Design System Handbook
設計系統實作指南
從零開始認識與建立設計系統 (Design system) 需具備的觀念,透過實作一步步學習 Figma 的功能與技巧,將成果實際導入產品開發流程,成功提升團隊開發效率與品質。
Design System Handbook
設計系統實作指南
從零開始認識與建立設計系統 (Design system) 需具備的觀念,透過實作一步步學習 Figma 的功能與技巧,將成果實際導入產品開發流程,成功提升團隊開發效率與品質。
Design System Handbook
設計系統實作指南
從零開始認識與建立設計系統 (Design system) 需具備的觀念,透過實作一步步學習 Figma 的功能與技巧,將成果實際導入產品開發流程,成功提升團隊開發效率與品質。
What's inside
課程由以下 4 章節組成,每個章節內都有 Figma 課程單元講義、練習、與更多閱讀資源。我們會在 Figma 裡面學習如何一步步建立、深入 Design system 的各個面向。
1.Style System 樣式系統
在第一章,我們從最小的基礎出發,一步步有系統地建立顏色、字級系統,並透過快捷鍵、Figma plugin 加速這個建構流程,另外,我們也會介紹這當中需要考量到的條件、不同平台之間的限制。

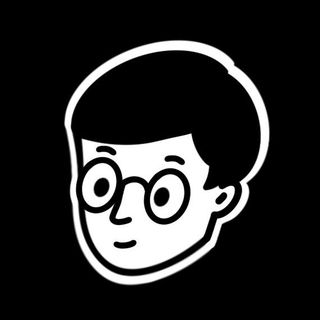
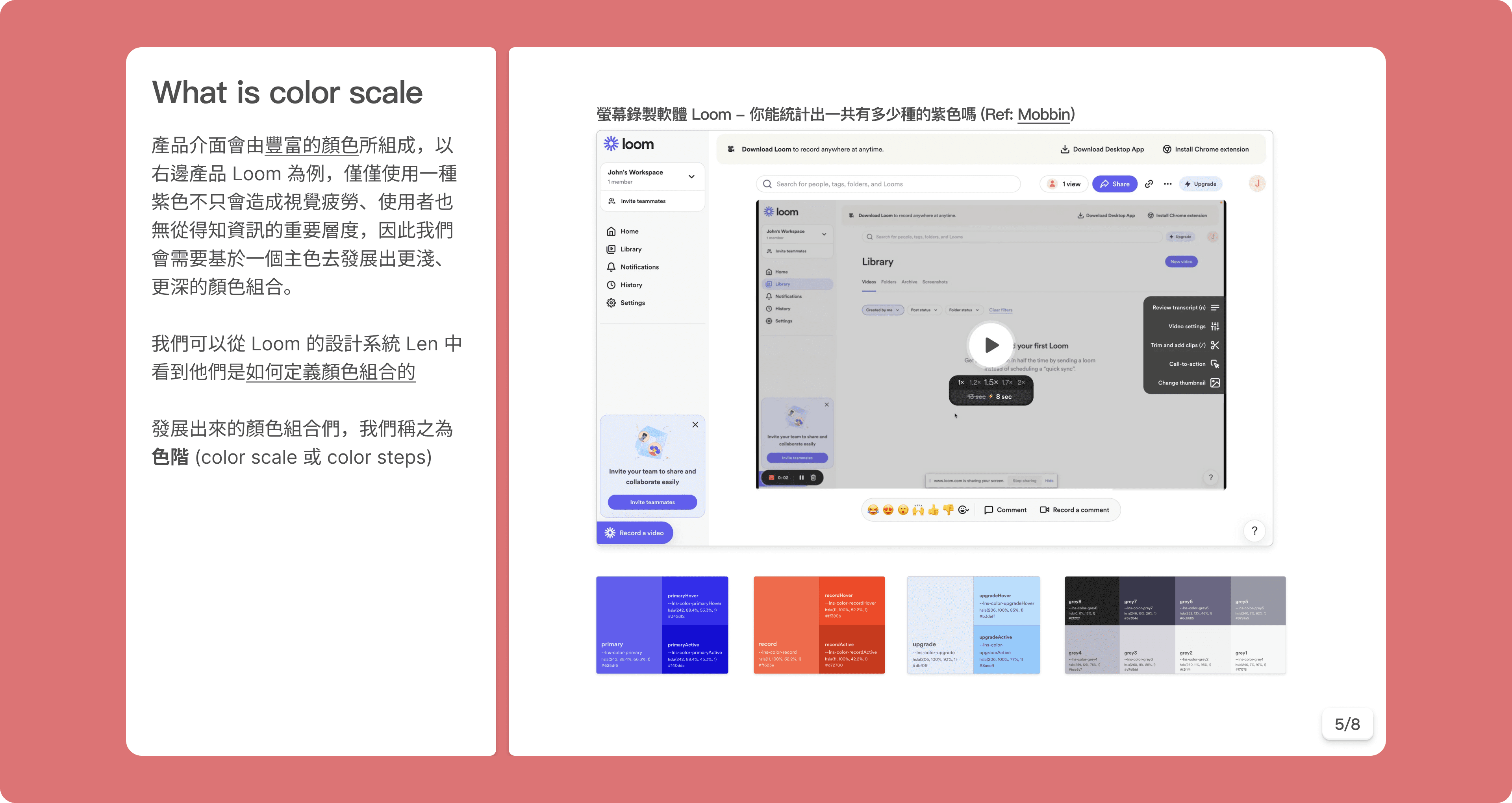
