Design tips4: 在 Figma 裡面寫程式 🤯 給設計師的加速工作效率小撇步
Apr 5th, 2021

這次的 Design Tips 想與讀者分享如何透過程式來提升設計工作上的速度。就算你是沒接觸過程式碼的設計師、PM,一樣可以從這裡開始你的程式之路!當然,我們也會聊聊製作套件的成本與開發上的眉角,幫助你日後與團隊溝通上可以更明確知道自己的需求是什麼。
前言
Figma plugin (套件或稱作插件,此篇文章以下會使用套件一詞) 是 Figma 提供開發者在一定的規範下製作特定情境適合使用的小工具,而這些 Plugin 會再由官方審核後上架到 Community ,供全世界的設計師使用。
我想各位讀者應該對 Unsplash、Figma Chat、Arc 這些套件不陌生吧 (還不知道的話...先下載來試用看看吧 😉),正確的使用套件可以節省很多設計上的時間,有時候還能透過自動化的方式提升品質與效率。在今年十一月份的 Figma Meetup #1 上我被問到了一個問題:
「你好我本身是一位 PM,但也想試試看開發一個自己的 Figma 套件...」
在 community 上探索許久,很多人一定不滿意於某些套件提供的功能,畢竟套件在設計上要思考通用性,不可能會完美符合每位設計師的期待。像這樣的想法多少也曾出現在你的腦海裡對吧?但隨著工作繁忙、沒有一個起頭的方向,大部分的人就又會把這個念頭放下了。
