
Hi 👋 I'm Lichin, I joined PicCollage one year ago as a design engineer. Design engineer, or UX engineer, is a relatively new role in Taiwan, so it can be challenging to introduce or explain this role to folks who ask about it. I’ve written this as an attempt to describe what a Design Engineer is and does, but also introduce some projects that I've been part of over the past year.
Here's a table of contents for you to jump to the sections that you are interested in:
What's a design engineer? Do you do design and coding at the same time?
How do I become a design engineer? What about salary and career prospects?
Life at PicCollage
If you're ready, let's play some music and enter the world of the design engineer.
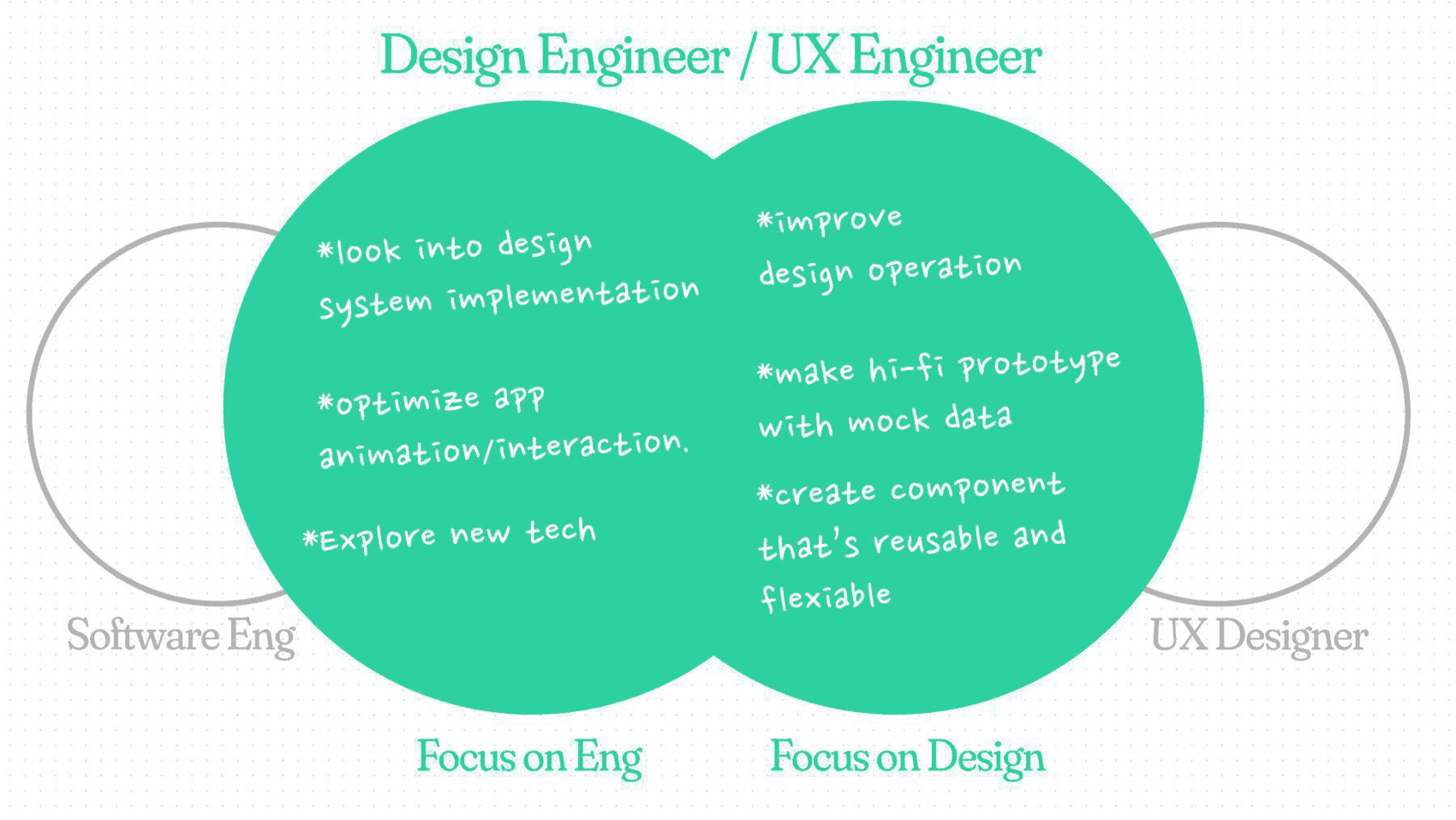
What's a Design engineer? Do you do design and coding at the same time?
In the software development process, designers are responsible for the user interface, they will handoff the complete design to the engineers for development, then meet with the product manager for the next feature. Every cross-functional communication may require some back and forth confirmations to avoid misunderstandings. Furthermore, as the organization grows and more designers join the team, there's a greater need to align process.
