Design tips1: Hi-Fi Prototyping 的界限在哪裡?
April 3rd, 2020
這次 design tips 探討 Hi-Fi Prototype (高度擬真的產品原型) 製作時,在面對用戶/設計團隊/工程交接時要注意的面相。閱讀的同時各位朋友可以想想有沒有遇到類似的情境,自己又是如何去解決的?
如何定義高擬真 Prototyping
Prototyping 有很多種形式,紙上用鉛筆畫的是一種,在 Sketch / Figma 上面用簡單轉場效果傳達想法的也是一種,在討論高擬真度上,可以先想想「目的」是什麼?以及在製作出來後又是「誰」需要去使用?如何使用?是成為受測者這段或是實際開發者那一段?了解目的後,再根據需求去挑選工具是比較恰當的😉
目的是什麼 | for User
如果你的 Prototype 是在探索新功能譬如:
美食地圖中使用者與地圖的互動
即時聊天室新的留言方式設計
複雜的表單操作與測試 (需要拍照、簽名)
那放上靜態地圖、假的聊天室 mockup 都會讓使用者的體驗大打折扣。這種需要去處理使用者 Pin, Drag, Typing 行為、需要較高工程技術的 Prototyping,都可以說是 Hi-Fi 的範疇。
持續維護與理解原理 | for Design Team
原理 - 你暸解 Figma Smart Animate 的背後原理嗎?能否在這個基準上跟工程師溝通轉場的效果?使用了自己也不明白的效果,對於工程開發會帶來什麼影響?同理,在操作不管是 Flinto, Principle, Protopie 等等工具,應該要留意這些動畫方式是如何產生的,有沒有明確的數值變畫順序或 library 可以讓工程師去使用並實現。
(下圖是 Figma smart animate 與 codesandbox 實作,大家可以比較看看)
設計彈性 - 設計師在設計 Prototyping 會遇到不同測試版本之間的管理,或是複雜功能的維護。一個元件在設計時就保留 layout 可修改性,功能的可調整性,譬如: 在設計能嫁接 Real data 的卡片列表就已經預留空間,讓不同來源的資料都能夠匯入進來 (csv file, google spreadsheet, firebase data, 工程師 api) 那會加速不少設計效率。
Handoff | for Dev Team
有些情況公司已經有產品了,基於產品的既有功能去做新的 Prototyping 可能會遇到需要使用工程團隊提供 API 的情況譬如:
Zoom 視訊時的新介面測試,需要 user 真的打視訊電話並操作
IKEA VR 傢俱擺設手勢測試,需要 user 實際在相機鏡頭開啟下擺放虛擬的沙發
如果在這些情況,不能做到結合既有產品的高擬真 Prototyping,那我想也很難進行測試並獲得用戶的真實回饋。能讓使用者以為是真實產品來進行操作測試,所得到測試結果與回饋也同時具有更高的可信度。
Prototyping Tool — Framer
Lichin 本身是工程師,工具挑選上對於需要 Coding 的工具相對不排斥,Framer 其可以自己寫 plugin 的特性 (尤其是工作上在使用、也熟悉的 Javascript) 讓人有高度彈性去客製化呈現的結果。
以下面三個例子來說好了:
Realtime Chatapp
透過連結工程團隊 api 並重新設計聊天界面,接上數據讓聊天的體驗是趨近於真實產品的。這裡使用了 firebase 的服務,可以收發(get/post) 訊息,讓操作 prototyping 的兩人可以互相聊天。

Map
使用工程師製作的 Mapbox 地圖元件,基本的 zoom in/out,呈現 Marker...等等。直接匯入 Framer 裡面,並可以跟 design 出來的卡片溝通,點擊地圖的 Marker 可以改變卡片呈現順序。

⚡️Remote Testing
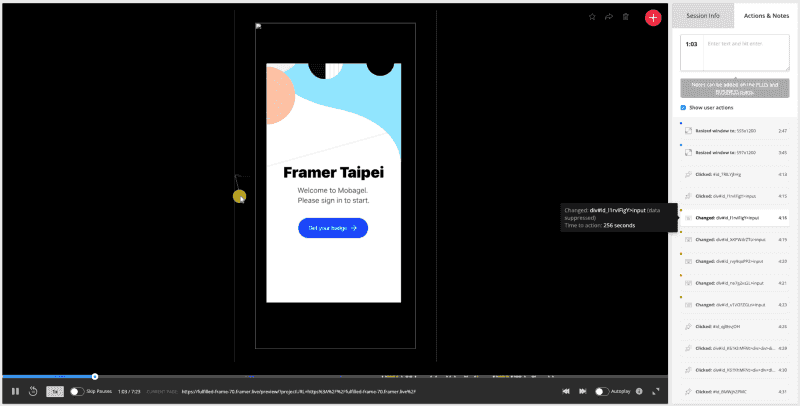
Framer 也有 export 功能,再搭配 Hotjar 與 Airtable 兩種工具,即可以做到簡單完整的 remote testing 錄製,下圖的範例是表單邏輯製作,裡面有 input, option select, camera, 簽名...等等的互動功能:

Hotjar: 可以追蹤用戶使用行為,透過 heatmap, recording 方式來研究使用者與介面之間的互動,詳細的資訊 (點擊、停留時間...等) 會如下圖的時間軸呈現出來:

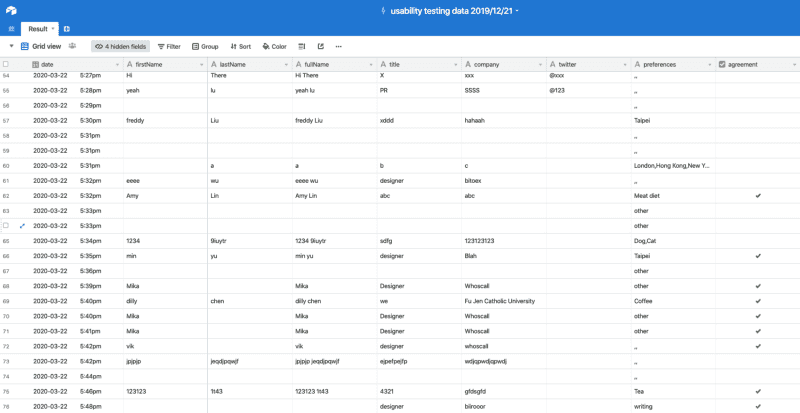
Airtable: 可以用於記錄每一筆使用者在表單填寫後的結果,進行簡易量化數據的統計

透過上面的例子,再連結到文章第一個段落,Framer 是能滿足上述因素的:
for User - 不管是地圖、AR/VR、表單邏輯、複雜圖表套件,Framer 都有內建工具、自己撰寫產生、第三方套件可以使用。for Design Team - 動畫效果都有相對應的 API 文件以及原理說明,使用上是有脈絡跟能解釋的,對於有程式能力的設計師在製作元件時有更多的彈性空間可以調整。for Dev Team - 直接將工程團隊的元件 (ex: React Component) 或是 Api 匯入使用,基於現有的產品上可以直接做新功能的 Prototyping。
關於 Framer
對於上面 Framer 使用情境圍繞在 Hi-Fi Prototyping,如果對 Framer 其他的功能有興趣,也歡迎透過下方的影片了解更多,這是在 2020 三月於台北舉辦的 Framer Workshop: 🌹#Spring Workshop | Framer Taiwan 邁向高擬真產品原型的道路
Back
Designtips.today