這次只要十分鐘,你就可以淺嚐自己寫程式的成就 (或是我幫你寫好,你負責執行程式就好 🤣),也許終究不用把寫程式當成你的必備技能,但是希望每個讀者都可以把這篇文章當作科普讀物,把這個知識吸收進去,或是給公司的工程師同事讀過了解一下你的需求。
開始製作套件前你該知道的
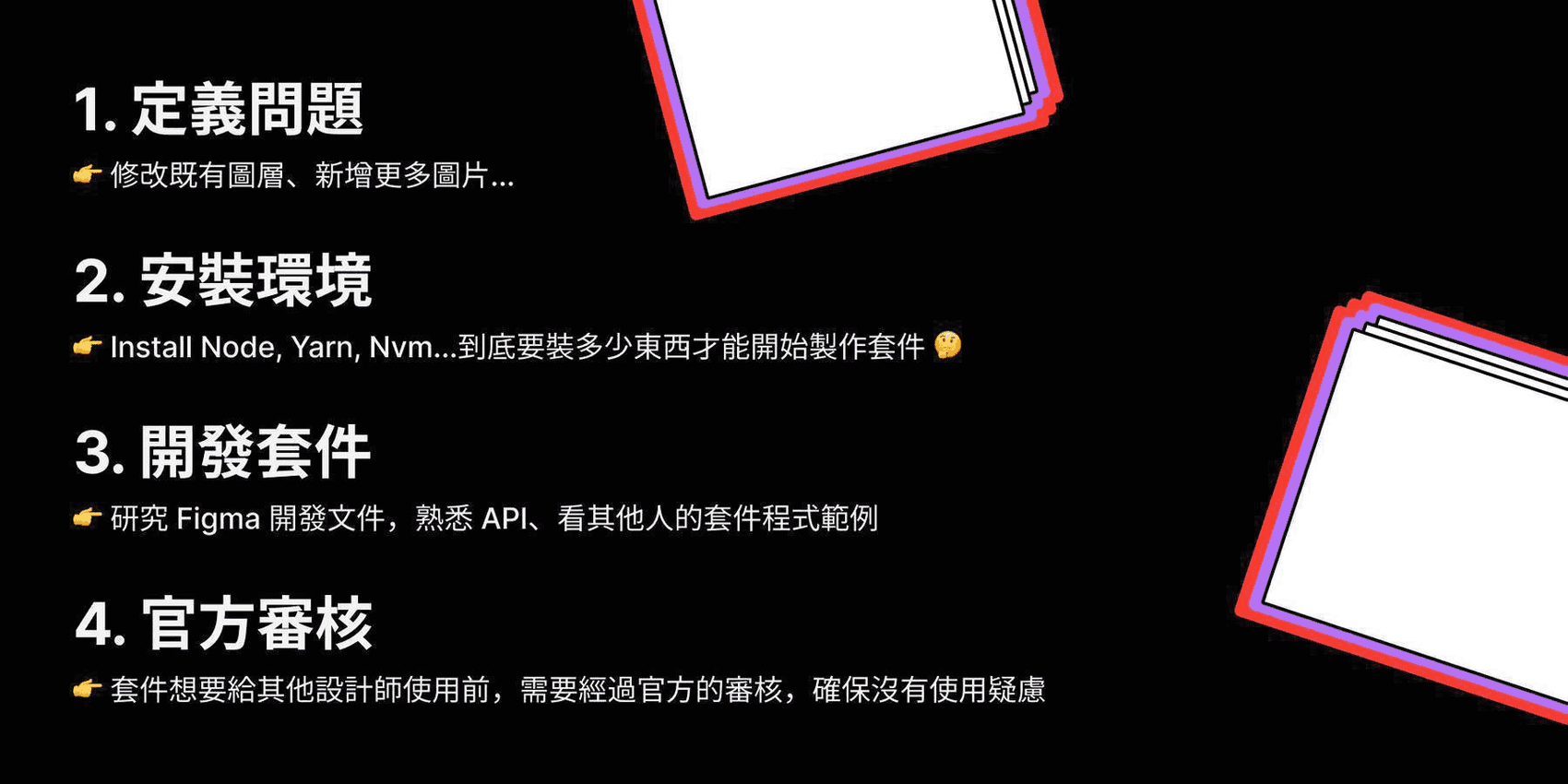
一個完整的套件開發流程大致從定義要解決的問題、安裝開發環境、依據規範開發到給官方審核上架 Community。設計師有時因為公司內流程、個人特定需求才會需要使用套件,在實際開發前需要先思考做套件要解決的問題,接著進入安裝環境的階段,通常沒有接觸過 Web 程式開發的人碰到要架設環境,都會迷失在安裝文件海裡面,不知道如何下關鍵字...可能就開著 Google chrome 分頁愣住了。
運氣好的話,公司內懂得安裝的工程師可以手把手帶你安裝環境、一步步寫出套件功能,但最後,你還是需要等一週以上的時間讓套件通過官方的審核,才能給自己/其他設計夥伴使用。
明明只是想簡單操作一些圖層,竟然要花上將近兩週的時間...這也是為什麼我並不鼓勵設計師/PM 直接跳下去做套件開發,除了學習程式語法外,有太多的意外跟阻礙在等著你 😅 不過,千萬不要灰心,接下來介紹由 Figma Designer — Rasmus 製作的套件 Scripter 將帶給你全新、美好的體驗!