As a Design Engineer, we understand the needs and actual practices from both design and engineering aspects, and are able to propose ways to improve the development process and use tools to accelerate team's efficiency on both the design and development front. These are the strengths and goals of design engineers!
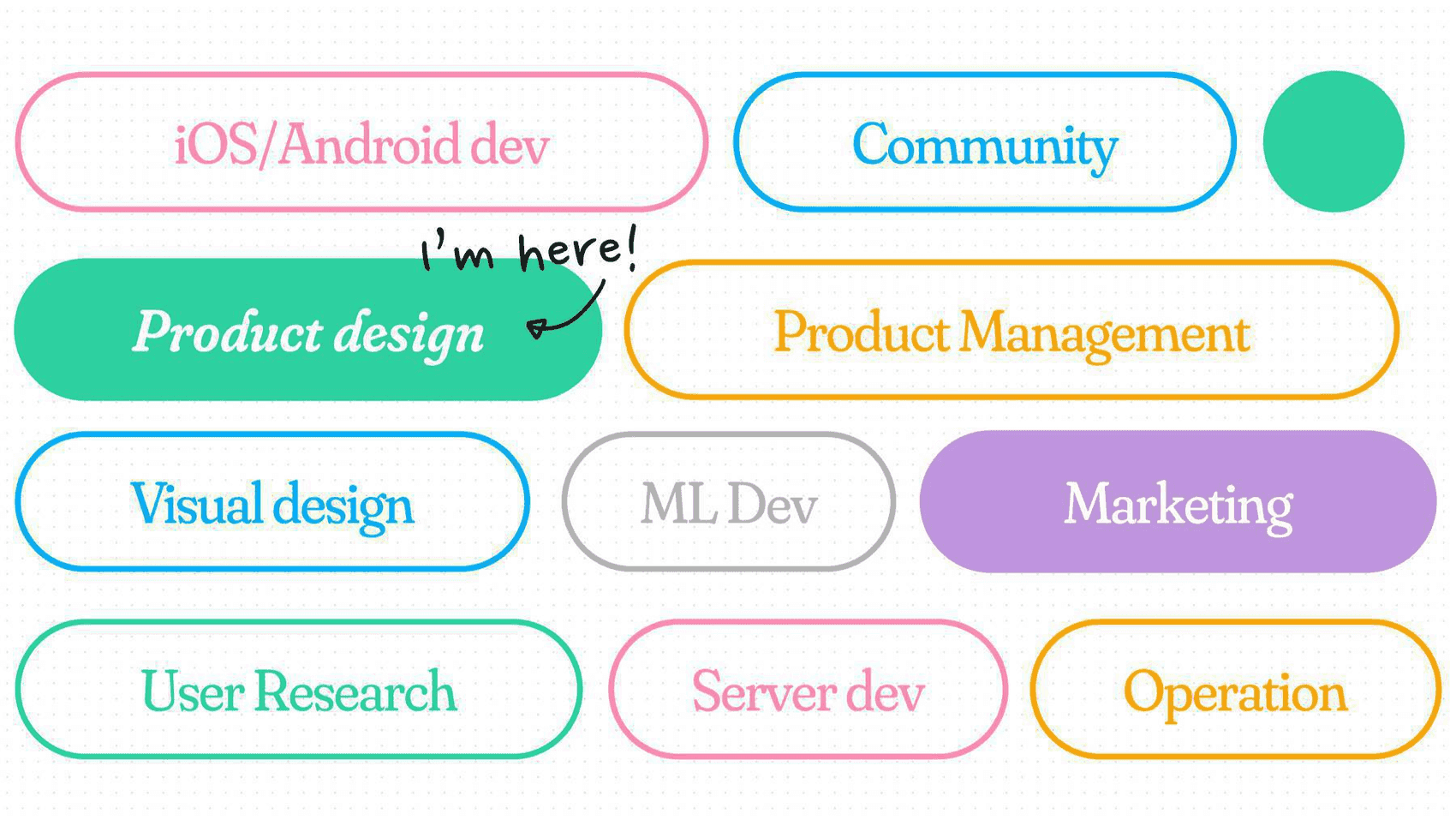
Before I dive into my work, let me introduce the organizational structure of the PicCollage Company, so you can get a better idea of the departments that I usually work with. PicCollage is an App on iOS and Android, therefore, we have two client dev teams, a server dev team and a machine learning team; then, we have product management and design teams. Within the design teams, there's visual design and product design. I am in the product design team.

Design aspects of design engineering
Facilitating better design processes
Being in the product design team, the goal of a design engineer is to provide designers with a better workflow, either through the tools or process improvement. From the day that I joined, I started to plan on switching our team’s main design tool from Sketch to Figma. There are several factors that pushed us to make the change: we had six designers on the team, spending time on merging different versions of design and waiting for the files to be uploaded and downloaded reduced the productivity of the whole team; in addition, since we have frequent cross-functional communication, it was important to improve the efficiency of how designers presented our progress to the engineers and PMs.
