Design tips3: Together & In Cloud is not Collaboration(?) 聊聊多人編輯這把雙面刃
June 23th, 2020

這次的 Design Tips 想與讀者分享多人共同編輯帶來的優點,以及伴隨而來的風險,意識到這些問題後,應該評估自己是否有辦法掌控這項功能,準備好後,才能開始轉換設計工具。
前言
Figma 這個設計工具從 2019 下半年開始在台灣遍地開花,相關推薦文一時之間從各處席捲而來,尤其主打的「多人即時編輯」很對設計師的胃口,省下人工整理多檔案、多版本的溝通時間,讓大家能在同個空間中專注設計上的討論、反饋,設計的迭代速度提昇了不少,更多的想法可以馬上實現。
所以,設計師的生活就往更美好的方向前進了嗎?
相信大部分讀者住過大學宿舍,或是有與同學合宿過的經驗。
你有沒有遇過夏天時冷氣遙控器被亂放到某人床上,而熱到快窒息的你根本找不到它、或是擺在櫃子裡的沐浴乳莫名就被隔壁的室友拿去洗澡用了的情況?一間宿舍由四人至八人組成,公共空間裡的東西隨時有被移動、使用的可能,偶爾,你可能也會聽到附近寢室傳出偷錢的故事。(P.S. 如果你在大學第一年就搬出去自己住,那也恭喜你,大部分這樣的情形應該不會發生在你身上)
