山散策
Config 年會這週 Lu.ma 平台上刊登了許多自發性的城市導覽、健走和設計師餐聚活動,讓大家有更多深入交流的機會。我也參加了朋友 Helena 在年會第二天清晨舉辦的城市散步活動 "On a walk"。除了跟 Figma designers: Kelly、Daniel、Soundharya 聊聊 Figma community (社群資源平台) 的使用心得與發展、也跟不少人交流在製作 Prototype 時常用的工具,意外地大家都對已經 sunset(下架)的 Framer Classic 很有感觸,看來時隔多年,它仍是推崇的設計工具之一呢。⚡
散步途中,我遇見了兩位追蹤已久的台灣人:Weiwei,她是設計 Sprout Space 的設計師,這是一款類似 FigJam 的活潑線上開會軟體;以及 XH,打造 mmm.page no code 網頁製作工具的獨立創作者。我本身就是這些產品的愛好者,因此能夠親耳聽他們分享做產品時發生的小故事,真是令人欣喜不已。
我認為能靠自己或是跟朋友一起把產品想法實踐出來,是一件很美好的事情。如果做出自己喜歡的產品,同時還讓別人喜歡,甚至願意用金錢來支持,這其中的意義是無法言喻的。
散步團在卡斯楚(Castro)彩虹自由大道解散後,我來到 Figma 辦公室拜訪還在忙碌趕工影片素材的朋友。當穿梭在會議室之間時,還看到 Figma slides 的團隊正密集地開會,年會發表產品之後,他們依舊馬不停蹄地工作著,真的得向這數十人的小團隊致上最高的敬意,感謝他們的付出,讓大家的創作體驗更加豐富與便捷。🙌
小結
一轉眼也使用 Figma 八個年頭,從什麼都不太懂的大學生,畢業後踏入職場,再到現在移居倫敦,人生有將近三分之一的時間都與 Figma 密不可分。我從這家公司學到了產品設計的哲學,也透過它認識了來自世界各地的設計師。我的產品思維被它形塑,也因為它而開始動手做自己喜愛的工具。
每年夏天固定來到舊金山參與 Config,這不只是與人見面的機會,也是我對過去一年職涯的回顧和梳理。雖然旅程並非全然順遂,但路上總也有春暖花開的時刻。Config 不僅是場設計盛會,更像是一個大家庭的重逢,期待明年再次見到熟面孔、認識新朋友。再見,舊金山,再見,Config 👋!
Back
Designtips.today