Introducing a new tool into an existing process is not easy. I first suggested for people to try out Figma during our company's Innofest (an internal Hackathon event), letting all of the members get involved in the design process. I encouraged non-engineers to use Figma's prototyping feature, turned the ideas into practical and Interactive prototypes, and helped people who needed troubleshooting. At the end of the Innofest, people who used Figma showed some good results and had a positive experience using it. In this way, I tried to build up the confidencethe within the team that Figma is convenient and easy to use. When members ran into issues, I was also able to resolve them.

Concurrently, I also discussed the migration plan with the product design manager, worked with team members to slowly migrate all our design resources and assets (in two months!), including fixing files that were broken when importing to Figma, setting up the design system, and re-creating all icons. And since engineers and PMs can check the files directly, we also standardized the structure of our design files. After doing some research on how companies like Uber, Spotify, Gitlab, and Shopify design their working process, we sorted out a development process that's suitable for PicCollage. Together with my team, we tried to collect more feedback by hosting two Figma onboarding workshops in our office.
Improve productivity by using the Figma plugin
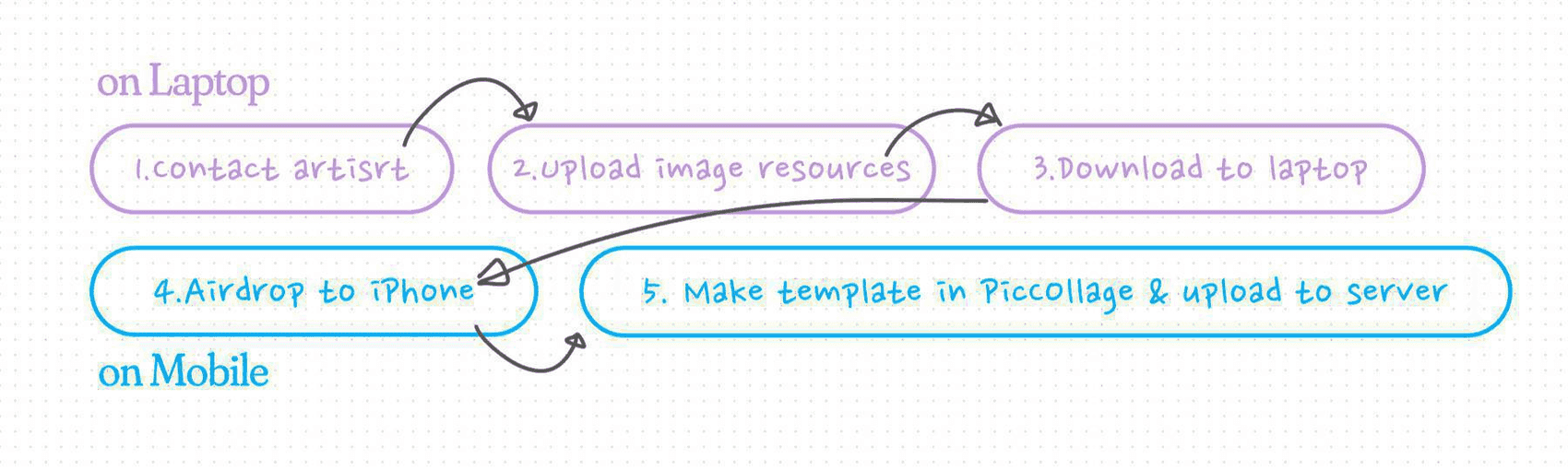
After migrating to Figma, we tried to improve our productivity by using a custom Figma plugin. PicCollage provides thousands of templates for users to quickly make a cute collage, and the template creation process is as follows:
Contact artists outside the company about their willingness to cooperate.
Let the artist upload image resources to a specific storage space.
In-house visual designers download all the assets to their laptops.
Airdrop those assets from their laptops to their phones and open PicCollage.
Make a new template in PicCollage and upload it to our server.

In this process, there are platform transition costs and complex asset management workflows. Assets are stored in specific storage spaces and also clutter the phones of every designer (imagine a template with nearly ten decorative stickers, and if you have to handle a hundred templates, your phone's photo library would be filled with thousands of images). If a template needs updating, because it was created by a specific designer and exists on their phone, others would have to start from scratch (step three) to assist.