那,住宿舍的經驗又跟我們使用 Figma 有什麼關係呢 ?
在 Figma 裡面,可以將使用者簡單分成 editer 與 viewer。viewer 是旁觀者的概念,他可以查看設計稿上的一切包括設計規格、流程圖與 Prototyping,但不能做任何調整; editer 則擁有編輯設計稿的權限,他能編輯自己產出的元件,當然,也可以搬動你的、任何人的元件,他就是上述提到將會跟你共同居住的室友。
多人共同編輯: 快速、省力但誰來檢查與負責
一位朋友從 Sketch 轉到 Figma,而後再從 Figma 放棄,轉回 Sketch。在該公司裡面,編輯權限不僅由設計師所有,一些 Content / UX Writer、PM、老闆也能進入設計稿內去編輯文字或元件們。因為協作文化的不同,有些公司確實讓過多的成員能修改檔案,而因為這些人去變動設計,造成後續接手的工程師看到有所誤差的 UI Spec,又該由誰來負責呢?你會因為老闆拿設計稿跟客戶 demo 時手誤把東西拉歪了,就拿著電腦指著老闆的鼻子說:「誒這你搞砸的,不懂不要亂改」嗎?
Figma 共同編輯的美意在於讓迭代更為快速,讓討論之間的更新能立即反應在每個人的檔案上,但這樣的自由和彈性,伴隨而來的是難以控制他人修改範圍的風險。即使今天你關上工具,仍舊會有其他成員可以對設計稿做修改:

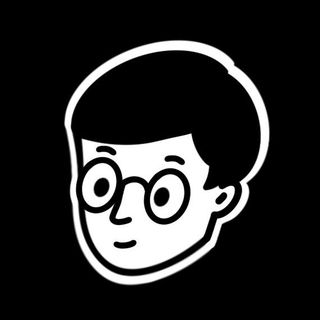
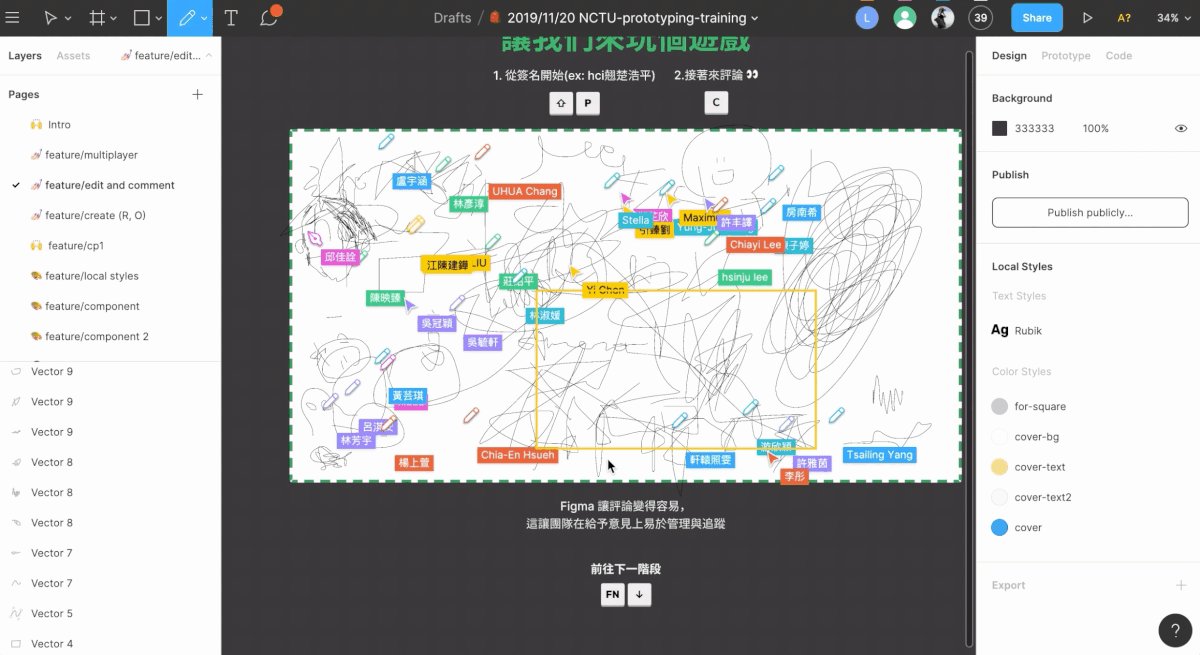
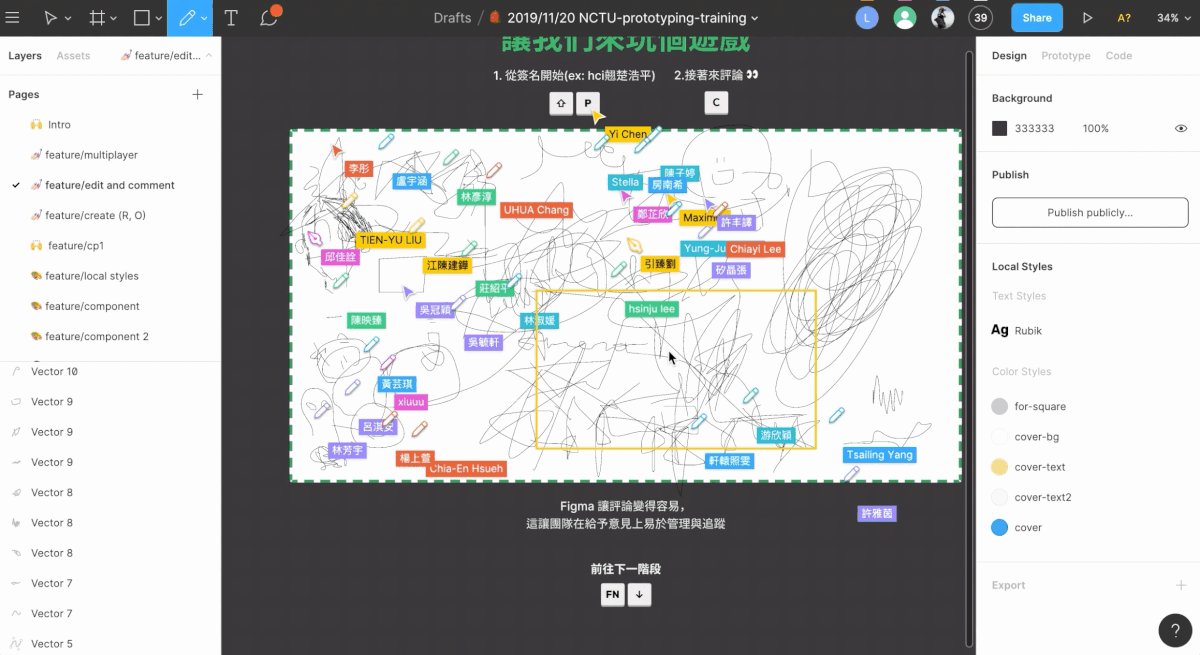
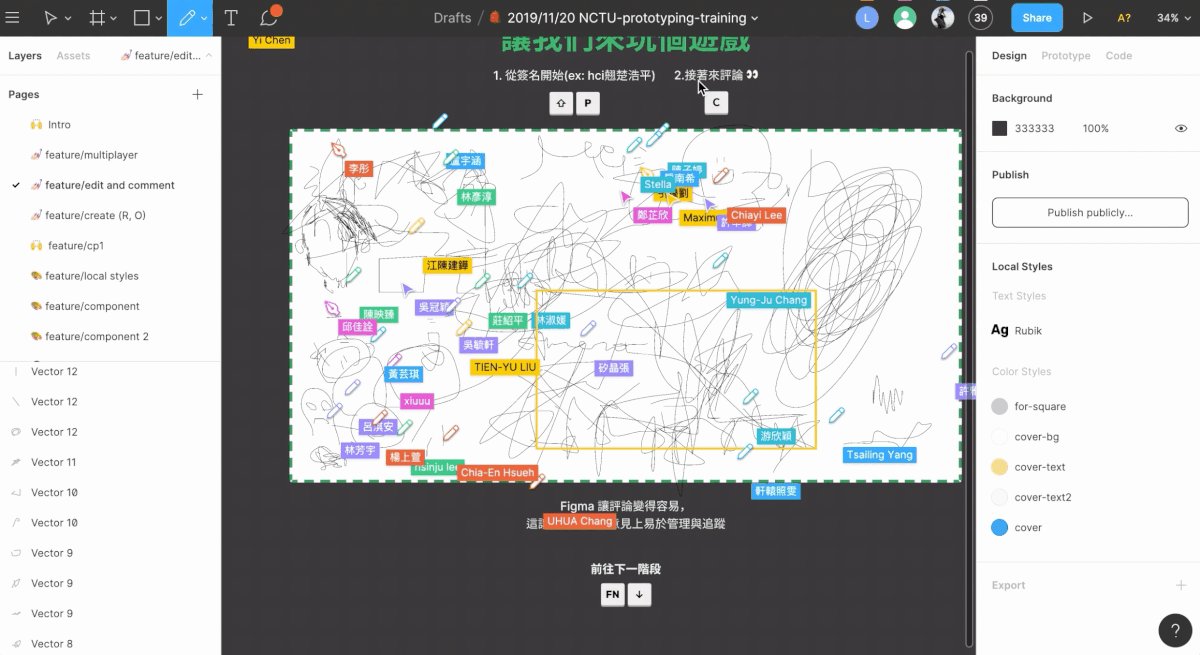
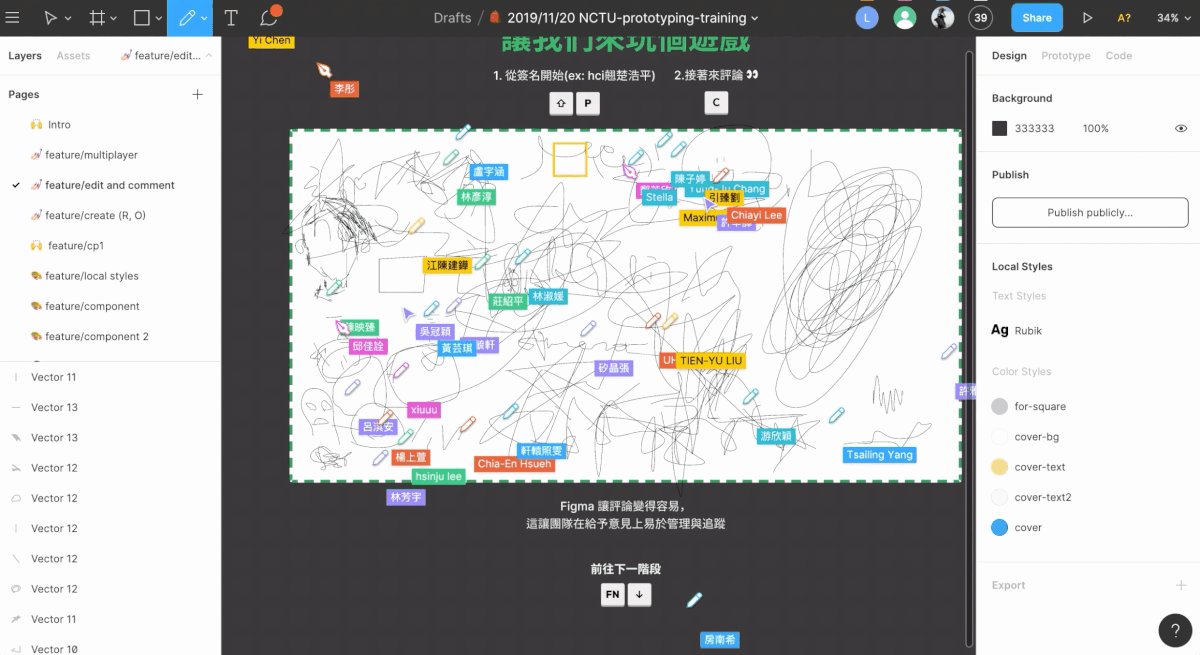
(附圖: 2019 / 11 回到交大帶了一堂 UI 實作課程,其中讓將近五十位同學同時在一份設計稿裡面操作)
這些住在同個寢室的「室友」們,因為沒有訂定任何規範的關係,似乎能任意妄為,如果這時你走進房間看看失序的寢室,還要一起整理、收拾,我想勢必帶給你不便,以及增加共處一室的不安全感。讀到這裡各位朋友們還請想想: 要分享編輯設計稿權限給多少人,以及該怎麼建立編輯檢查的機制。