事半工倍小救星 ✨ — Scripter

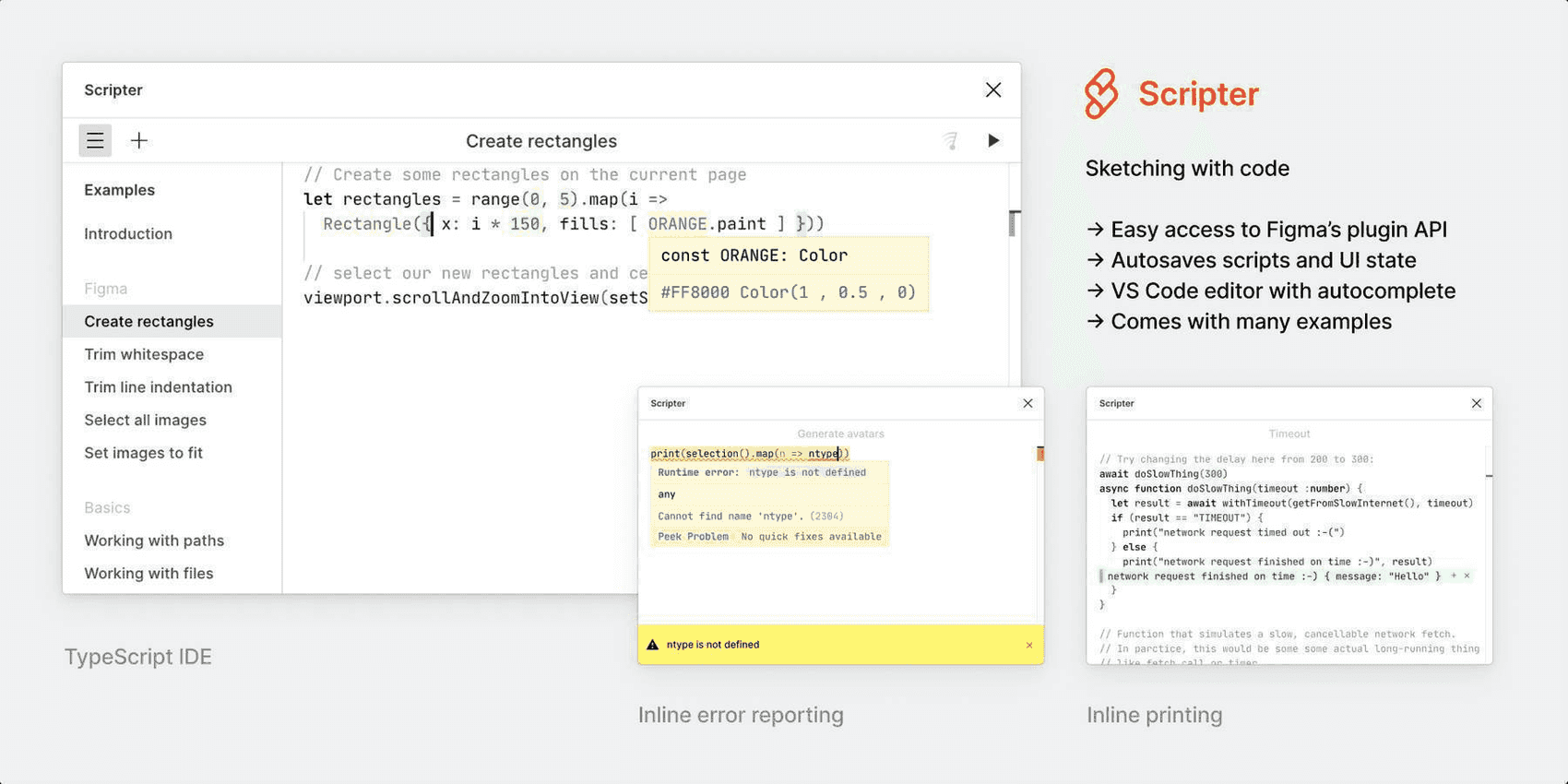
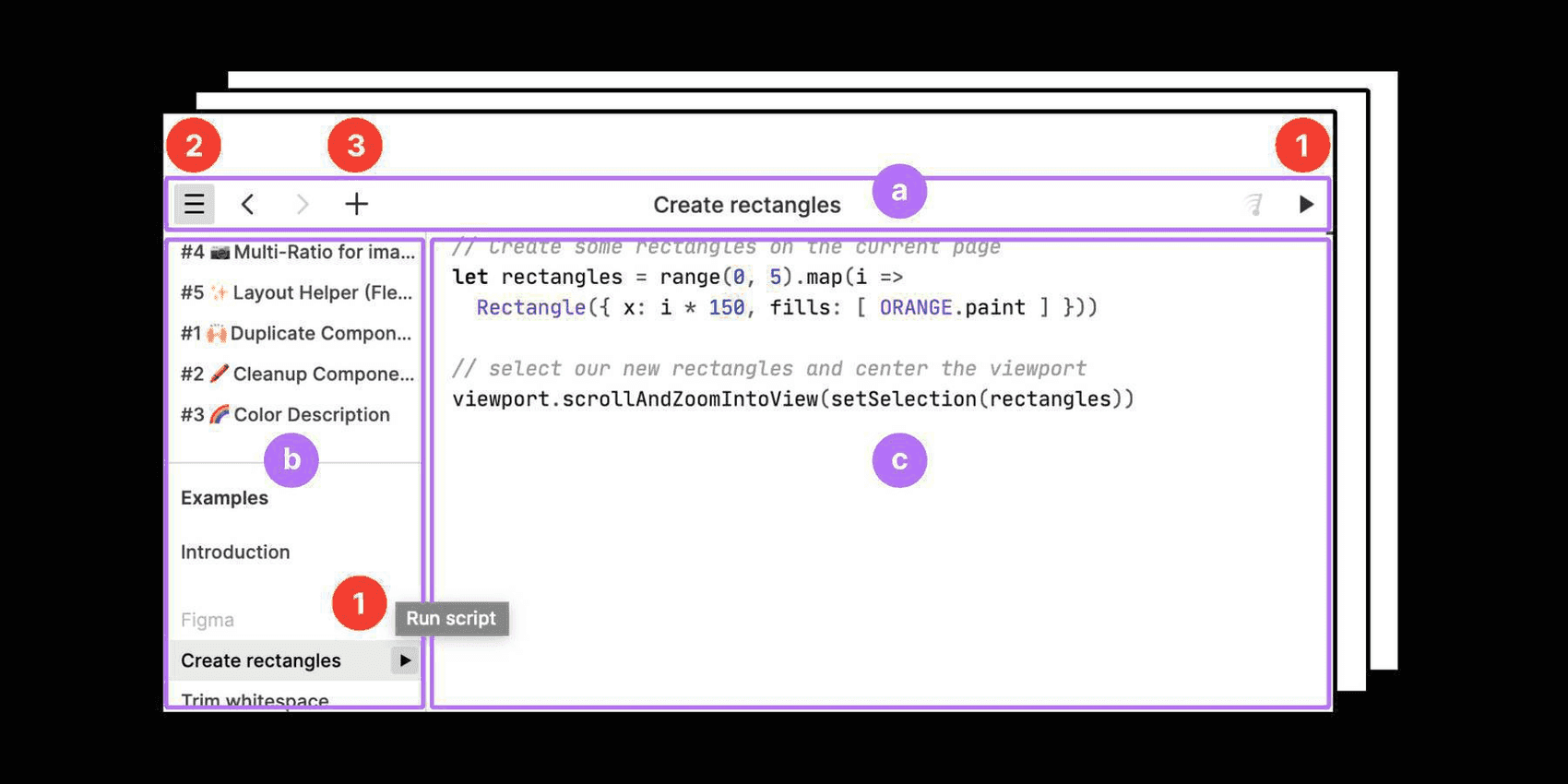
在 Community 搜尋 Scripter 或是點這裡,按下 Install 安裝套件,接著開啟一份新的 Figma 檔案來試試套件的功能。從 Plugins 裡面打開 Scripter,請不要被大量的文字海嚇到了,先讓我簡單跟你介紹一下套件,紫色線匡簡單把它分成三個部分:
a) 上方工具列: 裡面包含 1. 執行程式 / 2. 隱藏展開左側分頁 / 3. 新增一個分頁
b) 左側分頁: 每個分頁裡有一段程式碼,通常一個分頁就以完成一個功能為主
c) 右側程式編輯區域: 操控 Figma 檔案裡面各式各樣的新增、修改

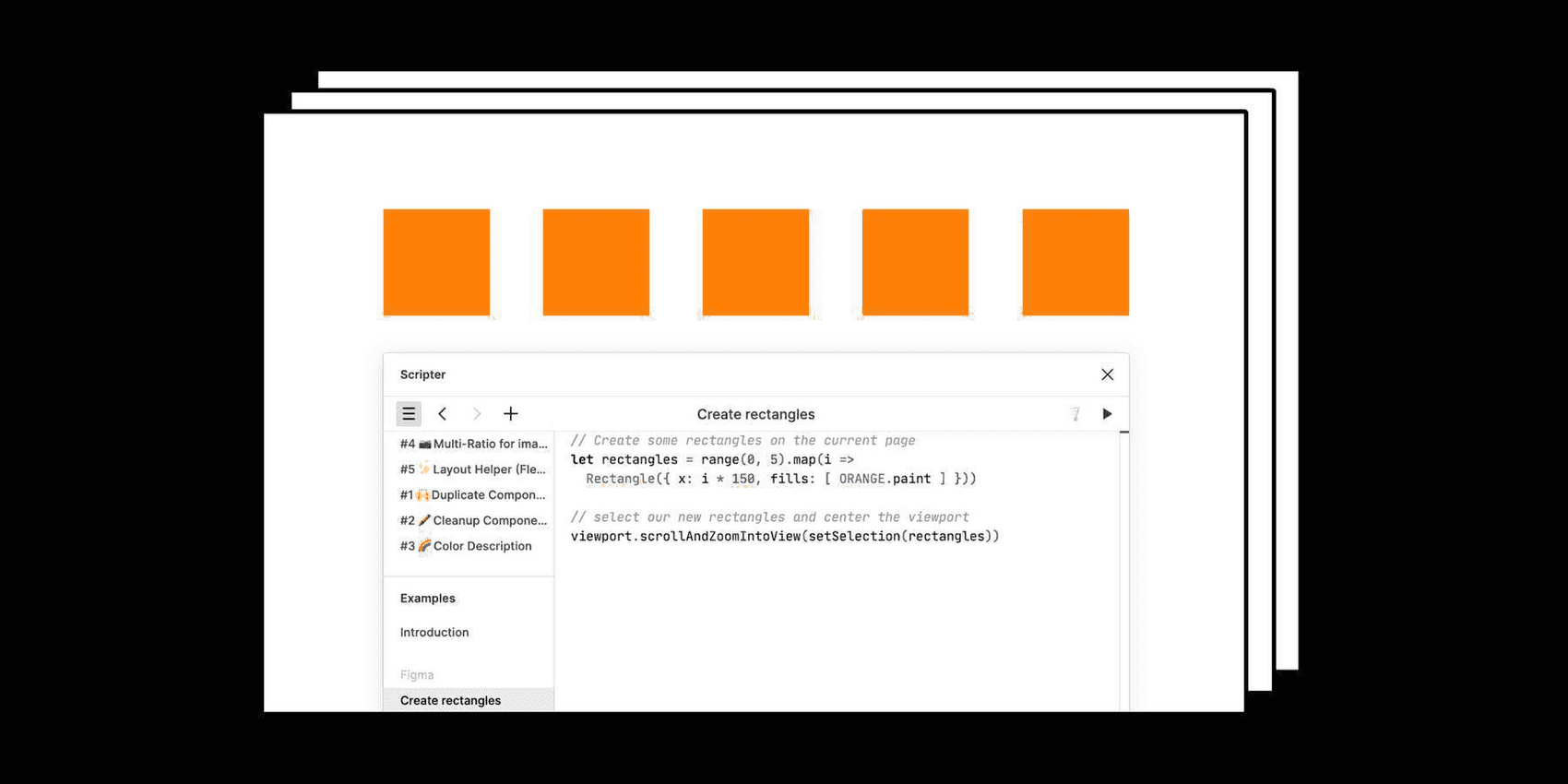
開啟新的 Page,接著從分頁列表點選 "Create rectangles",裡面會有幾行程式碼,但我們可以先不理會,找到 ► (播放 icon) 並按下...不出幾秒你就會看到畫面自動出現五個橘色的方形了,你看從安裝到實際運作,應該只要三分鐘不到!你可以接著試試看到右側 (c) 程式編輯區域內找到 range(0, 5).map(... 的程式片段,把數字 5 改成 10 再跑一遍,感受一下有什麼變化。