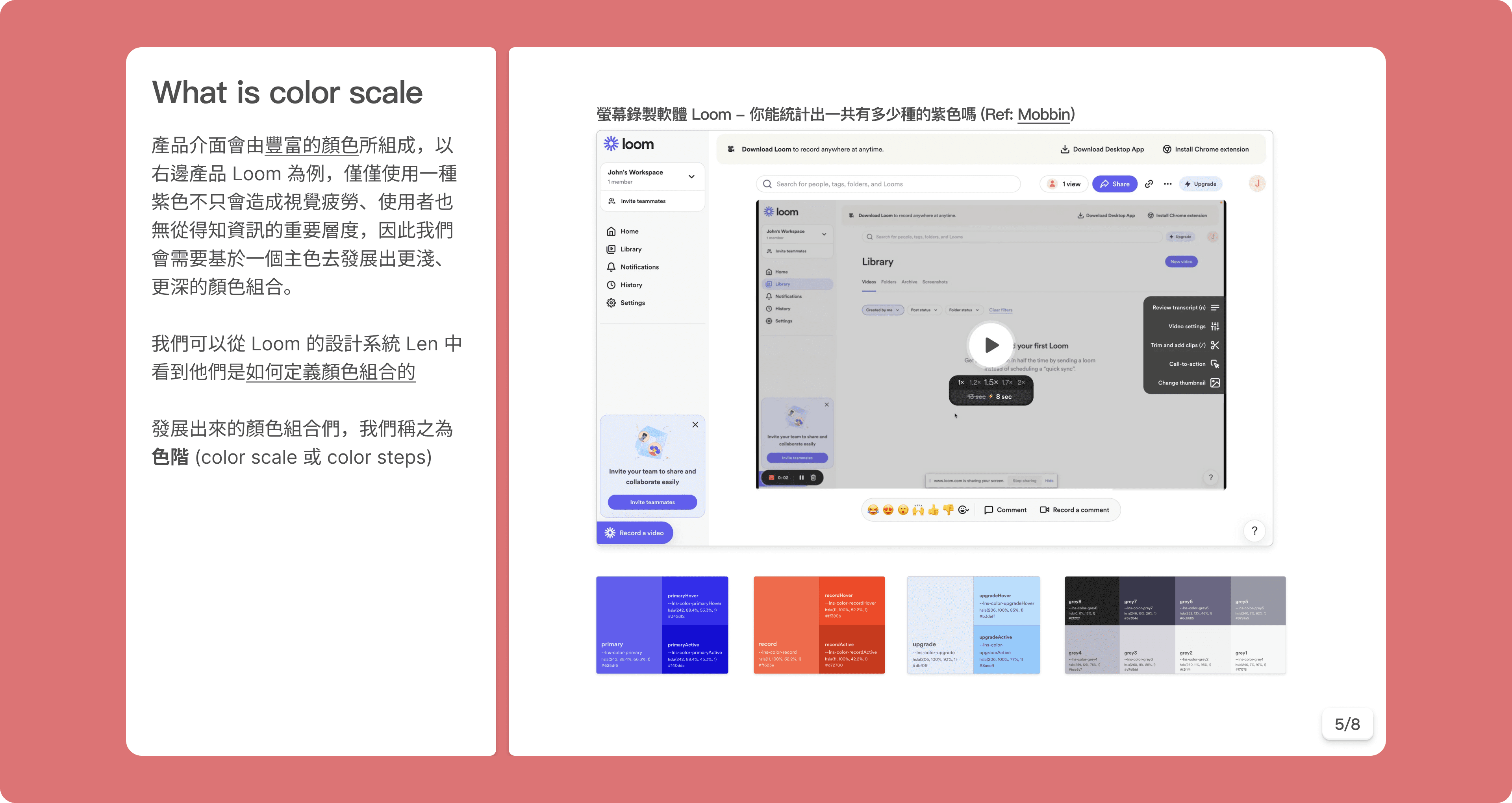
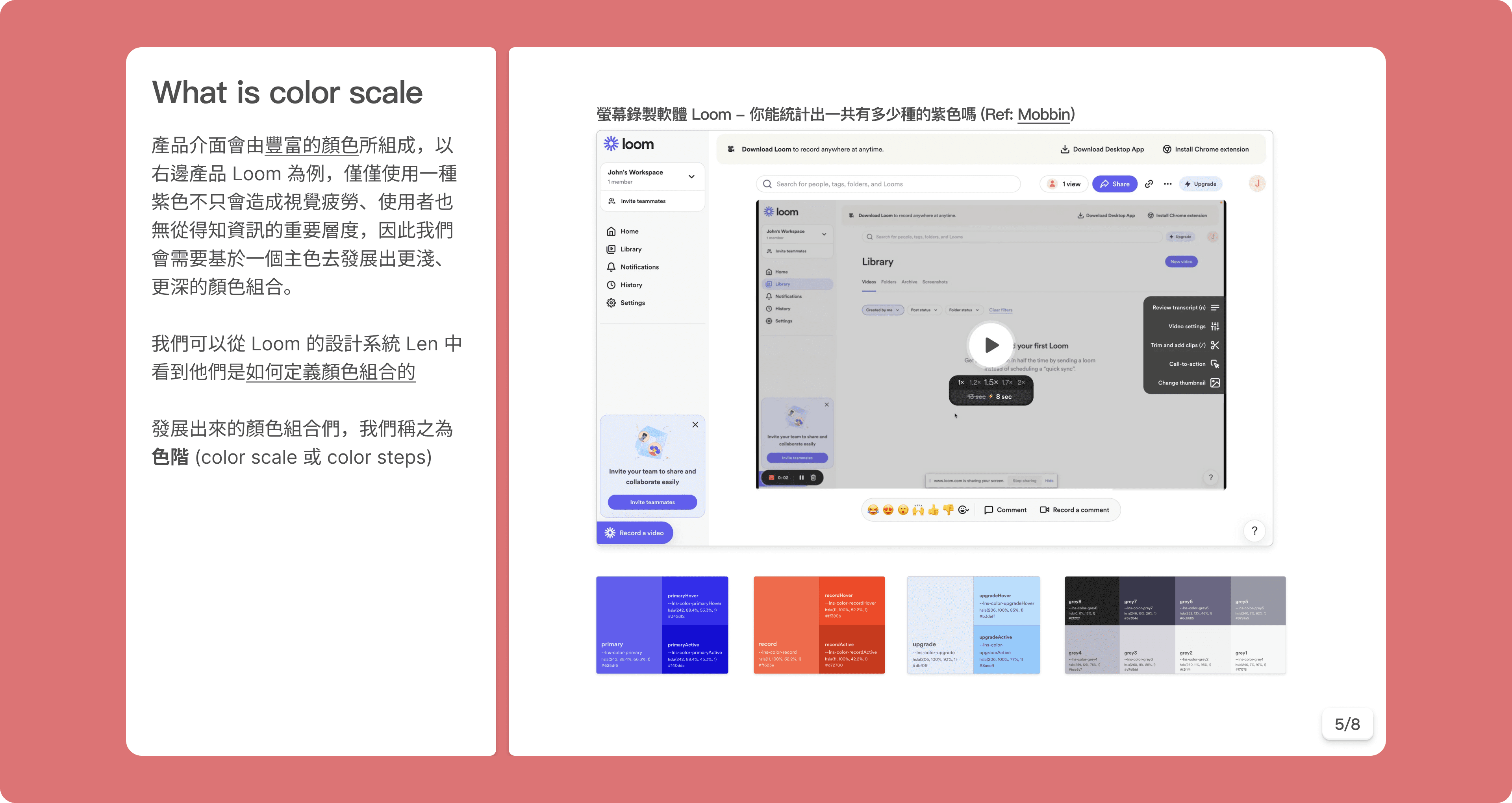
🌈 Color system: 學習顏色設定和不同的色彩表示方式,並用有效率的技巧加速建立色階
🔡 Font system: 學習基本的字級系統,以及不同縮放大小可以運用的公式
1.Style System 樣式系統
在第一章,我們從最小的基礎出發,一步步有系統地建立顏色、字級系統,並透過快捷鍵、Figma plugin 加速這個建構流程,另外,我們也會介紹這當中需要考量到的條件、不同平台之間的限制。

🌈 Color system: 學習顏色設定和不同的色彩表示方式,並用有效率的技巧加速建立色階
🔡 Font system: 學習基本的字級系統,以及不同縮放大小可以運用的公式
1.Style System 樣式系統
在第一章,我們從最小的基礎出發,一步步有系統地建立顏色、字級系統,並透過快捷鍵、Figma plugin 加速這個建構流程,另外,我們也會介紹這當中需要考量到的條件、不同平台之間的限制。

🌈 Color system: 學習顏色設定和不同的色彩表示方式,並用有效率的技巧加速建立色階
🔡 Font system: 學習基本的字級系統,以及不同縮放大小可以運用的公式
2. Layout 排版與佈局
在第二章,我們要探討如何用 Figma 提供的 Auto layout 正確建立有邏輯的物件排版與佈局,幫助設計出來的介面更容易被工程團隊理解,在產品上能根據不同的裝置呈現最棒的樣貌!