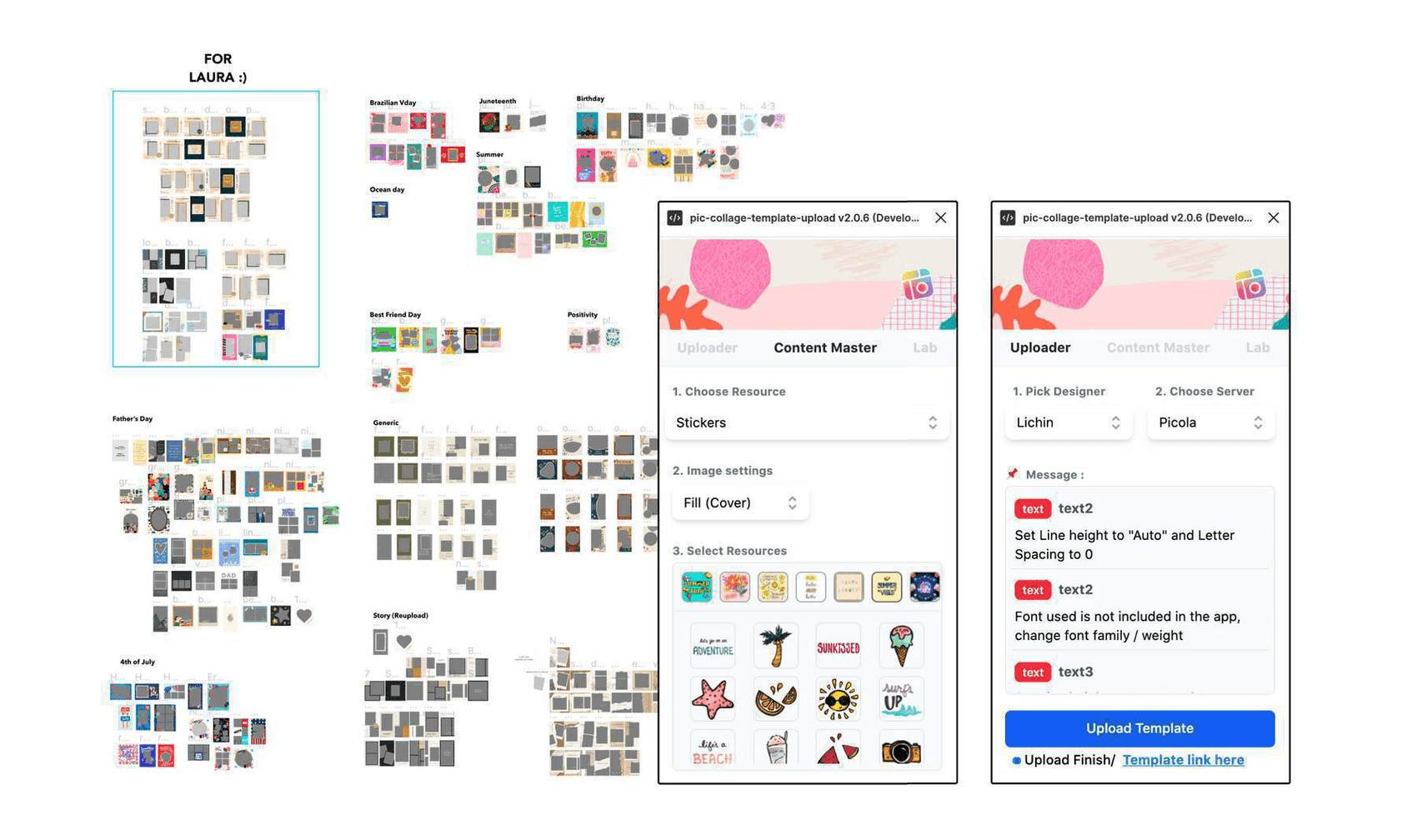
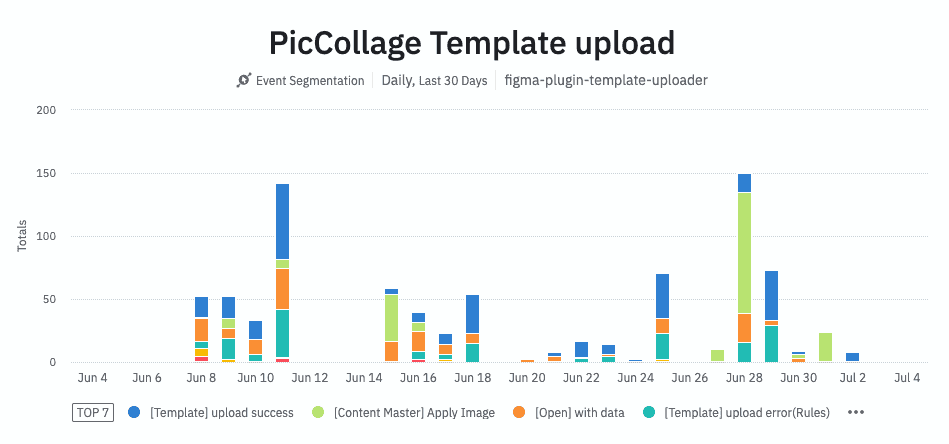
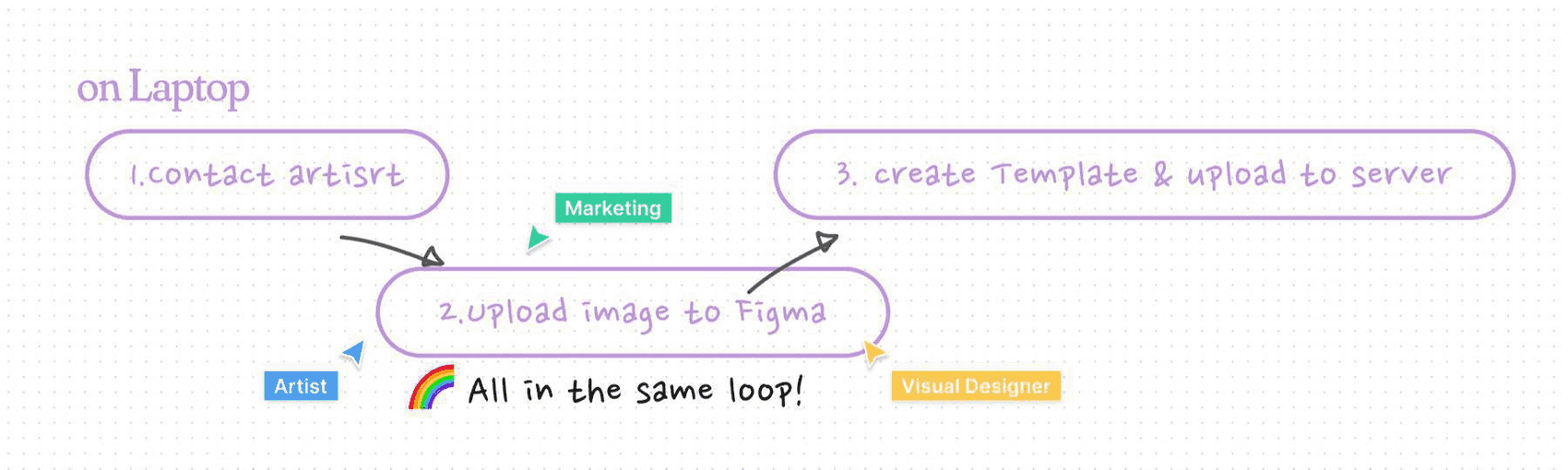
After discussing with visual designers and iOS & server engineers, I proposed using Figma as the design platform for designers. By utilizing Figma as the space for managing assets and leveraging its collaborative features, all visual designers can create templates simultaneously on it. Additionally, I developed an internal Figma plugin to support the process of uploading templates in the PicCollage app. This allows the completed designs to be directly transmitted to the server. I also used Amplitude to track the designers' actions and continuously monitor plugin usage.


The goal of this improvement is not to replace part of PicCollage app's feature, Instead, using design engineering to let members understand the pain points of the existing process and how we can actually adjust the working process to improve the productivity. By the way, I really recommend making your own Figma plugin to support internal processes, the benefits are easy to see: Figma itself is already a mature editor, and you can make it your storage space. To develop a plugin is quite straightforward, and you got thousands of NPM modules to make things possible!

Prototyping
"Talk is cheap, show me the prototype." When designers are working on user interviews or usability tests, they make prototypes. As a rich photo editing app, PicCollage contains many gestures and complicated interaction that need to be handled (click, long press, drag, or rotate). It can't be simulated on tools that only provide basic click-through functions with simple page transitions.
My responsibility is to cooperate with designers, PMs, or researchers, not only through Figma, but also with Framer or by directly coding on Codesandbox. I create prototypes according to the needs for the experiment, to allow team members to verify assumptions from users, which leads to the adjustment for the designs or decisions.
Design engineers should be able to clarify the problems which need to be verified in an experiment, take testing conditions into consideration (for example, is it a remote-interview? is there any hardware limitation?), and make the suitable prototype in a reasonable amount of time. Sometimes, I might hard code a bit to get things done, but watching designers gain insights from users after testing the prototype, I still have a sense of accomplishment!
To wrap up, design engineers are roles that improve DesignOps (design operations) within a design team. In addition, by bringing better quality of work to the team by introducing tools, setting up design processes, creating plugins, and prototyping, design engineers help any departments that cooperate with the design team and improve overall work efficiency throughout the company.
Engineering aspects of Design Engineering
Design engineers also have a lot of room to play on the engineering side! Because of our understanding of the fundamentals of UX and interface more than other software engineers, we can be the bridge between the design and engineering teams. We make up the missing part of communications, and we can even optimize performances and polish details that others may have missed!
Exploration
Besides the main PicCollage organization, we have another group called Explore Effort. Teams who work in this effort all focus on exploring different kinds of possibilities of products (for example, video-related software, mindfulness-related Apps). From brainstorming, user interviews, designing, development, to launch, everyone can fully participate in the process. On the Exploration effort, I am responsible for the web-related product's production development.