避免掉了安裝各種開發環境時會有的意外,以及送審套件的等待時間,Scripter 就像 Figma 裡面的程式遊樂場套件,讓你可以專注於撰寫程式碼,而不用花時間處理其他非必要的事務 🤓

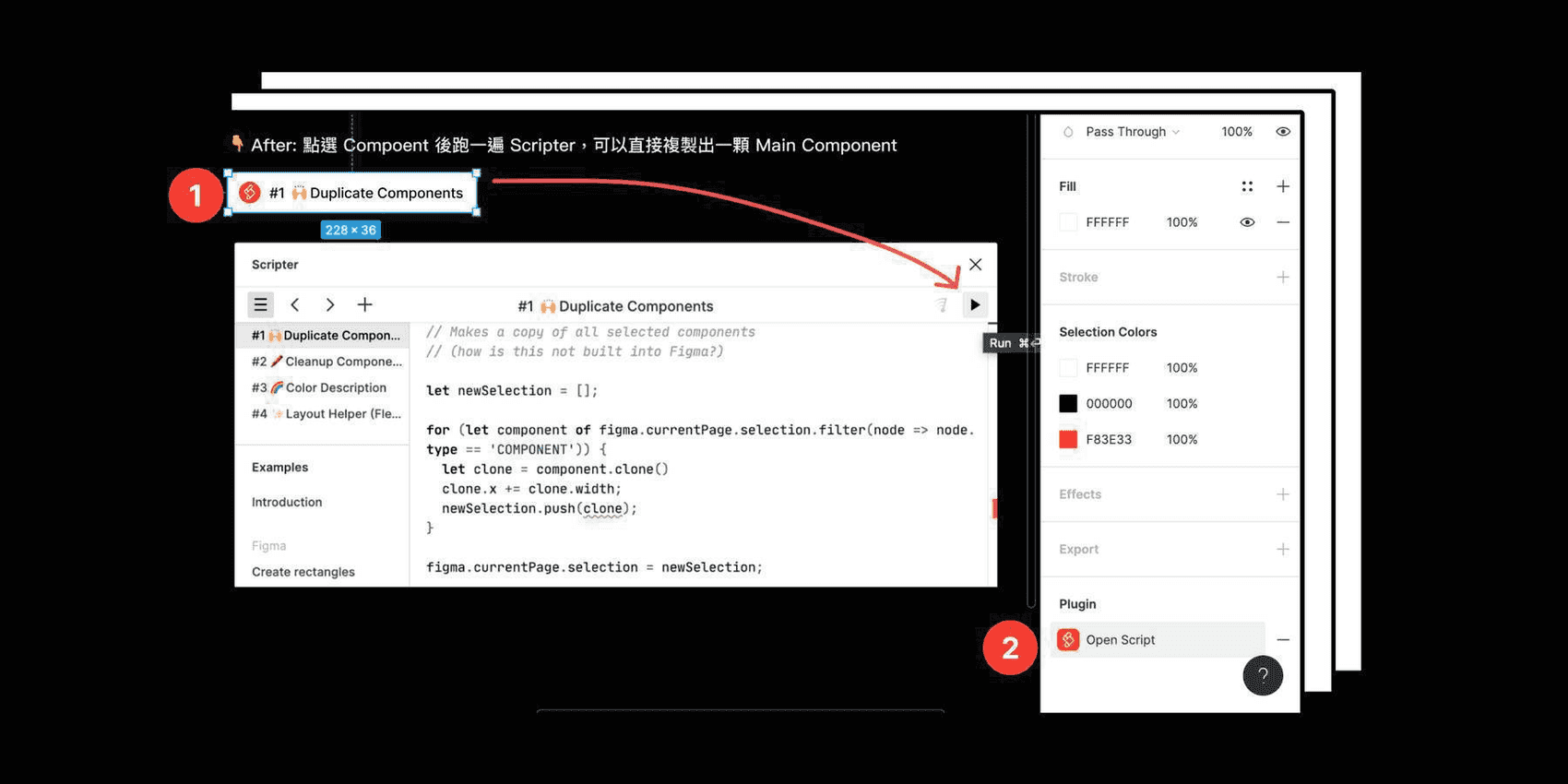
在繼續體驗不同分頁提供的功能前,請先複製我準備的這份檔案並打開,讓我們看看 Scripter 更強大的功能。切到 "#1 🙌 Duplicate Components" 頁面,在這裡找到如下圖示的按鈕 (有著紅色 icon 在前面) 點擊後右側功能列最下方會出現 "Open Script" (若還沒安裝會出現 "Install Scripter") 按下後更神奇的事情發生了... 一段程式碼就這麼自動出現!🤯 🤯 🤯

1. 複製 Main Component
如果你有在使用 Components 這個功能,那你或許會有以下的操作,複製 Main Component 後把 Instance detach 掉再重新做一個 Main Component,這樣的行為通常發生在你想快速從既有的 Component system 再製作類似的 Component system。
這次先選取我準備好的 Bar Component,使用 Scripter 跑一遍 "1 🙌 Duplicate Components" (記得是 ► 播放 icon),你會發現直接產出一顆新的 Bar Component,接著你可以一次選取這兩顆 Main Component,再跑一次 Scripter,現在畫面上應該總共會出現 4 個 Component!