📐 Auto layout and Grid system: 導入格線系統與物件排版方式,建立規格嚴謹的元件
📱 Resposive and Breakpoint: 學習不同使用者螢幕尺寸下的介面與元件響應式變化
2. Layout 排版與佈局
在第二章,我們要探討如何用 Figma 提供的 Auto layout 正確建立有邏輯的物件排版與佈局,幫助設計出來的介面更容易被工程團隊理解,在產品上能根據不同的裝置呈現最棒的樣貌!

📐 Auto layout and Grid system: 導入格線系統與物件排版方式,建立規格嚴謹的元件
📱 Resposive and Breakpoint: 學習不同使用者螢幕尺寸下的介面與元件響應式變化
2. Layout 排版與佈局
在第二章,我們要探討如何用 Figma 提供的 Auto layout 正確建立有邏輯的物件排版與佈局,幫助設計出來的介面更容易被工程團隊理解,在產品上能根據不同的裝置呈現最棒的樣貌!

📐 Auto layout and Grid system: 導入格線系統與物件排版方式,建立規格嚴謹的元件
📱 Resposive and Breakpoint: 學習不同使用者螢幕尺寸下的介面與元件響應式變化
3. Components 實作元件庫
在第二章,我們要探討如何用 Figma 提供的 Auto layout 正確建立有邏輯的物件排版與佈局,幫助設計出來的介面更容易被工程團隊理解,在產品上能根據不同的裝置呈現最棒的樣貌!

⚛️ Atomic design: 認識原子設計的觀念,任何元件與介面的建立都源自於這個核心思維
🧱 Components and variants: 活用 Figma Variants ,靈活管理負責風格的元件庫
3. Components 實作元件庫
在第二章,我們要探討如何用 Figma 提供的 Auto layout 正確建立有邏輯的物件排版與佈局,幫助設計出來的介面更容易被工程團隊理解,在產品上能根據不同的裝置呈現最棒的樣貌!

⚛️ Atomic design: 認識原子設計的觀念,任何元件與介面的建立都源自於這個核心思維
🧱 Components and variants: 活用 Figma Variants ,靈活管理負責風格的元件庫
3. Components 實作元件庫
在第二章,我們要探討如何用 Figma 提供的 Auto layout 正確建立有邏輯的物件排版與佈局,幫助設計出來的介面更容易被工程團隊理解,在產品上能根據不同的裝置呈現最棒的樣貌!

⚛️ Atomic design: 認識原子設計的觀念,任何元件與介面的建立都源自於這個核心思維
🧱 Components and variants: 活用 Figma Variants ,靈活管理負責風格的元件庫
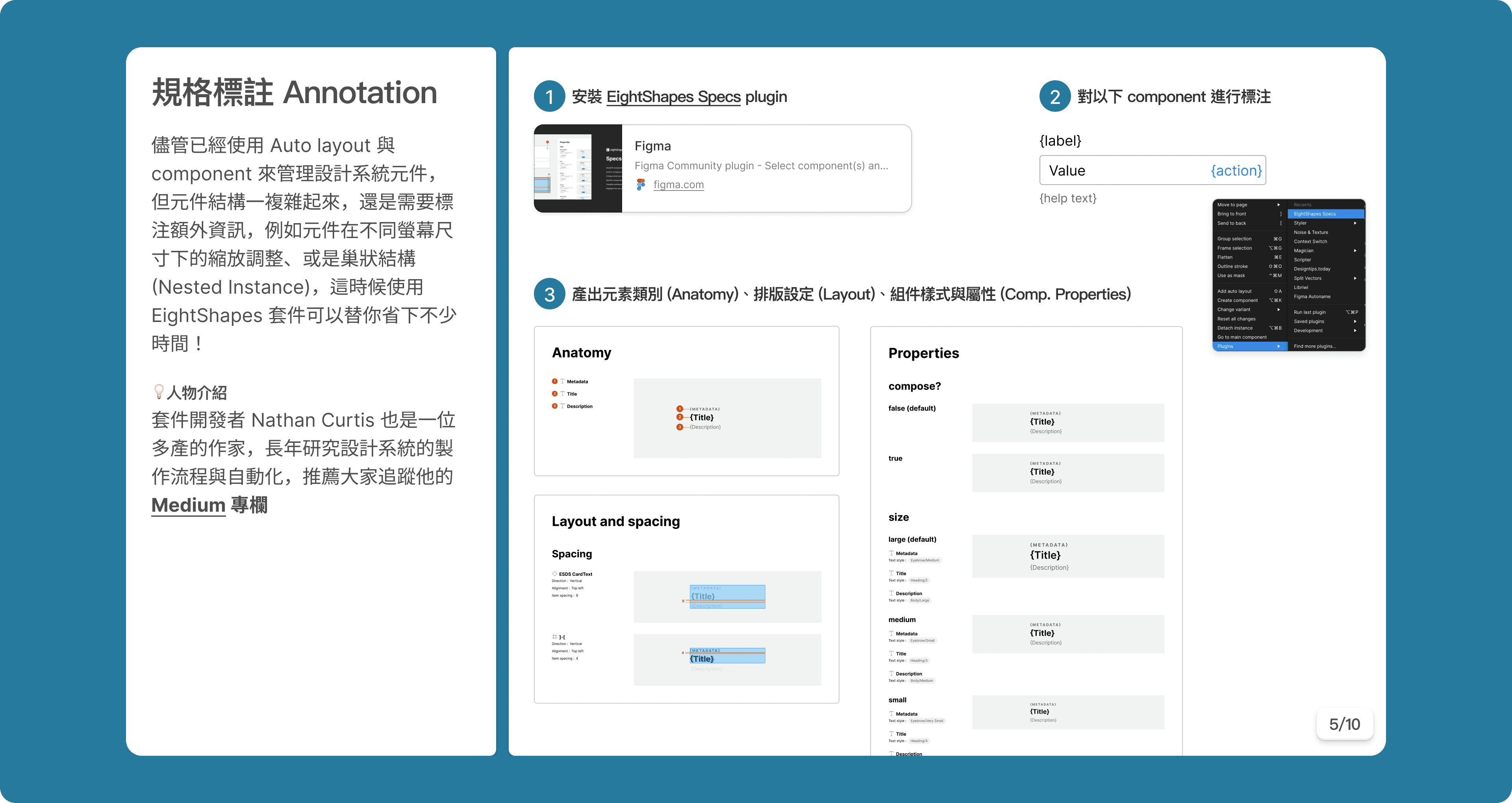
4. Handoff 工程交付
在第四章,我們要學習如何標註、交付設計稿,並有效傳達規格與注意事項給工程師。同時了解如何透過更多不同類型的生產力工具進行文件化,幫助你進一步提升溝通能力,成為工程團隊最愛的設計師。