Salut, which went live before Christmas in 2020, explored the user behavior of e-cards on both mobile phones and laptops, and added some interactive behaviors (for example: the animation between switching steps while editing, the experience of the person receiving the card) to create a more interesting user experience. This April's Flex week (An internal work week to explore on personal projects), I started to research lots of technologies related to web editor, such as the handling of user gesture behaviors in Rx.js, architecture and documents of Mobx, and application scenarios of CRDT in realtime multi-players products (Figma, Google docs).
CI (Continuous integration) for design testing
In the recent web editor project, I tried to integrate Storybook and Chromatic to improve the quality of cooperation between the design and engineering teams. By putting all reusable components into Storybook as a demo playground, designers can easily review all the actual behaviors, and give timely feedbacks for iterations. On the other hand, we also trigger Chromatic to create a snapshot for the new version in our CI. Whenever there's a new release, we can test and comment on the changes, which is super helpful when maintaining a complex component system.
To summarize, Design engineers who focus on the engineering side can use their experiences with user Interface and UX to help requirements actually get to production, and implement them as perfectly as possible. And in fact, we can also work together with the team as a front-end engineer!
Every coin has two sides — challenges as a design engineer
As a design engineer, I need to attend both design and dev meetings. Not only do I need to manage my schedule well, but I also need to switch my mindset between two different lens. It can be confusing to switch perspectives between design and engineering - from a design perspective I want to pursue the prefect interaction for users, but from an engineer’s point of view I must consider the practical costs and risks that come with implementing each feature.
Design engineers give people a sense of being able to achieve any requirements. In fact, rather than working on everything by yourself and burning out, this role should be the bridge across departments to verify the assumption with the least cost. Therefore, it is necessary to setup the workflow between this role and other departments to maximize the value of design engineers.
Information Anxiety is also a problem. Because you need to keep learn and understanding the current trend for both side, you might fall into a situation where you feel overwhelmed. Self-doubt may occur when your colleagues capable of doing their work and do not need a role in between. At these times, you might need to make some psychological adjustment to begin work properly again.
How to become a design engineer? What about salary and career?
Personality
If you like to ask these kind of questions in design team: "Is there any problem when using design tool? will it be faster if we try this plugin?", "I want to know more about our current design process, will it help if we add some documents?", "I can try to make a prototype with real data based on your design concept!", then you got the personality traits of design engineer.
On the other side, if you are a frontend engineer, but often talk about: "hey, even there's no spec for the animation behavior, I still come up with two variation, guys take a look!", "If I try to bring in design system; deploy some preview to designers, will that improve our quality of collaboration?", "here are some trendy UI Interactions, I think there's pros and cons.", then you are also suitable for this position!

Professional skills and practical considerations
Designer engineer need to be familiar with modern design tools (why we choose Figma, why we use Zeplin, how to setup a handoff process...etc), and also professional in computer science (being able to design data structure, buildup full-stack service on its own, leverage API from different team). On top of this, I think the more important skills includes observe the problems correctly, organize the information well, and communicate with various departments smoothly.
Another consideration: Does the company itself got enough space and resources for me? for example, this position rarely seen in small startups, since there might be only one designer and one developer, it would be faster if they find each other and discuss. In another case, company already got a stable product roadmap and does not encourage people to explore new ideas or concepts, will also limits what this position can do. But I can say that as a design engineer at PicCollage, there are different kinds of explorations and experiments waiting for you to work on, so no need to worry about it. (sometime you even need to prioritize tasks since there are too many.😅)
Salary
Design engineer is not a common role on the job market, and Taiwan doesn't have much information to take as reference. People easily give out salary by using "the average of designer's and developer's", I think this is understandable — each company has different considerations for this position. Here are two possible ways you can try: first, using competing offer in salary negotiations to change the situation I mentioned above; or second one, join a growing company and let salary adjustment meets your expectation.
PicCollage has been growing, either the revenue or the accumulation of technology. Working in such an environment will not only work your magic, and the same time, your salary and professional capabilities will continue to raise as well.