這段程式碼可以「直接的」複製你所選取的全部 Main Component,省下一個個 detach Instance 再 Create Component 的步驟!
2. 整理 Layer name 裡的多餘空白
因為專案時辰比較趕,大家對圖層命名也比較倉促,有時候專案會有大量的 "Rectangle 1", "Rectangle 2"...或是含有很多多餘的空白,一樣點擊這個 "#2 🖍 Cleanup Components Name(spacing)" 分頁後找到裡面有紅色 scripter icon 的按鈕,再按右下角的 "Open Script" 叫出套件,沒有意外的程式碼順利出現了!
選取左邊五顆藍色方塊並看他們的圖層名稱,你會看到有不少多餘的空白,我們跑一遍 Scripter 裡面的程式碼,稍待幾秒後再看看每個圖層名稱中,多餘空白就被清得只剩一個了,清潔溜溜~
3. 在顏色選項裡增加註解
這個需求源自於 Lyft (公司提供類似於 Uber 的服務) 公司內的設計師,因為他們時常會需要在 Color System 裡新增一些註解,而因為設計系統裡有超過 500+ 個顏色需要管理,如果一顆顆手動更新註解,那應該是會忙到天荒地老又可能會漏掉一些忘記更新吧! 在 "#3 🌈Color Descriptions" 分頁裡一樣用畫面上的按鈕叫出 Scripter,跑過一遍之後當要修改顏色時在顏色選項上 hover 並停留一會,這時候除了顏色名稱外還會出現 "🌈 hex: xxxxxx" 的字樣。你可以多建立幾個 Color Style 後再試一遍看看,比較看看不跑 Scripter 跟跑完之後的差異
4. 快速產出多種圖片尺寸
有時候我們的設計會需要在多個螢幕尺寸上擺放不同尺寸的圖片,或是我們本身就需要快速先做出不同尺寸的圖片放到設計上試看看排版。"#4 📷 Multi-Ratio for image" 這分頁的 Scripter 程式碼就提供了這樣的功能。
打開 Scripter 並選取左邊的圖片後跑一遍程式,你會看到瞬間就產出另外幾種不同尺寸的圖片 (1:1, 4:3, 2:3, 16:9...),如果你想產出更多不同尺寸的圖片,只要在第一行的 ratioList = [... 裡面新增尺寸 (譬如 7:9, 7:10...等等) 並用逗號 (,) 隔開就可以了!✨✨✨
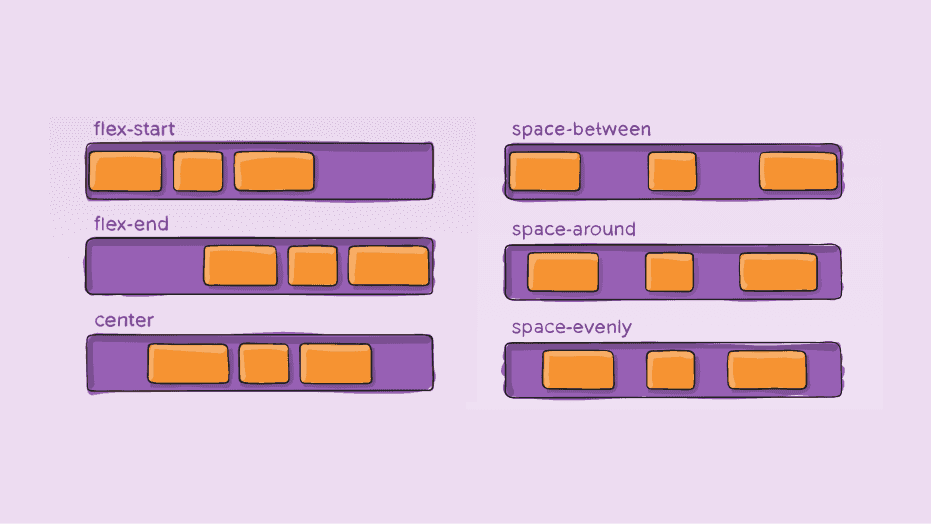
5. Flexbox 區間排版
如果你聽過 Flexbox,或是知道這樣排版方式的設計師,你一定也知道 space-around / space-between / space-evenly 的佈局法,簡單來說就是如何分配物件與物件之間的空格 (物件們是在同一個容器 Frame 裡面)