📍 Annotation done right: 運用不同的 Figma 標註技巧,讓設計交付內容清楚、有效
📝 Documentation: 根據需求導入生產力工具,從不同面向進行設計系統的文件化
4. Handoff 工程交付
在第四章,我們要學習如何標註、交付設計稿,並有效傳達規格與注意事項給工程師。同時了解如何透過更多不同類型的生產力工具進行文件化,幫助你進一步提升溝通能力,成為工程團隊最愛的設計師。

📍 Annotation done right: 運用不同的 Figma 標註技巧,讓設計交付內容清楚、有效
📝 Documentation: 根據需求導入生產力工具,從不同面向進行設計系統的文件化
4. Handoff 工程交付
在第四章,我們要學習如何標註、交付設計稿,並有效傳達規格與注意事項給工程師。同時了解如何透過更多不同類型的生產力工具進行文件化,幫助你進一步提升溝通能力,成為工程團隊最愛的設計師。

📍 Annotation done right: 運用不同的 Figma 標註技巧,讓設計交付內容清楚、有效
📝 Documentation: 根據需求導入生產力工具,從不同面向進行設計系統的文件化
5. Workflow 工作流程
在第五章,我們要來探討系統在持續更新中需要注意的眉角們。隨著系統日漸發展、茁壯,我們勢必要擬定「工作流程」上的規範,讓更多人加入時能夠分工明確、作業步驟清楚!

