用 Figma 開始製作第一個 Prototype | Proto Uncle #EP1
Aug 2nd, 2020
Proto Uncle,給設計師、產品經理學習製作 UI Prototype 的系列分享活動。透過 Figma + Framer,將腦中所構思的想法、互動操作具體呈現出來。每週的 Proto Uncle 包含有實作練習、小撇步、以及額外讀物,期待暑假過後,完成系列分享的你將會對 Prototyping 更熟稔 🍺 。
這次 design tips 探討 Hi-Fi Prototype (高度擬真的產品原型) 製作時,在面對用戶/設計團隊/工程交接時要注意的面相。閱讀的同時各位朋友可以想想有沒有遇到類似的情境,自己又是如何去解決的?
💡 Intro
UI 設計師為何要 prototyping (原型製作) 呢? 每個人目的可能不太一樣,這裏分成兩個角度來看:
具現化設計想法: 在設計師之間互相討論、進行易用性測試時,可以透過實際操作介面給其他人具體了解你的想法。
工程可行性評估: 跟工程師溝通時可以展示轉場效果細節、操作邏輯,有了實際討論的素材,工程師可以在可行性評估上做出更好的判斷。
Prototyping 在設計師的工作環節裡面扮演重要的角色,掌握工具並能快速、順暢的做出 Prototype 可以讓你在溝通討論上有更好的表現。在系列的前半段 (4 週),我們會先專注使用 Figma 製作各式各樣的 Prototype。