Software company in Taiwan adjusts salary by about 3~5% every year in general, In my case for 20-21, it's about the same as the average Nasdaq annualized growth rates for past few years (the amount changes every year depend on several factors). It's important for this position to choose a company that values ability, affirms outcome and timely adjusts salary. (some of my colleagues' salaries are comparable to those of Google Taiwan, the company really respect to one's talents 🤙)
Career path
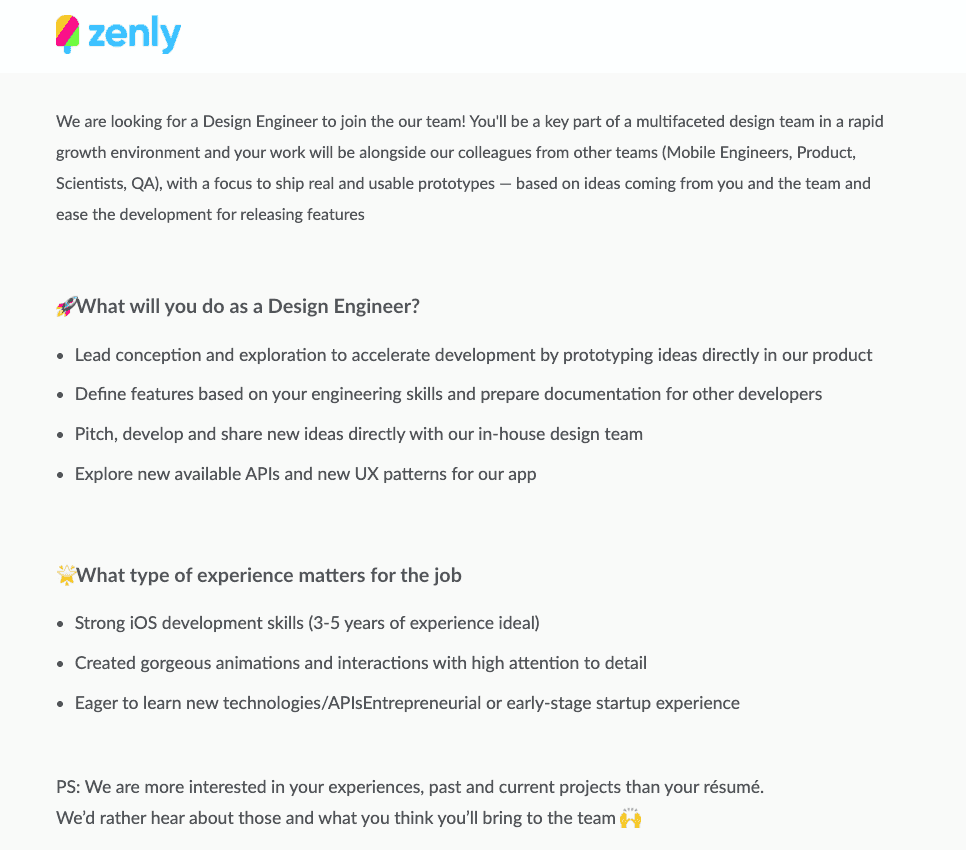
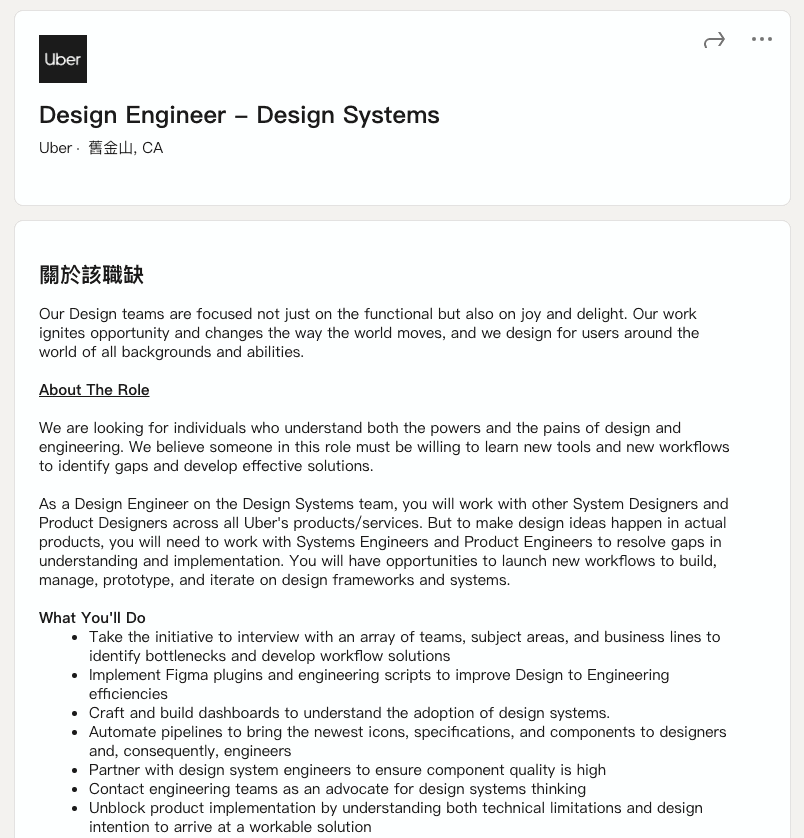
The career path of design engineer can be broad and deep. Generally, this position usual is a IC (Individual Contributor), you can check the role's expectations and skills in Netflix, Uber, Zenly, Google's recruitment descriptions. Although the title might be different: UIUX Engineer, Design Engineer, Creative Technologist...they're all involved in the collaboration with both design and engineer departments.


What about management side? Grab got a complete UX Engineering department, that helps designers create prototypes, doing all kind of research about user interviews and interaction behaviors. Among them, there's a UX Engineer manager in the team (and he is a Taiwanese! 🙌). You can also find out that Uber's staff design engineer, Vietanh, shared topics on Figma's annual meetup — Config, about how they use Figma and the power of design engineering to get things done. Therefore, choosing a manager career path for design engineer is possiable too!