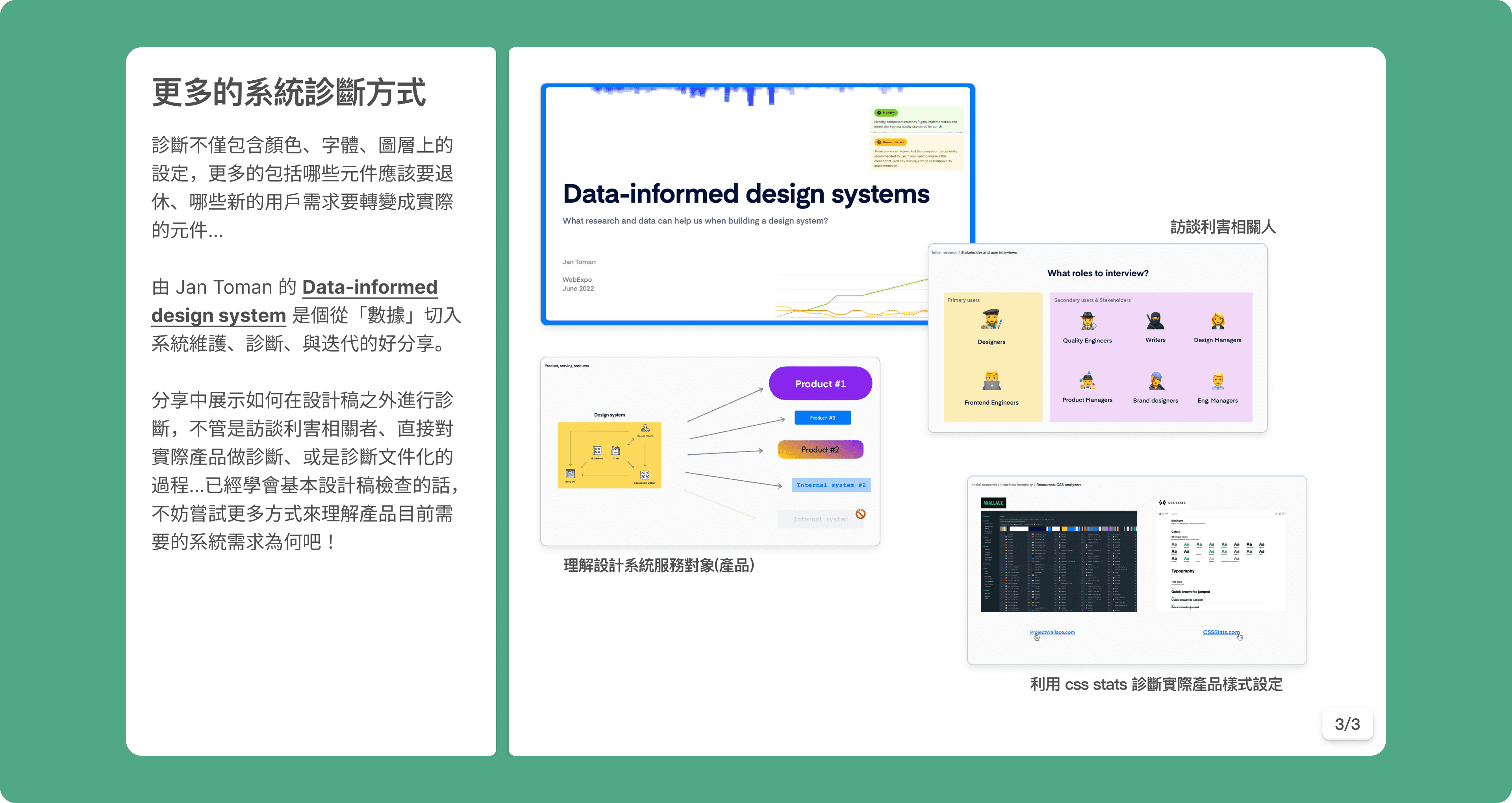
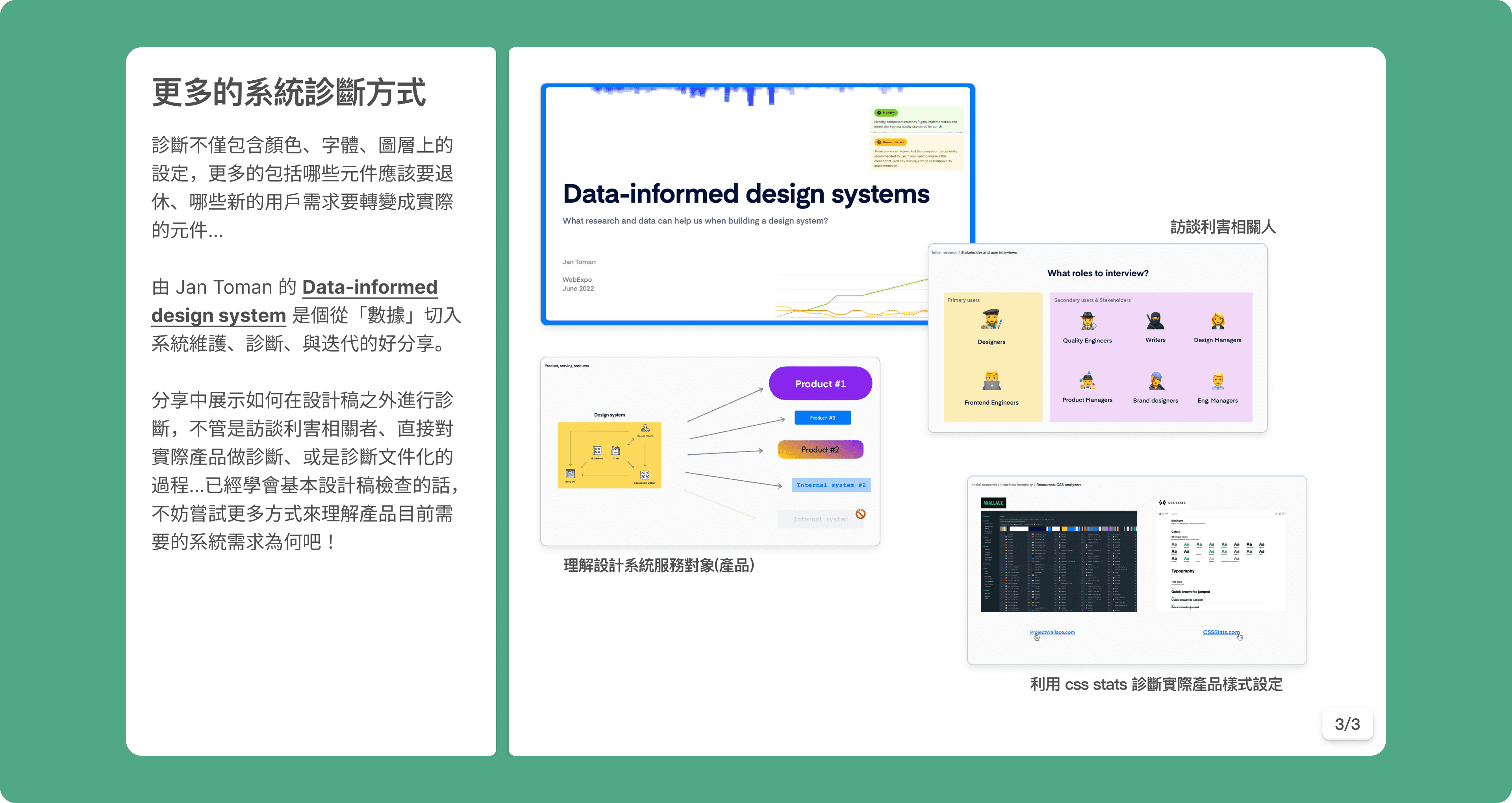
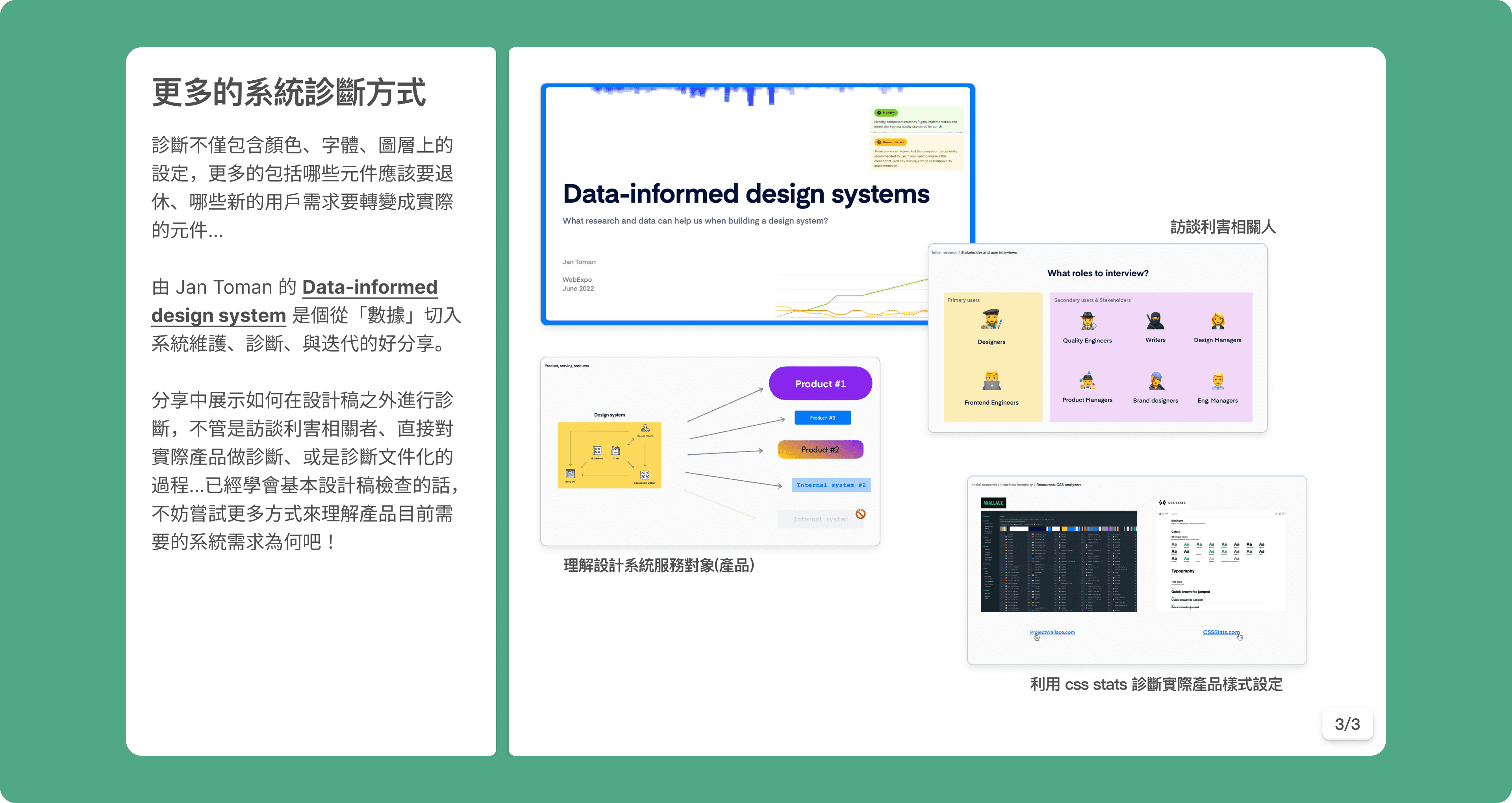
🔍 系統診斷 Design Audit: 梳理設計系統的架構與健康度,清楚系統迭代的先後順序
🏎️ 迭代 Iteration: 掌握實作技巧加速設計系統迭代過程,安心更新系統沒煩惱
5. Workflow 工作流程
在第五章,我們要來探討系統在持續更新中需要注意的眉角們。隨著系統日漸發展、茁壯,我們勢必要擬定「工作流程」上的規範,讓更多人加入時能夠分工明確、作業步驟清楚!