如 "#5 ✨ Layout Helper (Flexbox’s “space-”)" 這個分頁裡面的範例所示,灰色表示物件大小,裡頭有 1s (一個單位的 spacing) 空白方塊則表示間隔。打開 Scripter 後選擇下方任一個容器並跑一遍程式,你會看到物件之間的間隔就自動調整好了!如果你想切換不同的佈局模式,可以依照下面影片的方式註解部分程式碼 (選取片段程式碼後按下command + / ) ,三種模式都試試看,如果不太了解這些佈局方式,試著跟網頁工程師聊聊或是到 CSS-Trick 網站上了解更多細節。
6. 畫出浪漫曲線
如果你有注意到 2021 三月份日本設計師原研哉在小米視覺設計中提出的超橢圓,你可能會好奇能不能在 Figma 裡面畫出呢?只要移動到 #6 🔮 Draw Shape 分頁,你可以看到兩種曲線的範例,除了超橢圓外曲線,我也找到另外一個非常有名的愛心線! 首先是超橢圓,修改 Scripter 內的 n 數值,你可以獲得不同程度的超橢圓,甚至是內凹的:
第二個是愛心線,愛心線的由來是一位名為笛卡爾的數學家,在一次寫給愛慕的公主的信件裡所提出的 (果然是數學家的浪漫) 後來有很多種以此為變形的愛心線公式,請大家試著用 Scripter 來體驗看看愛心線畫出來的過程吧!
所以,這些程式碼是如何保存的?