歷史紀錄: 你清楚自動備份的機制嗎
你可能會轉念一下: 「雖然現在寢室失序了,但我只要稍微回溯時空,到事發前一陣子,寢室的秩序就能回來了吧!」
Figma 提供 File history 的功能,當你專注調整設計稿上每個 pixel 與顏色時,他會悄悄地幫你做紀錄,從此以後,設計師不用再頻繁按 command + S (儲存鍵),也因為自動備份的關係,儘管東西被同事刪除、搬動了,你還是可以切換回去舊版本,救回這些你辛苦做好的成果。
但真的事事如願嗎?讓我們先來認識 Figma 所使用的 — Single Source of Truth (單一數據源) 實際使用的情況:

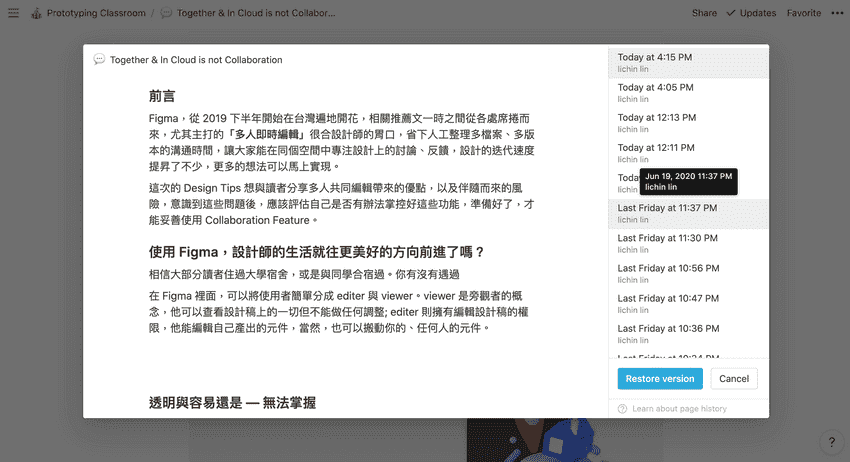
文字編輯工具: Notion, Google Docs 有類似於 Figma 版本記錄 (Single Source of Truth) 功能,讓人可以追本溯源
Single Source of Truth 確保全部的人都有相同版本的檔案,在歷史紀錄表裡面提供讓使用者可以穿梭不同版本的功能,但是問題來了,穿梭回去某一版時,你怎麼知道: 誰做了什麼改變?