🔍 系統診斷 Design Audit: 梳理設計系統的架構與健康度,清楚系統迭代的先後順序
🏎️ 迭代 Iteration: 掌握實作技巧加速設計系統迭代過程,安心更新系統沒煩惱
5. Workflow 工作流程
在第五章,我們要來探討系統在持續更新中需要注意的眉角們。隨著系統日漸發展、茁壯,我們勢必要擬定「工作流程」上的規範,讓更多人加入時能夠分工明確、作業步驟清楚!

🔍 系統診斷 Design Audit: 梳理設計系統的架構與健康度,清楚系統迭代的先後順序
🏎️ 迭代 Iteration: 掌握實作技巧加速設計系統迭代過程,安心更新系統沒煩惱
認識講師


Lichin Lin
- Design Engineer
你好我是 Lichin 👋 從 2016 年開始使用 Figma 至今 8 年,一直熱衷於研究提升設計師與工程師之間的溝通與合作。希望這門課程能幫助你在設計系統旅途上看得更多、走得更遠。
最實惠的價格,是對早期支持者的重視 ✨
最實惠的價格,
是對早期支持者的重視✨
最實惠的價格,是對
早期支持者的重視✨
在未來,每次課程更新都會伴隨價格調整。希望早期支持課程的你,能用最實惠的價格參與這門 Design system 實作課!
系統指南心得回饋
💡 See what people are saying.

Simon Lin
Lead Product Designer@Canva
這門設計系統實作指南絕對是對於想精進系統化思維和提升邏輯的設計師非常有幫助!內容詳盡扎實且由淺入深,帶你一步步探索 Figma 的功能並慢慢建構出一套屬於自己的設計系統,非常推薦!

Tiffany Lee
Sr. Product Design@Meta
在這份指南中總是可以在學員問答之間互相學習最新的知識,不同於一般的線上課程內容是固定的,檔案中的問答留言都被好好的整理紀錄並持續更新,有時候會在別人的問題和 Lichin 的回答中學習到自己工作經驗以外的知識:)

Naomie
Sr. UIUX Designer@AUO友達光電
指南中非常有幫助的單元是交付和整理,因為使設計系統易於使用、易於理解和易於複製是一項非常有挑戰的任務。 Lichin 的課程對於無論是有經驗或無經驗的設計師來說都非常有幫助。

Jeremy Hsu
Design Lead@OLX group
設計系統實作指南提供了一個全面性對設計系統的了解,從最小的元件開始到最後文件交付與溝通,Lichin提供他在業界的第一手資訊,不管是剛接觸設計系統或是曾經做過設計系統想要複習的設計師,都可以從中獲得非常有用的洞見!

曾仲平 Charles Tseng
Product Manager
身為一個產品經理,過去雖然使用過各種工具繪製 Wireframe 甚至 UI,但始終沒有很系統地去了解設計的概念。很高興能透過這堂課從零開始認識設計系統,並藉由實作加強自己的 Figma 使用能力和技巧!

吳俊儀
Sr. UI Designer@Miso.ai
這份指南對於當初正好要建立公司設計系統的我幫助很大, 尤其在 Component 章節提到的許多方法已經成為現在的設計習慣, 最棒的是立秦都會認真且迅速地回覆問題,相信不管是什麼程度的設計師都能從指南裡找到需要的知識。

Simon Lin
Lead Product Designer@Canva
這門設計系統實作指南絕對是對於想精進系統化思維和提升邏輯的設計師非常有幫助!內容詳盡扎實且由淺入深,帶你一步步探索 Figma 的功能並慢慢建構出一套屬於自己的設計系統,非常推薦!

Tiffany Lee
Sr. Product Design@Meta
在這份指南中總是可以在學員問答之間互相學習最新的知識,不同於一般的線上課程內容是固定的,檔案中的問答留言都被好好的整理紀錄並持續更新,有時候會在別人的問題和 Lichin 的回答中學習到自己工作經驗以外的知識:)

Naomie
Sr. UIUX Designer@AUO友達光電
指南中非常有幫助的單元是交付和整理,因為使設計系統易於使用、易於理解和易於複製是一項非常有挑戰的任務。 Lichin 的課程對於無論是有經驗或無經驗的設計師來說都非常有幫助。

Jeremy Hsu
Design Lead@OLX group
設計系統實作指南提供了一個全面性對設計系統的了解,從最小的元件開始到最後文件交付與溝通,Lichin提供他在業界的第一手資訊,不管是剛接觸設計系統或是曾經做過設計系統想要複習的設計師,都可以從中獲得非常有用的洞見!

曾仲平 Charles Tseng
Product Manager
身為一個產品經理,過去雖然使用過各種工具繪製 Wireframe 甚至 UI,但始終沒有很系統地去了解設計的概念。很高興能透過這堂課從零開始認識設計系統,並藉由實作加強自己的 Figma 使用能力和技巧!

吳俊儀
Sr. UI Designer@Miso.ai
這份指南對於當初正好要建立公司設計系統的我幫助很大, 尤其在 Component 章節提到的許多方法已經成為現在的設計習慣, 最棒的是立秦都會認真且迅速地回覆問題,相信不管是什麼程度的設計師都能從指南裡找到需要的知識。

Simon Lin
Lead Product Designer@Canva
這門設計系統實作指南絕對是對於想精進系統化思維和提升邏輯的設計師非常有幫助!內容詳盡扎實且由淺入深,帶你一步步探索 Figma 的功能並慢慢建構出一套屬於自己的設計系統,非常推薦!

Tiffany Lee
Sr. Product Design@Meta
在這份指南中總是可以在學員問答之間互相學習最新的知識,不同於一般的線上課程內容是固定的,檔案中的問答留言都被好好的整理紀錄並持續更新,有時候會在別人的問題和 Lichin 的回答中學習到自己工作經驗以外的知識:)

Naomie
Sr. UIUX Designer@AUO友達光電
指南中非常有幫助的單元是交付和整理,因為使設計系統易於使用、易於理解和易於複製是一項非常有挑戰的任務。 Lichin 的課程對於無論是有經驗或無經驗的設計師來說都非常有幫助。

Jeremy Hsu
Design Lead@OLX group
設計系統實作指南提供了一個全面性對設計系統的了解,從最小的元件開始到最後文件交付與溝通,Lichin提供他在業界的第一手資訊,不管是剛接觸設計系統或是曾經做過設計系統想要複習的設計師,都可以從中獲得非常有用的洞見!