PicCollage Interview
The Interview process takes several rounds, and it's longer compare to the others in Taiwan. Here I'll briefly sharing about it:
1st Phone call: A developer and a HR asked me questions about my professional background, and immediately preceded to ask a coding question. I was nervous at that moment which I think the interview might end up at this round.
2nd Phone call: A visual designer and a backend developer want me to implement a feature with possible solutions. In this round, I'm more like a technical project manager that need to prioritize for all the features, and evaluate all the details from engineering perspective.
Take home quiz: There was a take-home assignment to answer with time limitation no more then one week. I wrote down the pros and cons about a UX flow for a mockup, came up with a reusable prototype that connect to the real data, and answered some essay questions about one's thoughts or personality.
Onsite: finally, a six-hour onsite interview happened in the office.
I discussed the answer about my take home quiz with product design team and dev team. Sometime there's also question outside of the assignment want me to explain, for example the frontend framework related problem. Then, I got up to the stage to introduce myself during the demo time and went out having a lunch with the team members. I think these sessions not only test a person's ability unilaterally, but also allow people from different departments to know more about a person who might be working together in the future.
In the afternoon, there were sessions with the developer manager and C level. The questions for each session are interesting, we went through technical details, career-related considerations, and the sense of accomplishment in different projects. There was even a mathematical logic given by the CEO and I do think I got the suitable answer! 😀
I was worn out because of the onsite, but it's really a precious and solid interview experience!
Life at PicCollage
"So you need to speak english all day long, would that be a problem?"
In some situation you must to (for example meeting, since there's lots of foreigners). But as long as you can clearly said out what's on your mind, with some images to support your comment when necessary, no one will criticize on how you said that. Other than meeting, we use Chinese or any language we feel comfortable to discuss or chat. Even some of the foreigner colleague will talk to me in Chinese! In fact, you'll overcome the language barrier and speak english more naturally over time.
"there's always event happening in office! I even saw you guys celebrating during work time!"
There are really many different kinds of company events: we watch movies after work, do outdoor sport on the weekend, especially when it's holiday like Halloween, Thanksgiving, or Christmas, we will order full bunch of hamburgers, drinks, and foods to celebrate. I think that's due to our product is holiday-related. Fun fact, I learn a lots of holidays that I've never heard before, such like Saint Patrick's day (people will dress up green and meet at the bar).

Not only inside the company, but we also got events across companies. For example, FICE (sports day for startups) that happened in Taipei Gymnasium. We watched people like 志祺七七(Taiwan YouTuber) play volleyball and competed the championship with companies like Hahow, backer-founder. Seeing colleagues practicing and discussing tactics after work because of the competition is insane!


PicCollage also host design / dev / PM meetups regularly. I'd hosted several Figma Taiwan Meetups this year, one of them I even invited a Figma member to join us while she travel back to Taiwan. I also sharing our product development process using Figma with my product design team members on Android Taipei Meetup, which received positive feedback from companies and design community.


"I heard that you can take a lots of day-off."
Like the other tech company, PicCollage provide PTO policy (Paid time off). You can take a day off after you complete the project and want to take a break, or take a day off to attend event that's happening during your morning work time, just let your manager know you need a PTO. This policy was built on top of the trust that the company believe everyone can arrange things properly, deliver the outcome ontime. I really appreciate this policy that makes time-managing more flexible.
Consider that some people won't take PTO and continue work on tasks without taking a break, there's also flex week happening every 3 to 4 months. During this one week period, people usually don't schedule meetings, but work on any topic based on their interest and would like to introduce to the company in the future, and of course, you can always go on a vacation and recharge.
Like Friends, Like Family
Time to summarize this 12-month life at PicCollage.
Though design engineer is still in its infancy in Taiwan, and there's not much previous cases we can follow — I still appreciate that the company is willing to put this role into the team, and respect everything I did here. Everyday is a new challenge, everyday is a learning process, and more importantly, moving forward with people that's kind and clever, everything is meaningful. 🌈
My biggest gain for this year is getting to know different kinds of people and the way how they live. Some of them have been to US, Europe, India, Japan..., so it's pretty often to hear them sharing interesting foods and stories. What's more for this year, I joined the hiking squad, bought my first film camera in my life, learned how to do a volleyball spike, and tried to drink more then two bottle of beer🍻. People at PicCollage isn't just my colleague, but also mentors and friends that inspired me how to live well.
last but not the least, thank to Way & Chris for introducing me to this company; thanks to every team members that I've worked with in product design; thanks to every, unique and full of stories, lovely people I met in company.
I'm excited to see more on what this role can do for the up coming year!







oh, one more thing, we're hiring! If you'd like to join us & explore the next lovable product, check out our open roles in career page!
Back
Designtips.today