📌 貼心小提醒: Proto Uncle 專注於 Prototype 的可行性跟實作流程,對於 UI 中的平衡、美感、風格不會太深入去做說明。各位讀者請對於設計的樣式從寬,感謝 🍵
今日目標: App Store like Animation
製作類似 iPhone App Store 的卡片展開/關閉效果,點擊卡片本身與返回按鈕可以觸發動畫
各位讀者應該對 Sketch 不陌生吧! (畢竟都點進這篇文章看到這裡了 😅 ) Figma 是一個擁有 Sketch 功能,再結合類似 Google doc 的使用場景,允許多人同時共編、檔案直接存放雲端空間的工具,跨平台的特性讓 Mac, Windows, 甚至 Linux 的成員都可以一同在網頁上編輯,設計出來的成果也能透過一個 link 直接分享出去,是不是十分方便呢,要看更多 Figma 介紹、使用心得可以點此 👉 Figma — 異軍突起的設計協作神器 by Jasmine

好,拉回到 Lesson。首先請先到 Figma 申辦一個帳號,個人推薦使用 gmail 來註冊,大約一分鐘就能辦好! 辦好後會有一些簡單 onboarding 提示你上手 Figma,有耐心的讀者可以先把流程走完。
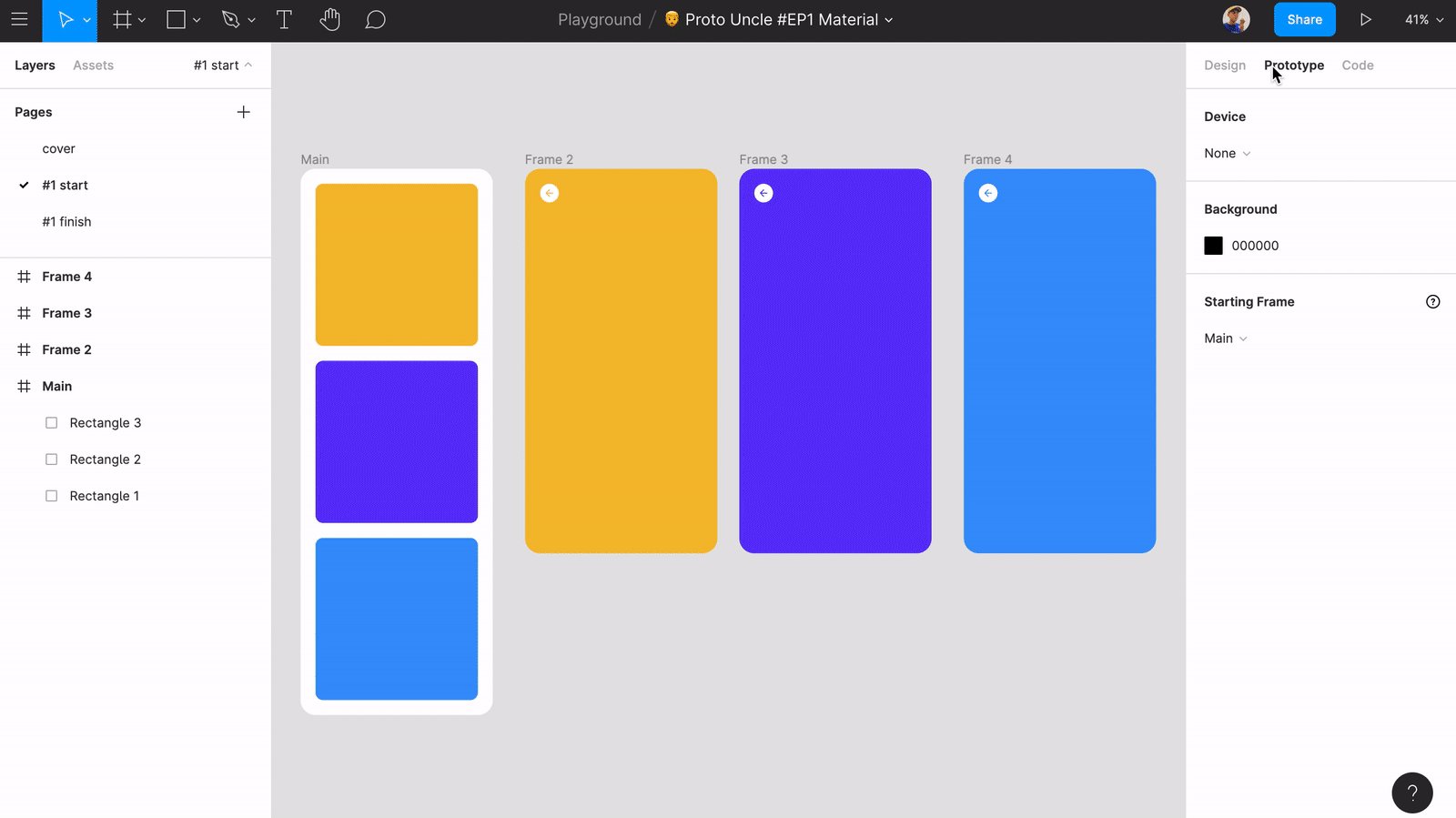