曾仲平 Charles Tseng
Product Manager
身為一個產品經理,過去雖然使用過各種工具繪製 Wireframe 甚至 UI,但始終沒有很系統地去了解設計的概念。很高興能透過這堂課從零開始認識設計系統,並藉由實作加強自己的 Figma 使用能力和技巧!

吳俊儀
Sr. UI Designer@Miso.ai
這份指南對於當初正好要建立公司設計系統的我幫助很大, 尤其在 Component 章節提到的許多方法已經成為現在的設計習慣, 最棒的是立秦都會認真且迅速地回覆問題,相信不管是什麼程度的設計師都能從指南裡找到需要的知識。

Simon Lin
Lead Product Designer@Canva
這門設計系統實作指南絕對是對於想精進系統化思維和提升邏輯的設計師非常有幫助!內容詳盡扎實且由淺入深,帶你一步步探索 Figma 的功能並慢慢建構出一套屬於自己的設計系統,非常推薦!

Tiffany Lee
Sr. Product Design@Meta
在這份指南中總是可以在學員問答之間互相學習最新的知識,不同於一般的線上課程內容是固定的,檔案中的問答留言都被好好的整理紀錄並持續更新,有時候會在別人的問題和 Lichin 的回答中學習到自己工作經驗以外的知識:)

Naomie
Sr. UIUX Designer@AUO友達光電
指南中非常有幫助的單元是交付和整理,因為使設計系統易於使用、易於理解和易於複製是一項非常有挑戰的任務。 Lichin 的課程對於無論是有經驗或無經驗的設計師來說都非常有幫助。

Jeremy Hsu
Design Lead@OLX group
設計系統實作指南提供了一個全面性對設計系統的了解,從最小的元件開始到最後文件交付與溝通,Lichin提供他在業界的第一手資訊,不管是剛接觸設計系統或是曾經做過設計系統想要複習的設計師,都可以從中獲得非常有用的洞見!

曾仲平 Charles Tseng
Product Manager
身為一個產品經理,過去雖然使用過各種工具繪製 Wireframe 甚至 UI,但始終沒有很系統地去了解設計的概念。很高興能透過這堂課從零開始認識設計系統,並藉由實作加強自己的 Figma 使用能力和技巧!

吳俊儀
Sr. UI Designer@Miso.ai
這份指南對於當初正好要建立公司設計系統的我幫助很大, 尤其在 Component 章節提到的許多方法已經成為現在的設計習慣, 最棒的是立秦都會認真且迅速地回覆問題,相信不管是什麼程度的設計師都能從指南裡找到需要的知識。

Simon Lin
Lead Product Designer@Canva
這門設計系統實作指南絕對是對於想精進系統化思維和提升邏輯的設計師非常有幫助!內容詳盡扎實且由淺入深,帶你一步步探索 Figma 的功能並慢慢建構出一套屬於自己的設計系統,非常推薦!

Tiffany Lee
Sr. Product Design@Meta
在這份指南中總是可以在學員問答之間互相學習最新的知識,不同於一般的線上課程內容是固定的,檔案中的問答留言都被好好的整理紀錄並持續更新,有時候會在別人的問題和 Lichin 的回答中學習到自己工作經驗以外的知識:)

Naomie
Sr. UIUX Designer@AUO友達光電
指南中非常有幫助的單元是交付和整理,因為使設計系統易於使用、易於理解和易於複製是一項非常有挑戰的任務。 Lichin 的課程對於無論是有經驗或無經驗的設計師來說都非常有幫助。

Jeremy Hsu
Design Lead@OLX group
設計系統實作指南提供了一個全面性對設計系統的了解,從最小的元件開始到最後文件交付與溝通,Lichin提供他在業界的第一手資訊,不管是剛接觸設計系統或是曾經做過設計系統想要複習的設計師,都可以從中獲得非常有用的洞見!

曾仲平 Charles Tseng
Product Manager
身為一個產品經理,過去雖然使用過各種工具繪製 Wireframe 甚至 UI,但始終沒有很系統地去了解設計的概念。很高興能透過這堂課從零開始認識設計系統,並藉由實作加強自己的 Figma 使用能力和技巧!

吳俊儀
Sr. UI Designer@Miso.ai
這份指南對於當初正好要建立公司設計系統的我幫助很大, 尤其在 Component 章節提到的許多方法已經成為現在的設計習慣, 最棒的是立秦都會認真且迅速地回覆問題,相信不管是什麼程度的設計師都能從指南裡找到需要的知識。

Simon Lin
Lead Product Designer@Canva
這門設計系統實作指南絕對是對於想精進系統化思維和提升邏輯的設計師非常有幫助!內容詳盡扎實且由淺入深,帶你一步步探索 Figma 的功能並慢慢建構出一套屬於自己的設計系統,非常推薦!

Tiffany Lee
Sr. Product Design@Meta
在這份指南中總是可以在學員問答之間互相學習最新的知識,不同於一般的線上課程內容是固定的,檔案中的問答留言都被好好的整理紀錄並持續更新,有時候會在別人的問題和 Lichin 的回答中學習到自己工作經驗以外的知識:)

Naomie
Sr. UIUX Designer@AUO友達光電
指南中非常有幫助的單元是交付和整理,因為使設計系統易於使用、易於理解和易於複製是一項非常有挑戰的任務。 Lichin 的課程對於無論是有經驗或無經驗的設計師來說都非常有幫助。

Jeremy Hsu
Design Lead@OLX group
設計系統實作指南提供了一個全面性對設計系統的了解,從最小的元件開始到最後文件交付與溝通,Lichin提供他在業界的第一手資訊,不管是剛接觸設計系統或是曾經做過設計系統想要複習的設計師,都可以從中獲得非常有用的洞見!

曾仲平 Charles Tseng
Product Manager
身為一個產品經理,過去雖然使用過各種工具繪製 Wireframe 甚至 UI,但始終沒有很系統地去了解設計的概念。很高興能透過這堂課從零開始認識設計系統,並藉由實作加強自己的 Figma 使用能力和技巧!

吳俊儀
Sr. UI Designer@Miso.ai
這份指南對於當初正好要建立公司設計系統的我幫助很大, 尤其在 Component 章節提到的許多方法已經成為現在的設計習慣, 最棒的是立秦都會認真且迅速地回覆問題,相信不管是什麼程度的設計師都能從指南裡找到需要的知識。

Simon Lin
Lead Product Designer@Canva
這門設計系統實作指南絕對是對於想精進系統化思維和提升邏輯的設計師非常有幫助!內容詳盡扎實且由淺入深,帶你一步步探索 Figma 的功能並慢慢建構出一套屬於自己的設計系統,非常推薦!