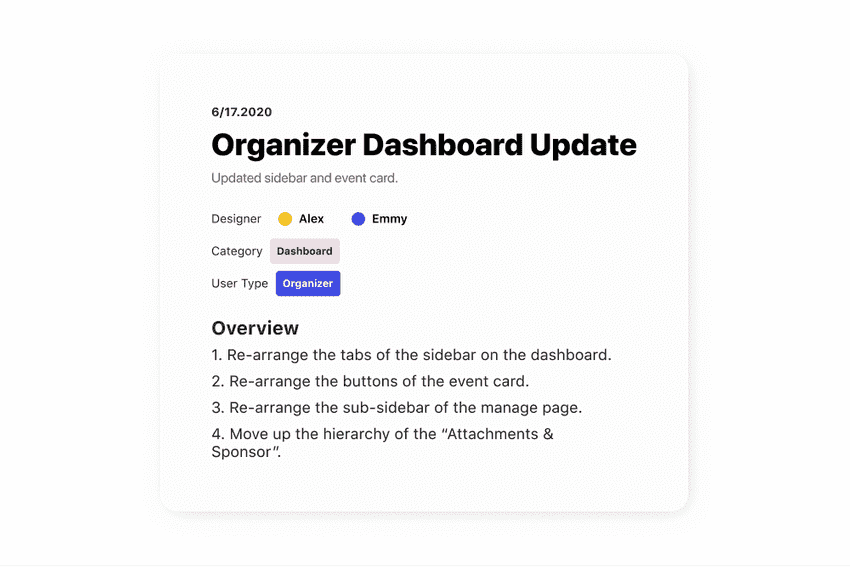
以 Notion 為例,它把每次的變動之處標上用戶名,和該用戶做的行為:

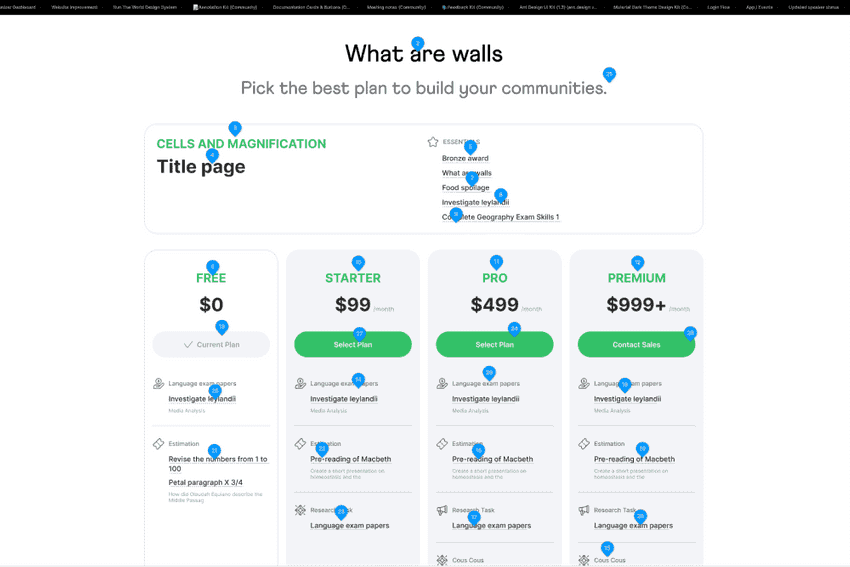
以 Whimsical 流程圖工具為例,它甚至會提供一條時間軸,視覺化檔案修改的歷程:

回到 Figma 記錄版本的方式,以我在六月舉辦的 Figma Meetup: Build the map 活動為例,雖然能根據當時打的版本描述切換回去該版本,但是當有太多的操作同時發生時,Figma 會自動把全部的變動壓成單點,你是沒辦法知道當下每個人對檔案所做的變動與其過程的,只能憑著印象撈你要的元件:

把備份跟工作記錄交給 Figma 自動來做真的有達到效果嗎,當人數一多到五人、十人,僅憑著印象真的能回想同事一個月前做過的事情?在協作上,我們要怎麼去做到更好的變動日誌?
Tools for Design, not just Designers
當 Figma 在為設計師打造產品時,其跨平台、Browser-First 的特性也讓非設計師們受惠良多,它不僅提升單一人員的生產力,也加速跨組織間的溝通,間接提升整體產能。
如果今天公司內只有你一位設計師、也只有你有編輯權限,那這就像大一就搬出去的學生,其實你不用活得那麼累、又提心吊膽的,但同時你可能會少了大學宿舍生活的樂趣跟分工唸書時合作的效率。
Together & In Cloud 確實是通往 Collaboration 的第一步,但這並不代表設計師就可以因此高枕無憂,方便的背後需要機制與規定來限制,否則協作文化只增加你額外整頓設計稿的時間。有機會的話不妨去問問工程師朋友,為什麼大家不用 Google Docs 來寫程式碼,工程師在協作上有成熟的審查差異機制、多個版本管理與合併的流程,確保程式碼的可維護性,才能讓工程團隊運作下去,繳出符合需求的產品。