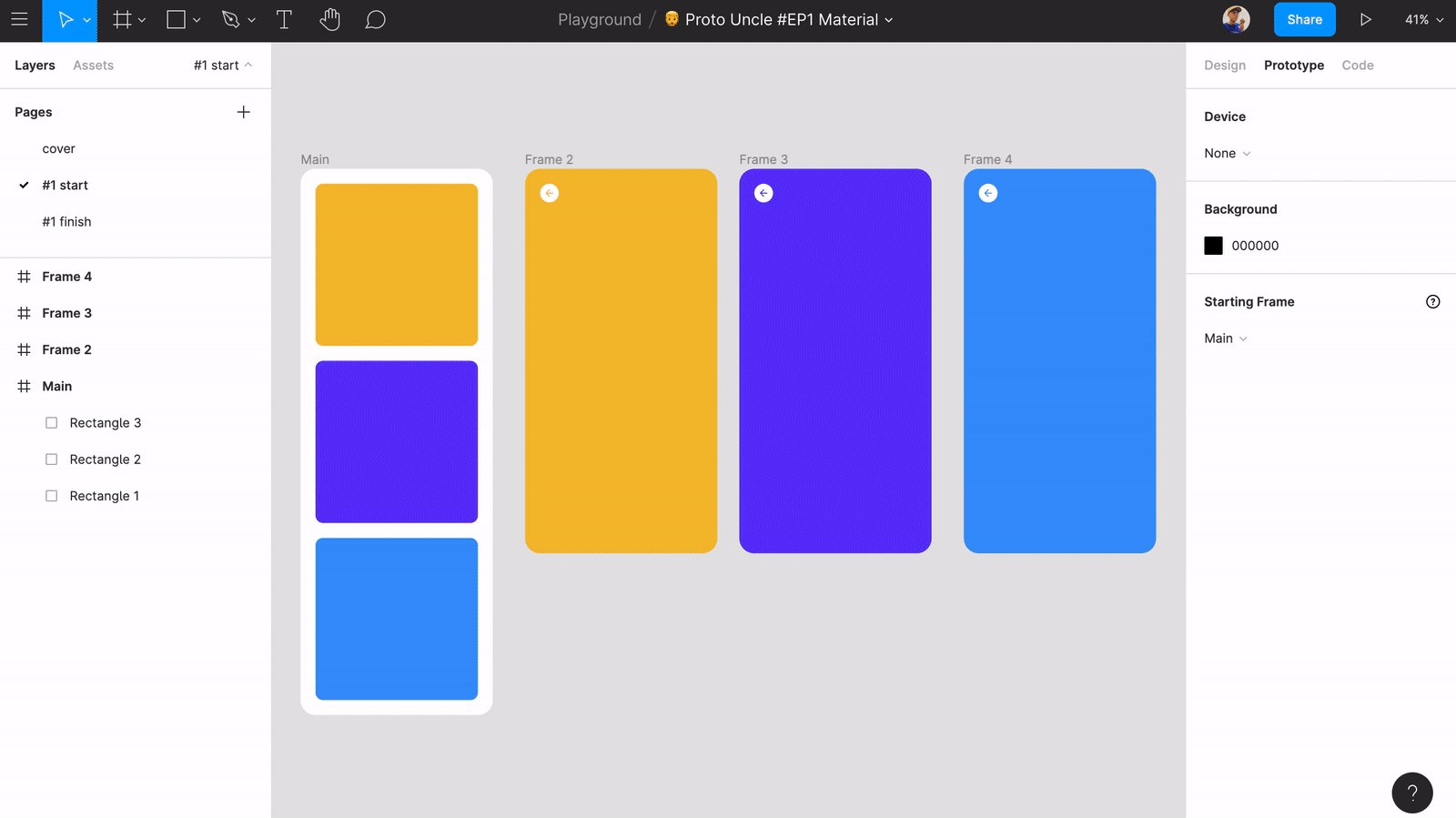
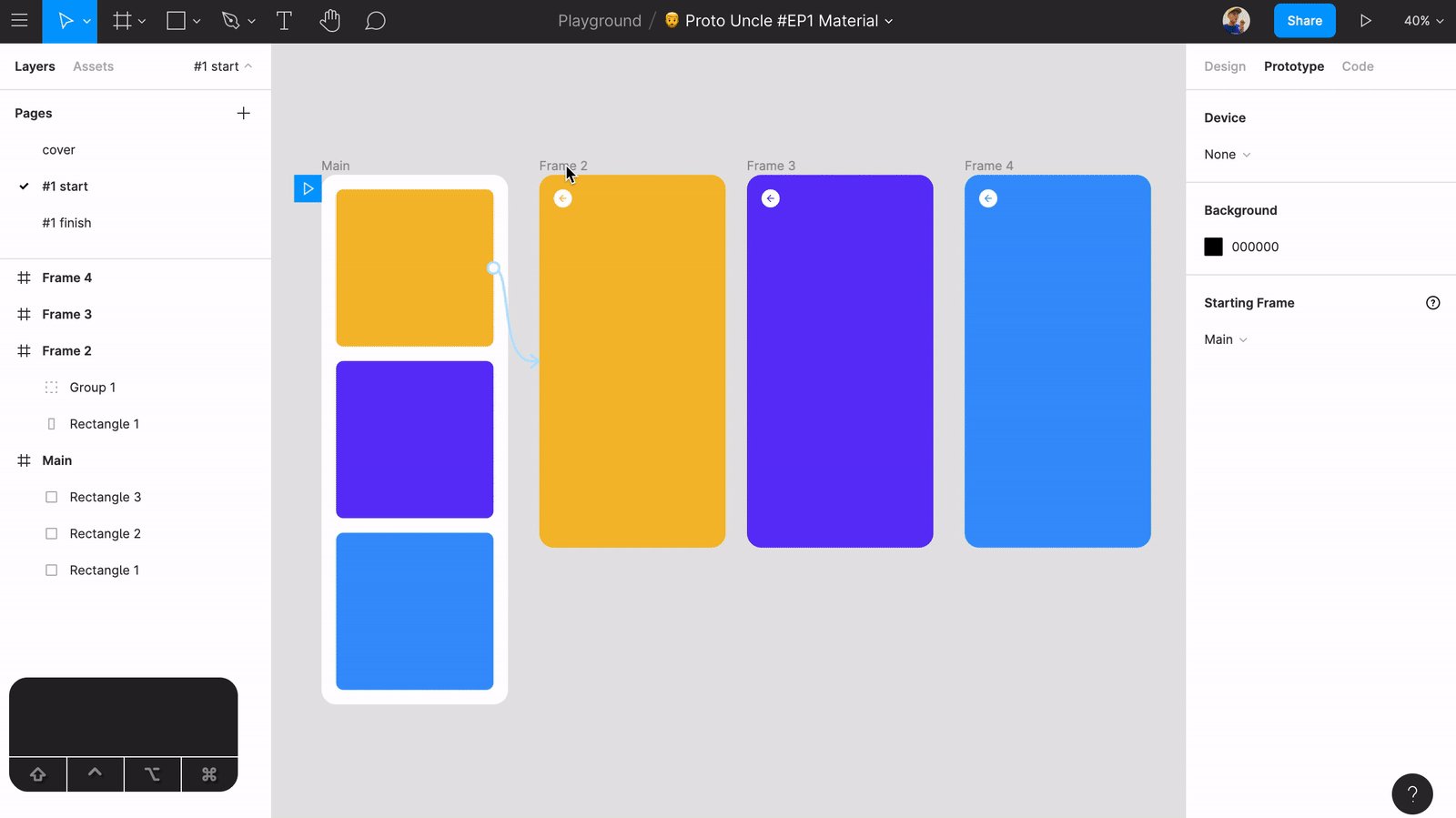
Figma 本身除了 Prototype 外還有很多強大功能,這些讀者朋友可以在 DesignTipsToday 上慢慢探索。辦好帳號後請點這裡連到今天的練習檔案,透過右上角的 "Duplicate" 你可以複製一份檔案到自己的 Draft Folder,並從 Draft Folder 打開檔案。打開後請從左側選擇 #1 Start Page,並在右側選擇 Prototype 的分頁標籤:

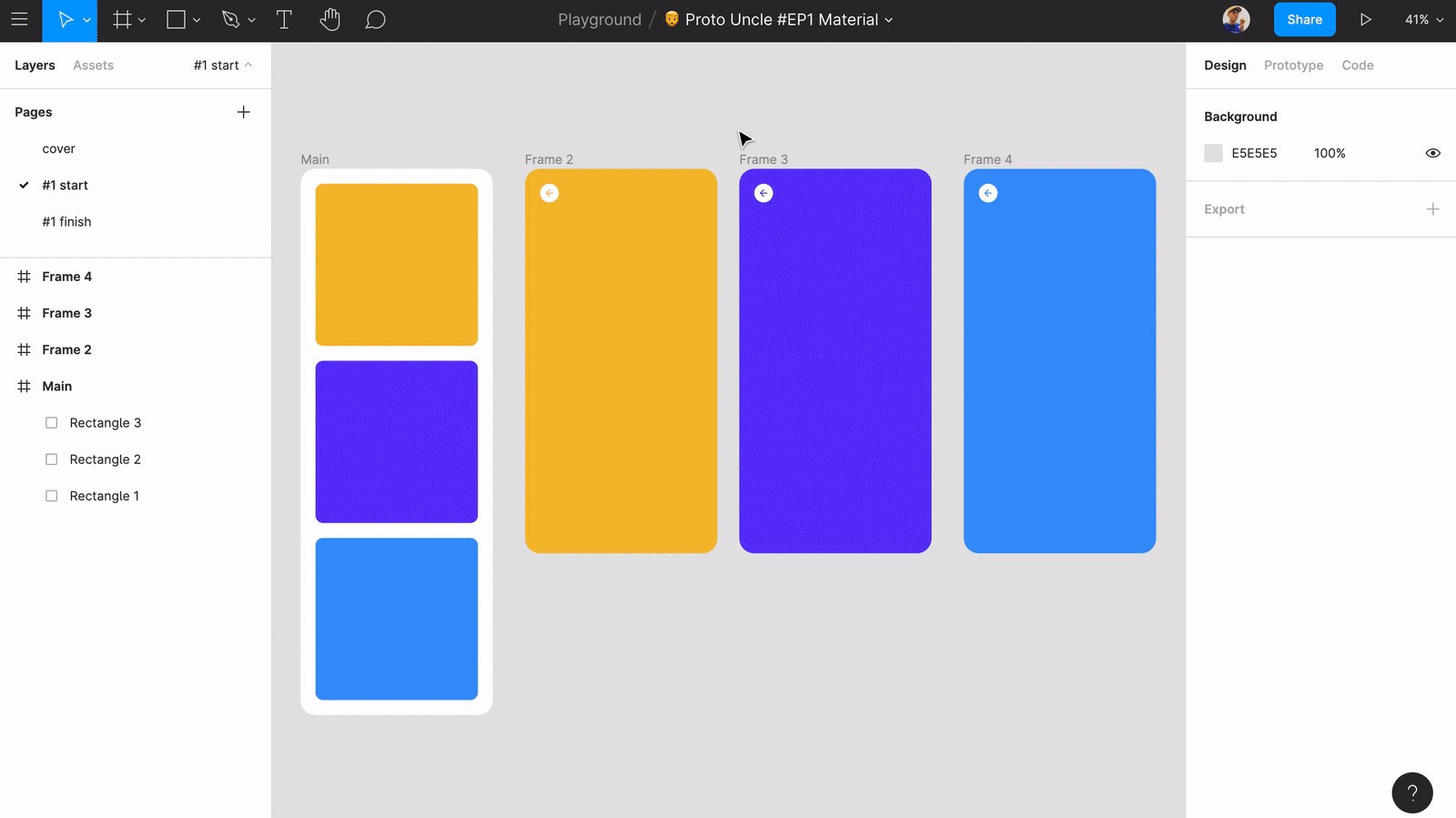
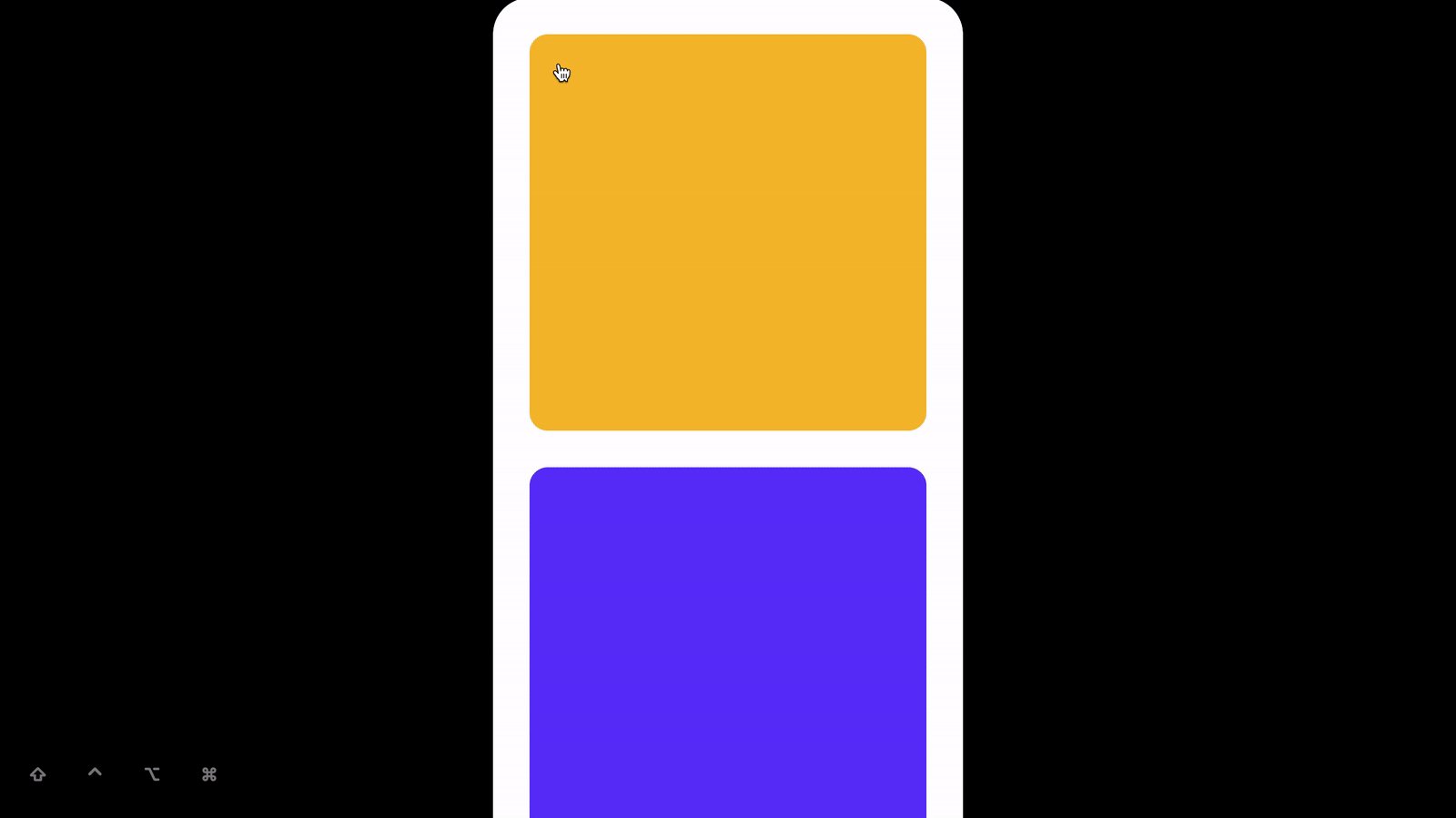
切到 Prototype 分頁後,會進入 Prototype 編輯模式
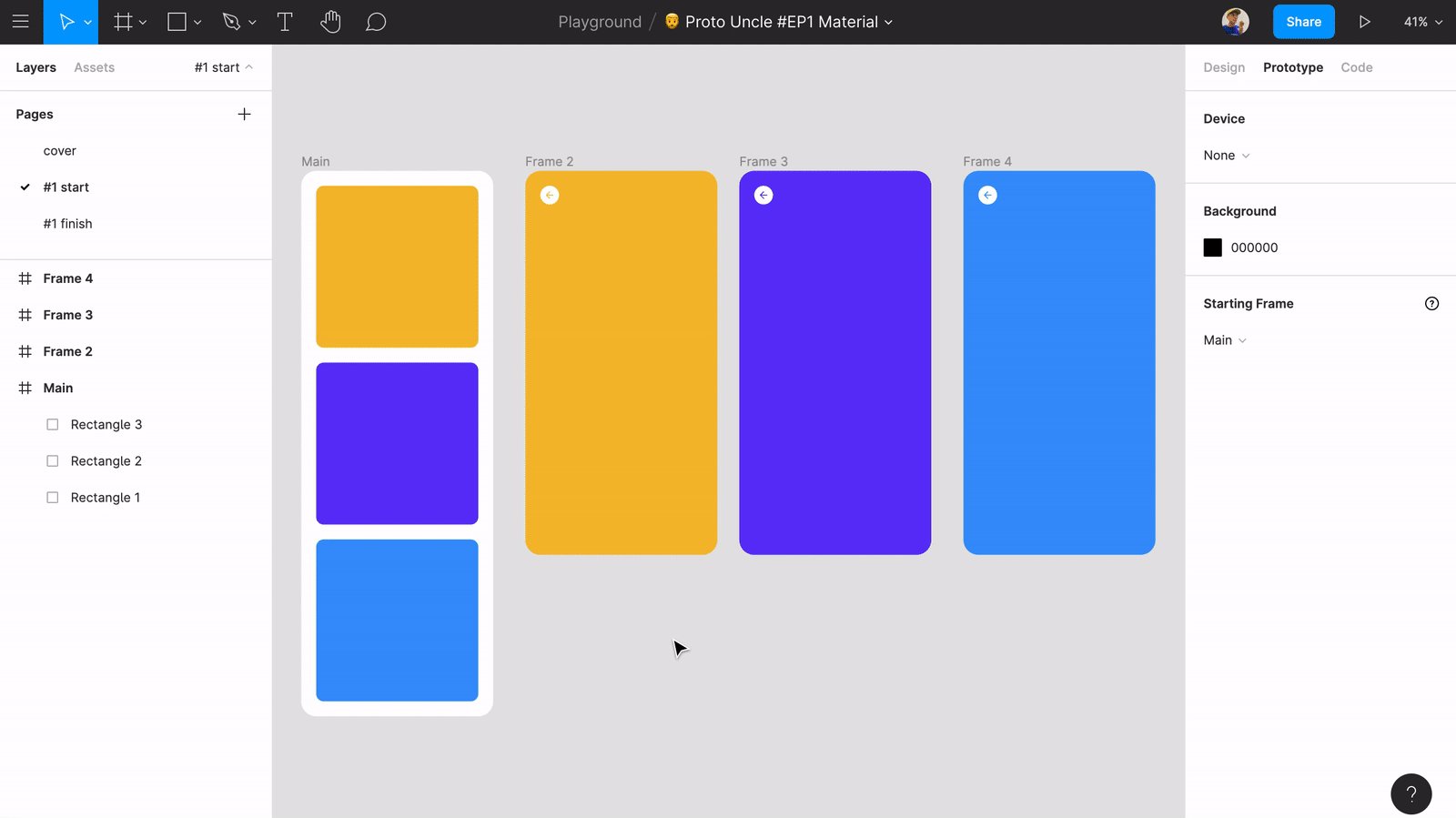
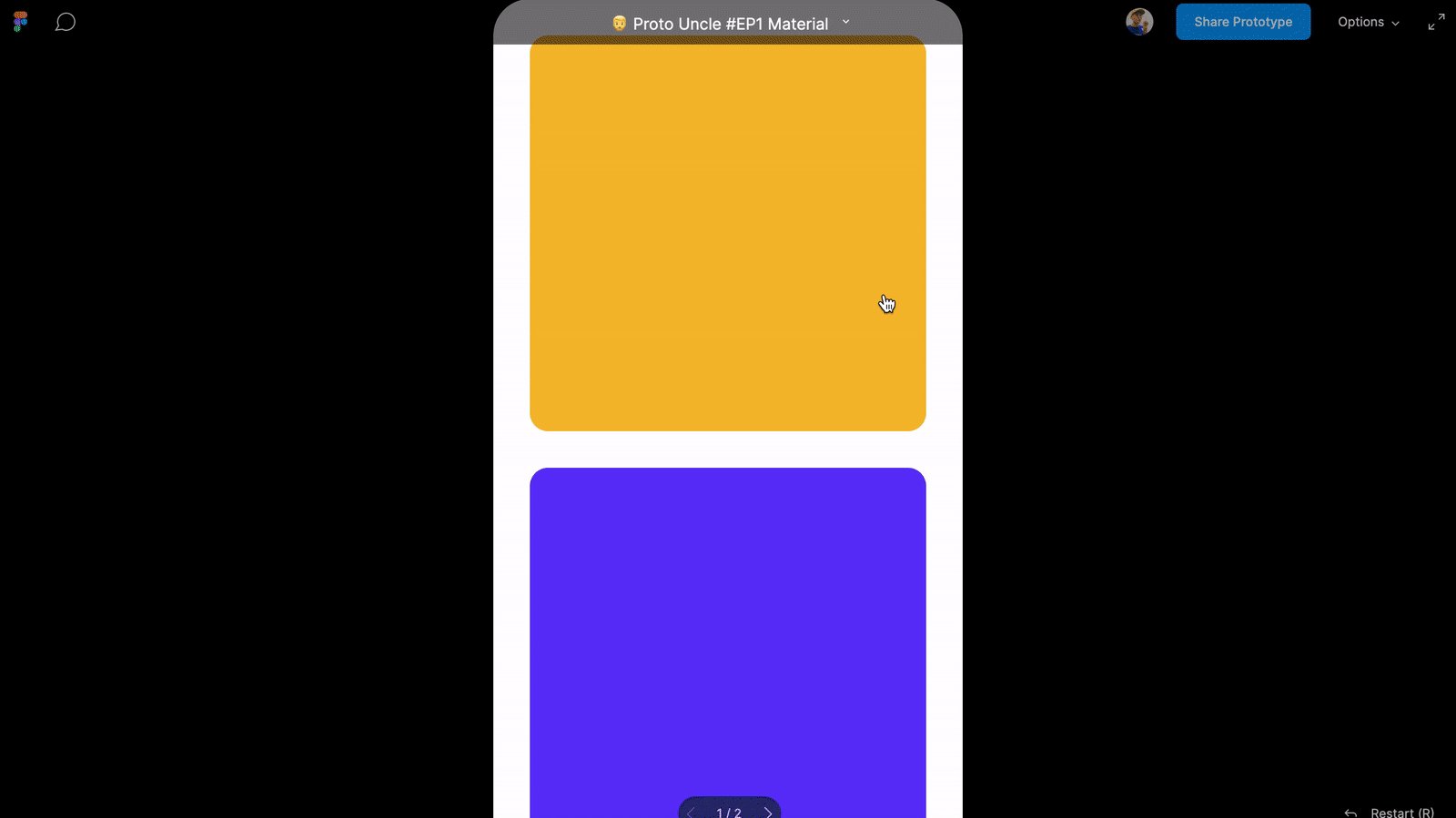
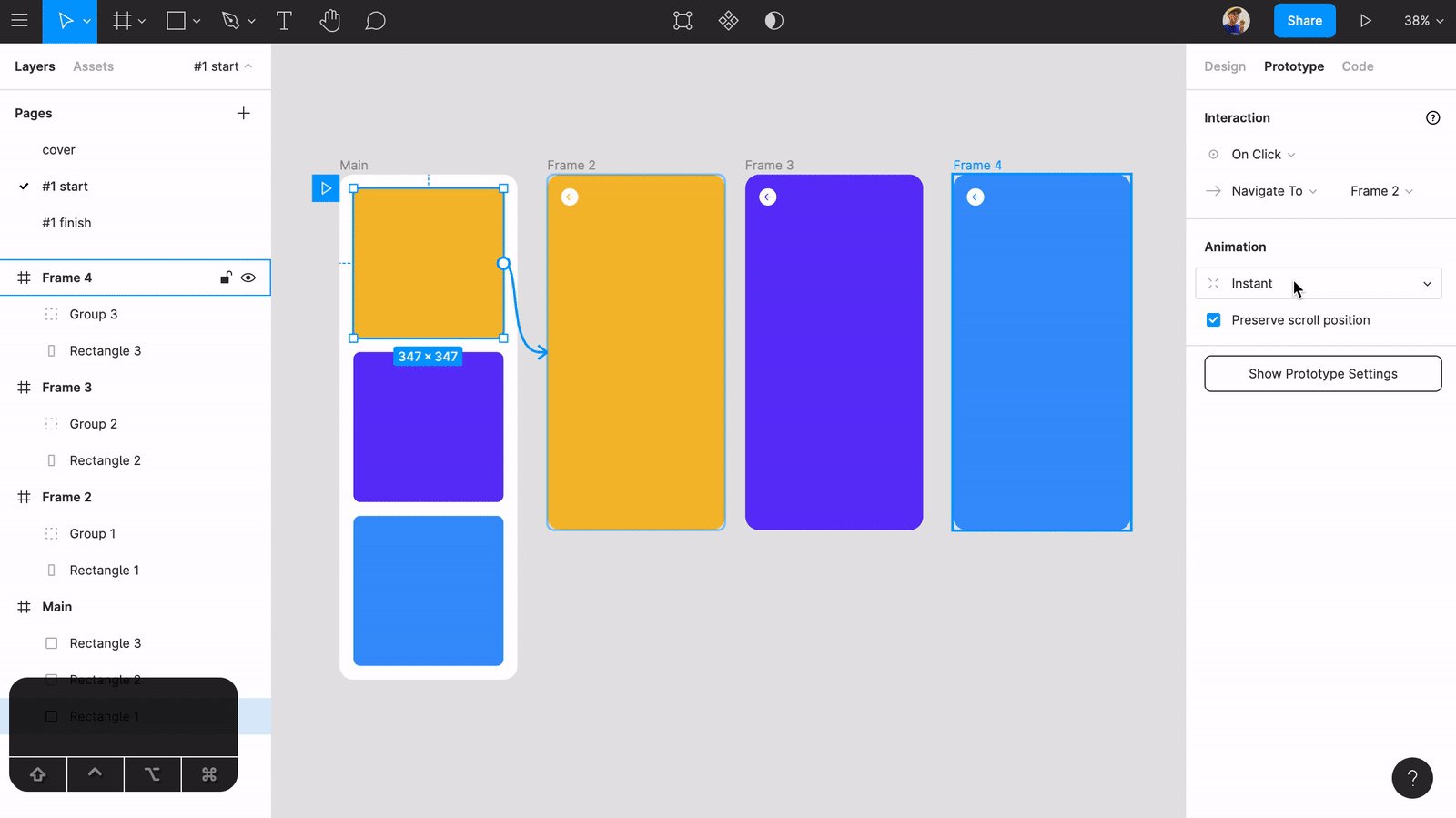
這個模式下點擊任何物件後 (ex: 黃色方形) 邊框會出現小圓球,點下後會拖曳一條箭頭,持續按著讓箭頭連到隔壁滿版黃色 