好奇的你可能會問,我寫的程式碼片段究竟存放在哪裡?答案是 👉 瀏覽器裡面的資料庫。也就是說就算你使用同一個帳號,但只要換一台電腦、或是在電腦版、桌面版 Figma 之間作切換後,打開 Scripter 這些程式碼並不會自己出現。
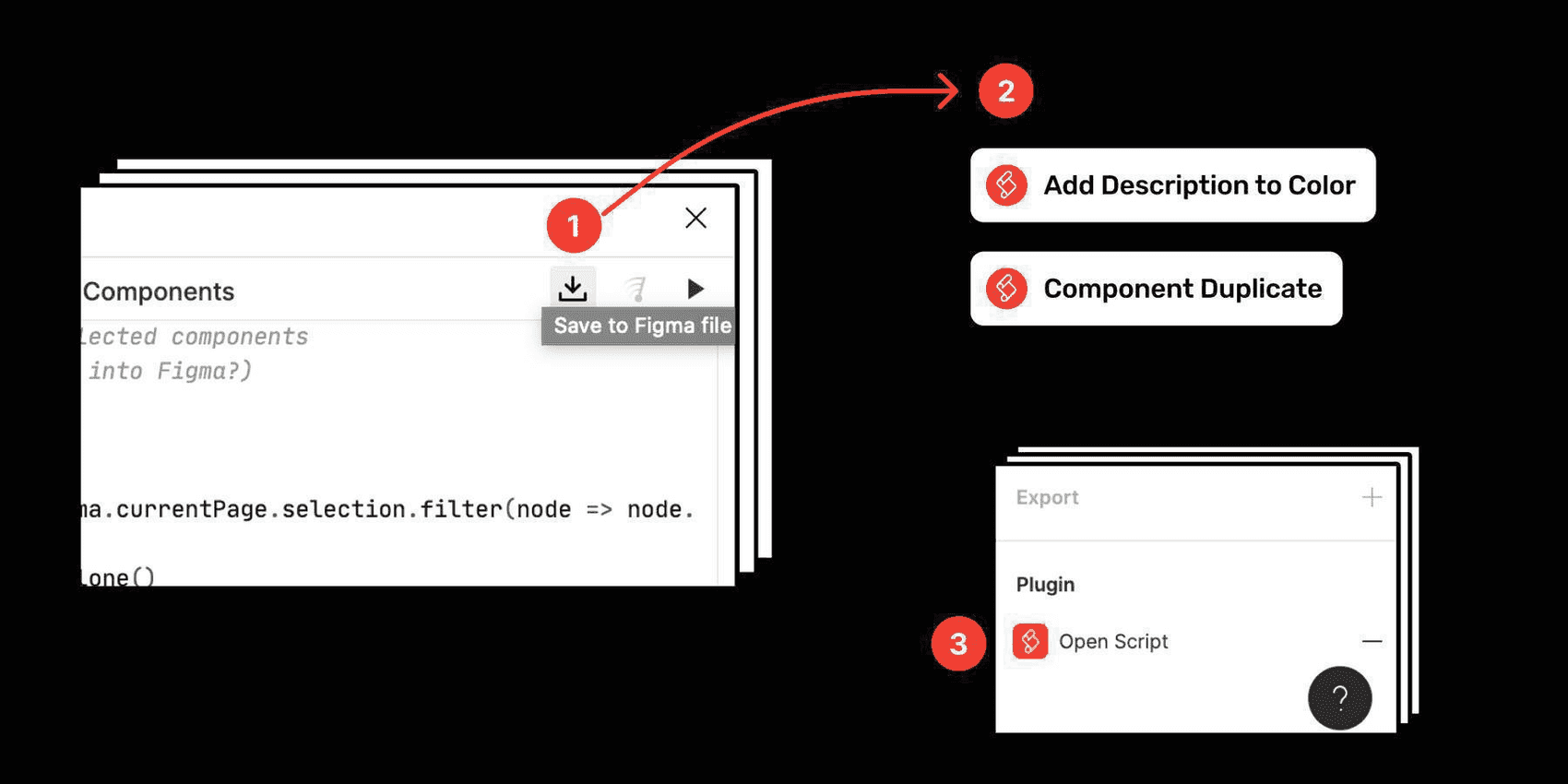
因此作者提供了「下載」這個功能 (下圖圖示 1),讓你寫的程式碼可以被輸出成一顆帶著紅色 Icon 的按鈕放在你的 Figma File 上 (圖示 2),並透過點選按鈕後,找到右側工具列表內的 "Open Script" (圖示 3) 來開啟這份程式碼,以後你只要整理一份常用的按鈕集合檔案,就能快速使用這些自定義的小功能,分享自用兩相宜!

小結
經過上面幾個範例後,對於程式能怎麼協助日常工作自動化,應該有初步概念了,如果你還想看看更多使用情境,可以參考 套件作者提供的範例、或是 Ashung 撰寫的 中文版本 Scripter 教學,裡頭有更詳細的套件介紹,帶著大家進入 Scripter 的編輯世界。
學會套件完整的工程開發流程,並不是設計師或是 PM 要達到流程改善的必要手段,這篇文章著重的也不是教會各位如何從零開始寫程式 (這樣子投入的成本太高,回報很少),反而是多多跟你的工程師同事、朋友交流,一起研究像 Scripter 這樣省去其他麻煩、專注於撰寫程式完成功能的套件如何改善設計師的工作流程。
Back
Designtips.today