不僅使用 Figma History 機制,定期在一個檔案中人工寫上資訊小卡,留下人員更詳細的工作內容。

非必要的話,只開放評論權限給組員,將 Figma 編輯權限留給真正能負責的設計師,但也需要留意: 太多評論會導致資訊過載的問題 🌊🌊🌊
小結
你在考慮團隊是否需要轉換設計工具,以及轉換後能解決既存的痛點嗎?
太多工具導致產品設計面流程破碎化,譬如同時使用 Sketch + Zeplin + inVision
想要減少人工整理多份設計稿的時間
降低購買工具的經費開銷
我認同 Figma 改變的模式將會是未來趨勢,遇到上述問題的讀者確實可以從小專案或是個人練習開始使用它,尤其 Figma 只需一個信箱登入就能開始免費使用了 😆,但請記得,種種優點勢必因為公司、組織的文化差異,帶來新的問題、新的需求
「Together」後是不是要留意權限發放與收回?
「In Cloud」後又該怎麼管理總是只留下一個最新版本設計稿的特性?
給自己一些時間想想,上述的問題你有答案了嗎?(P.S. 下次會從 Figma 工作流程的改善繼續討論,請持續 Follow 👉 DesignTips.Today)
延伸閱讀
Figma Flow Flow Platform Team 精煉出來的 Figma 跨部門協作模式
Working with Figma / Collaboration | Orbit - by Kiwi.com 實際在公司裡面進行 UI System 製作、到 handoff 工程開發的手冊
Back
Designtips.today