Frame 即完成一個事件,這個連結代表: 點擊黃色方塊後,頁面會從 Main 轉到黃色滿版 Frame 2,你可以透過右上角的三角形播放鍵開啟 Prototype Preview 頁面:

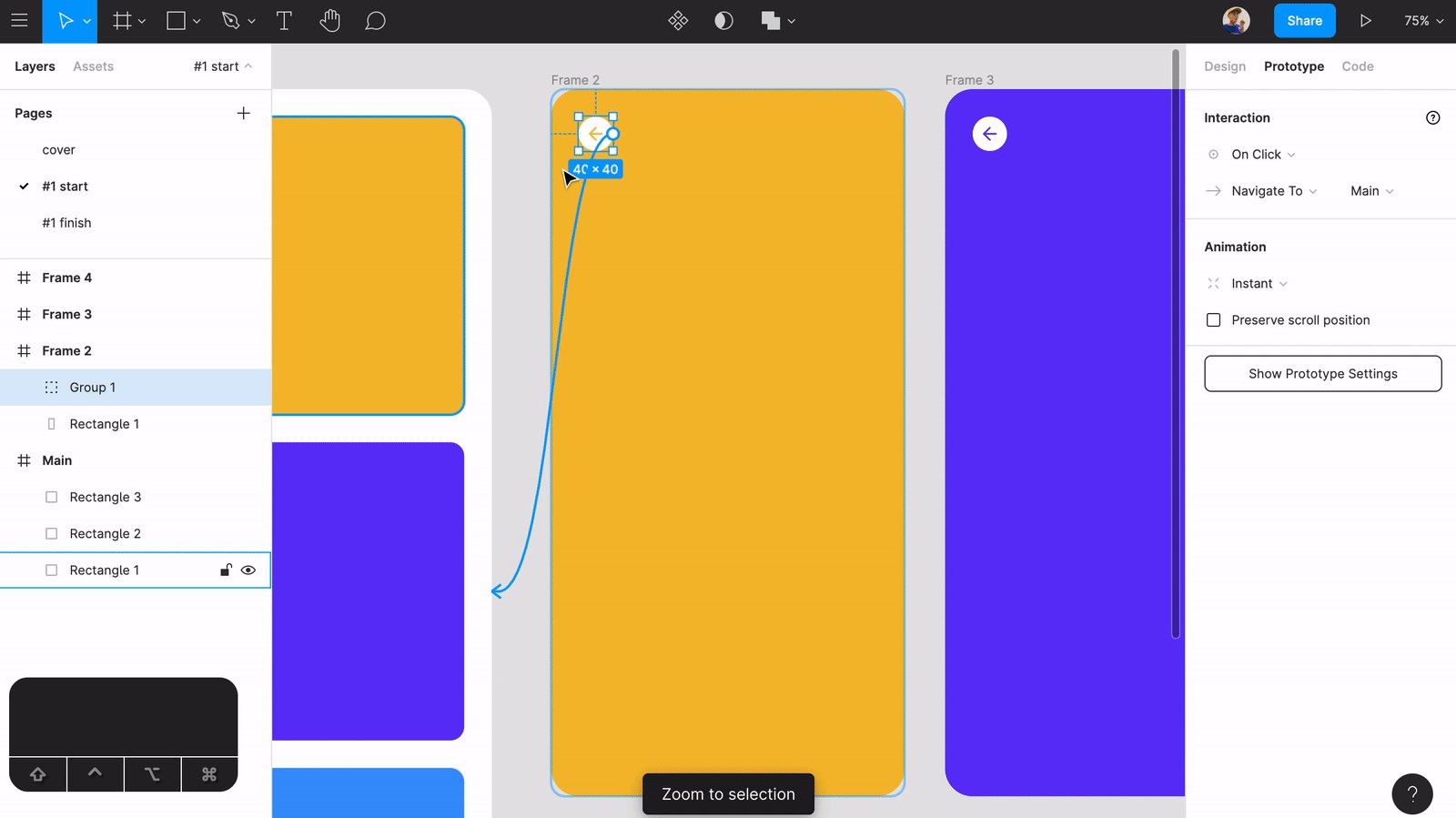
讓人尷尬的是,轉到滿版頁面沒有辦法回到上一頁,這時候你需要回到設計稿加工一下,另外建立一個點擊事件,讓 Prototype 在滿版時可以按返回按鈕回到前一頁:

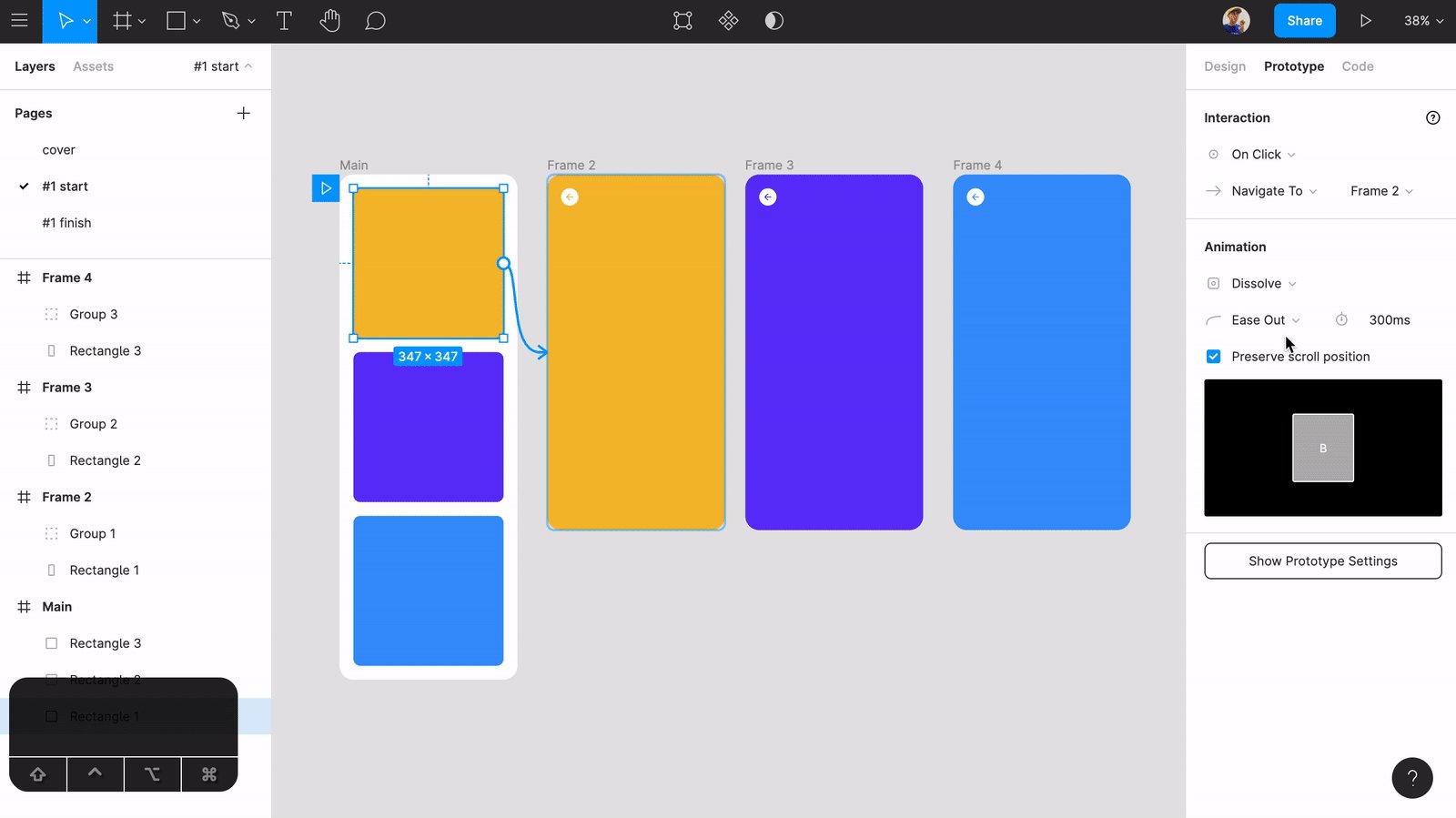