Tiffany Lee
Sr. Product Design@Meta
在這份指南中總是可以在學員問答之間互相學習最新的知識,不同於一般的線上課程內容是固定的,檔案中的問答留言都被好好的整理紀錄並持續更新,有時候會在別人的問題和 Lichin 的回答中學習到自己工作經驗以外的知識:)

Naomie
Sr. UIUX Designer@AUO友達光電
指南中非常有幫助的單元是交付和整理,因為使設計系統易於使用、易於理解和易於複製是一項非常有挑戰的任務。 Lichin 的課程對於無論是有經驗或無經驗的設計師來說都非常有幫助。

Jeremy Hsu
Design Lead@OLX group
設計系統實作指南提供了一個全面性對設計系統的了解,從最小的元件開始到最後文件交付與溝通,Lichin提供他在業界的第一手資訊,不管是剛接觸設計系統或是曾經做過設計系統想要複習的設計師,都可以從中獲得非常有用的洞見!

曾仲平 Charles Tseng
Product Manager
身為一個產品經理,過去雖然使用過各種工具繪製 Wireframe 甚至 UI,但始終沒有很系統地去了解設計的概念。很高興能透過這堂課從零開始認識設計系統,並藉由實作加強自己的 Figma 使用能力和技巧!

吳俊儀
Sr. UI Designer@Miso.ai
這份指南對於當初正好要建立公司設計系統的我幫助很大, 尤其在 Component 章節提到的許多方法已經成為現在的設計習慣, 最棒的是立秦都會認真且迅速地回覆問題,相信不管是什麼程度的設計師都能從指南裡找到需要的知識。

Simon Lin
Lead Product Designer@Canva
這門設計系統實作指南絕對是對於想精進系統化思維和提升邏輯的設計師非常有幫助!內容詳盡扎實且由淺入深,帶你一步步探索 Figma 的功能並慢慢建構出一套屬於自己的設計系統,非常推薦!

Tiffany Lee
Sr. Product Design@Meta
在這份指南中總是可以在學員問答之間互相學習最新的知識,不同於一般的線上課程內容是固定的,檔案中的問答留言都被好好的整理紀錄並持續更新,有時候會在別人的問題和 Lichin 的回答中學習到自己工作經驗以外的知識:)

Naomie
Sr. UIUX Designer@AUO友達光電
指南中非常有幫助的單元是交付和整理,因為使設計系統易於使用、易於理解和易於複製是一項非常有挑戰的任務。 Lichin 的課程對於無論是有經驗或無經驗的設計師來說都非常有幫助。

Jeremy Hsu
Design Lead@OLX group
設計系統實作指南提供了一個全面性對設計系統的了解,從最小的元件開始到最後文件交付與溝通,Lichin提供他在業界的第一手資訊,不管是剛接觸設計系統或是曾經做過設計系統想要複習的設計師,都可以從中獲得非常有用的洞見!

曾仲平 Charles Tseng
Product Manager
身為一個產品經理,過去雖然使用過各種工具繪製 Wireframe 甚至 UI,但始終沒有很系統地去了解設計的概念。很高興能透過這堂課從零開始認識設計系統,並藉由實作加強自己的 Figma 使用能力和技巧!

吳俊儀
Sr. UI Designer@Miso.ai
這份指南對於當初正好要建立公司設計系統的我幫助很大, 尤其在 Component 章節提到的許多方法已經成為現在的設計習慣, 最棒的是立秦都會認真且迅速地回覆問題,相信不管是什麼程度的設計師都能從指南裡找到需要的知識。

Simon Lin
Lead Product Designer@Canva
這門設計系統實作指南絕對是對於想精進系統化思維和提升邏輯的設計師非常有幫助!內容詳盡扎實且由淺入深,帶你一步步探索 Figma 的功能並慢慢建構出一套屬於自己的設計系統,非常推薦!

Tiffany Lee
Sr. Product Design@Meta
在這份指南中總是可以在學員問答之間互相學習最新的知識,不同於一般的線上課程內容是固定的,檔案中的問答留言都被好好的整理紀錄並持續更新,有時候會在別人的問題和 Lichin 的回答中學習到自己工作經驗以外的知識:)

Naomie
Sr. UIUX Designer@AUO友達光電
指南中非常有幫助的單元是交付和整理,因為使設計系統易於使用、易於理解和易於複製是一項非常有挑戰的任務。 Lichin 的課程對於無論是有經驗或無經驗的設計師來說都非常有幫助。

Jeremy Hsu
Design Lead@OLX group
設計系統實作指南提供了一個全面性對設計系統的了解,從最小的元件開始到最後文件交付與溝通,Lichin提供他在業界的第一手資訊,不管是剛接觸設計系統或是曾經做過設計系統想要複習的設計師,都可以從中獲得非常有用的洞見!

曾仲平 Charles Tseng
Product Manager
身為一個產品經理,過去雖然使用過各種工具繪製 Wireframe 甚至 UI,但始終沒有很系統地去了解設計的概念。很高興能透過這堂課從零開始認識設計系統,並藉由實作加強自己的 Figma 使用能力和技巧!

吳俊儀
Sr. UI Designer@Miso.ai
這份指南對於當初正好要建立公司設計系統的我幫助很大, 尤其在 Component 章節提到的許多方法已經成為現在的設計習慣, 最棒的是立秦都會認真且迅速地回覆問題,相信不管是什麼程度的設計師都能從指南裡找到需要的知識。
常見問題 Q&A
看完介紹可能會有以下問題,瀏覽過這些問題後若有需要,歡迎透過信箱聯繫,讓我們提供你更加了解這門課程的資訊:
我適合上這門課程嗎?
這門課程適合已經接觸 Figma超過半年時間、有基礎概念的人,或是對於 Design system 實作與知識有興趣的人。若產品團隊正在建構一套系統系統,那相信這門課再適合你不過了! 🌈
這門課程會如何進行?
首先在加入課程後需要提供你的 Figma帳號信箱,並將你邀請進 Design system 課程班 (在 Figma 之中)。接下來你可以按照自己的步調、工作中遇到的問題找到相對應的課程章節開始學習。
為什麼這門課程沒有作業?
這門課的目標、以及給予學生最大的價值就是學習的知識與技能可以發揮在工作、實際開發產品上,因此除了課程中的練習檔案,我們不會再額外設計課後作業。
這門課程有試看版本嗎?
有的,目前 Lichin 在 Youtube 上面有大約 9 小時的公開分享版本, 這些大約涵蓋 40% 的付費內容,你可以在看完這些教材後再決定需不需要購買。☘️
購買課程後覺得不適合想要退費
我們目前尚未提供購買退費機制。希望同學都能在評估完試看內容後再購買,非常感謝!
Build Design system, today
一起跟著 250+ 業界的產品設計師進入設計系統的世界吧!
Build Design system, today
一起跟著 250+ 業界的產品設計師進入設計系統的世界吧!
Build Design system, today
一起跟著 250+ 業界的產品設計師進入設計系統的世界吧!
Back
Designtips.today