恭喜你 🎉 一個最基本的流程完成了,接下來請你分別連上全部的方塊,並觀察點下 Main Frame 裡的顏色方塊時,右手邊 Animation 設定項出現的選項: Instant / Dissolve。將動畫的方式改成 Dissolve 後,下方還會出現動畫進行的方式、動畫時間,各位可以從設定下方預覽畫面看到調整不同參數後的動畫,請花點時間探索看看 🌝

學會 Smart Animate,讓你事半功倍
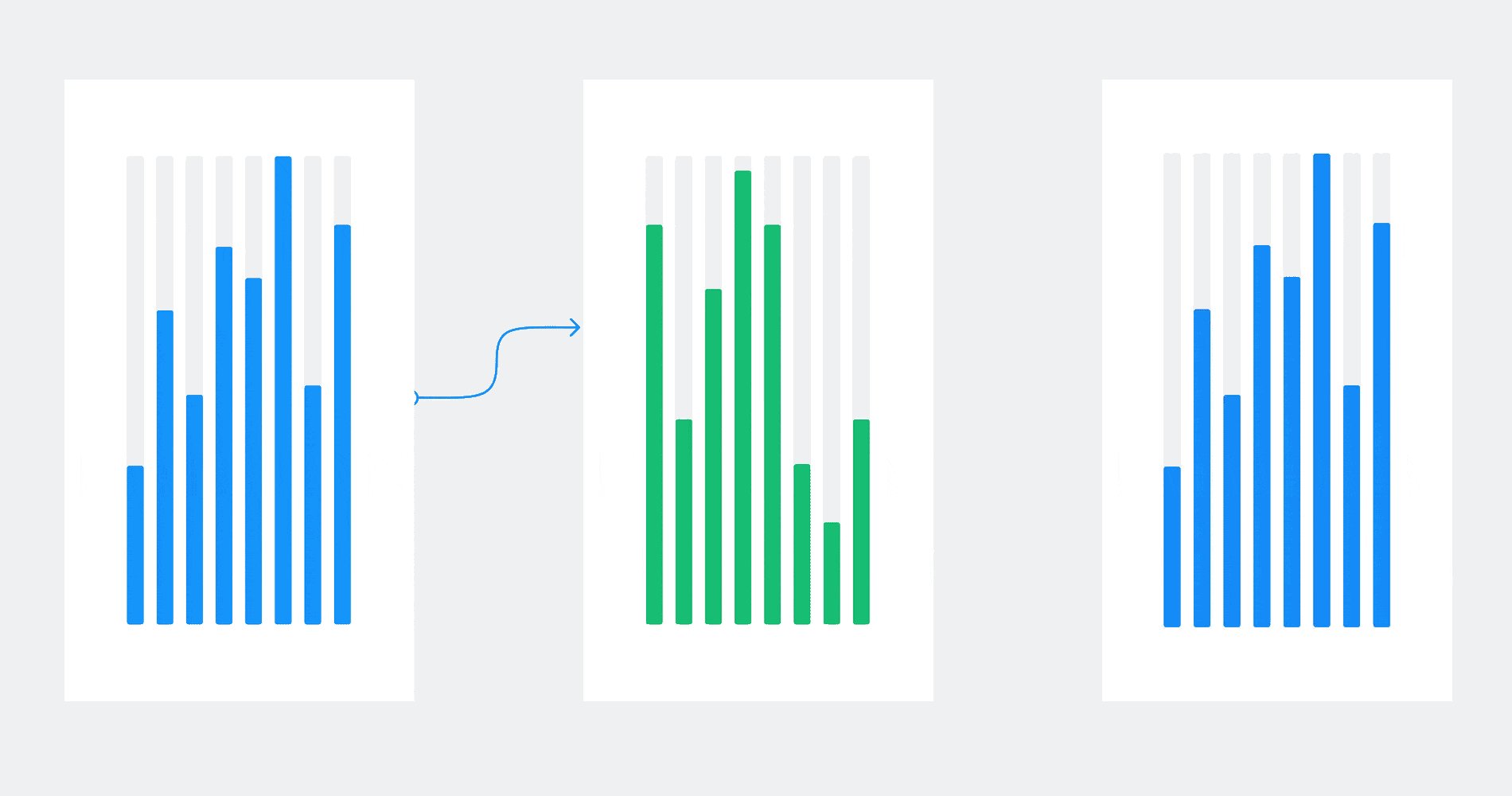
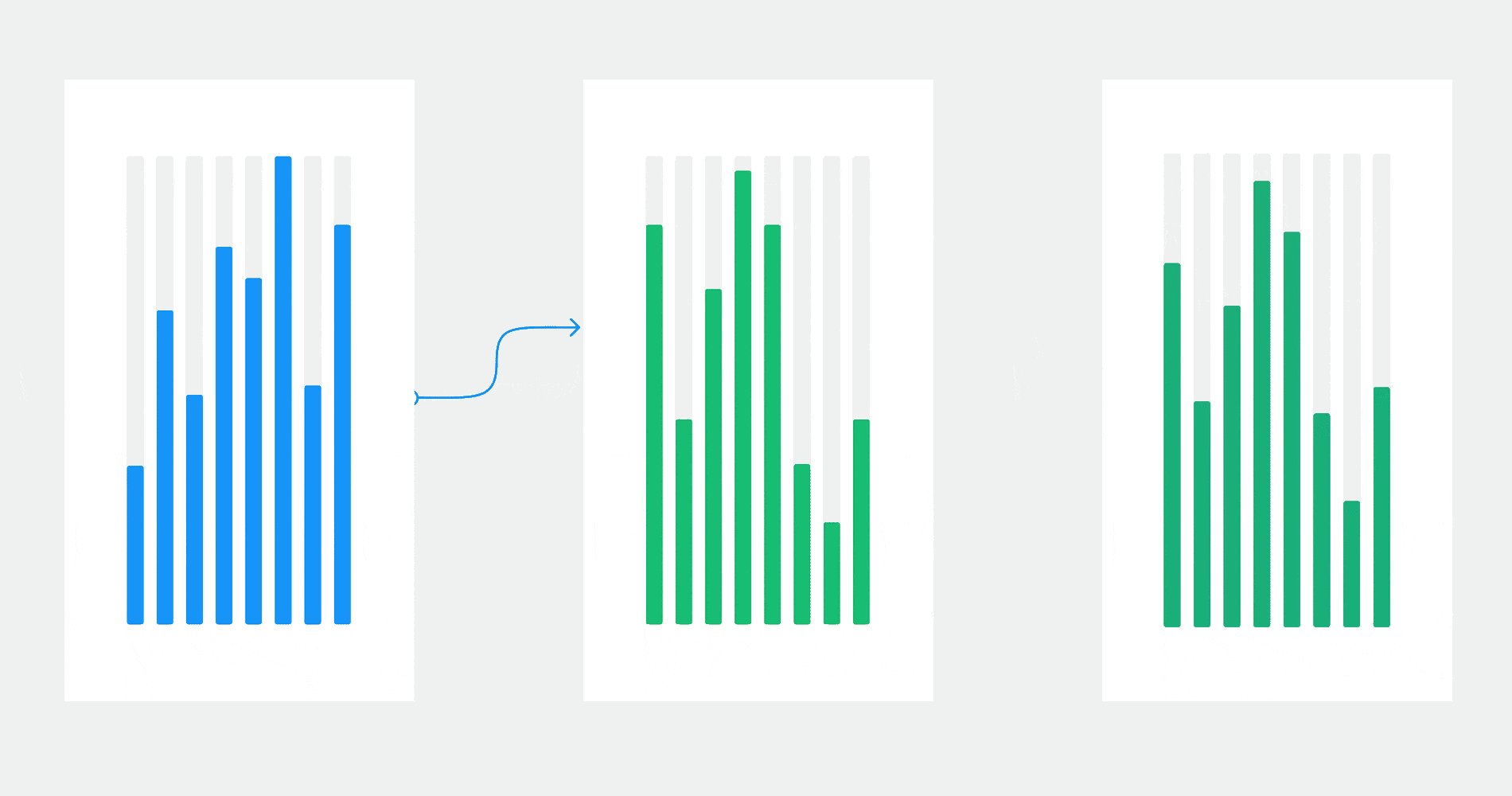
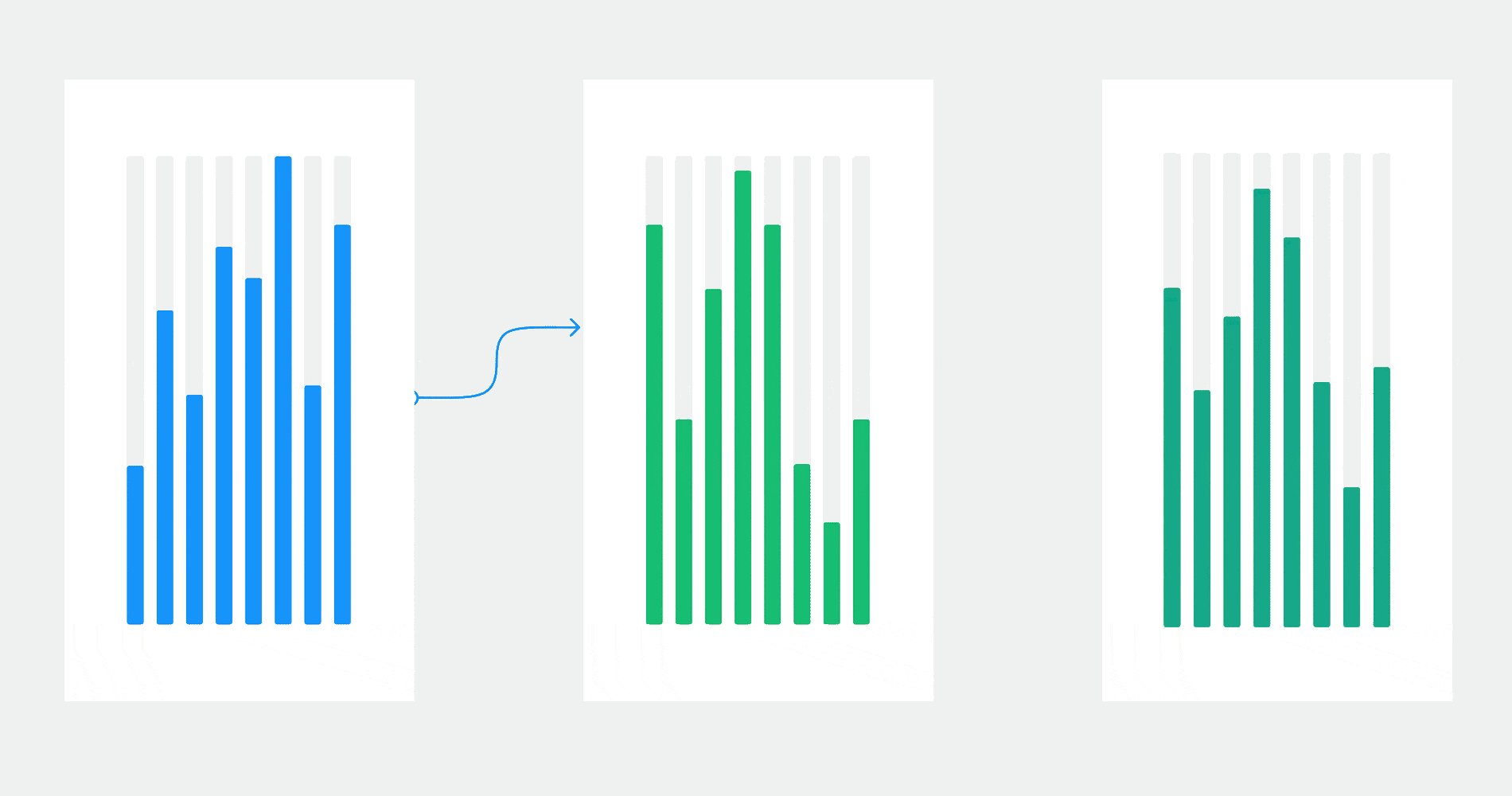
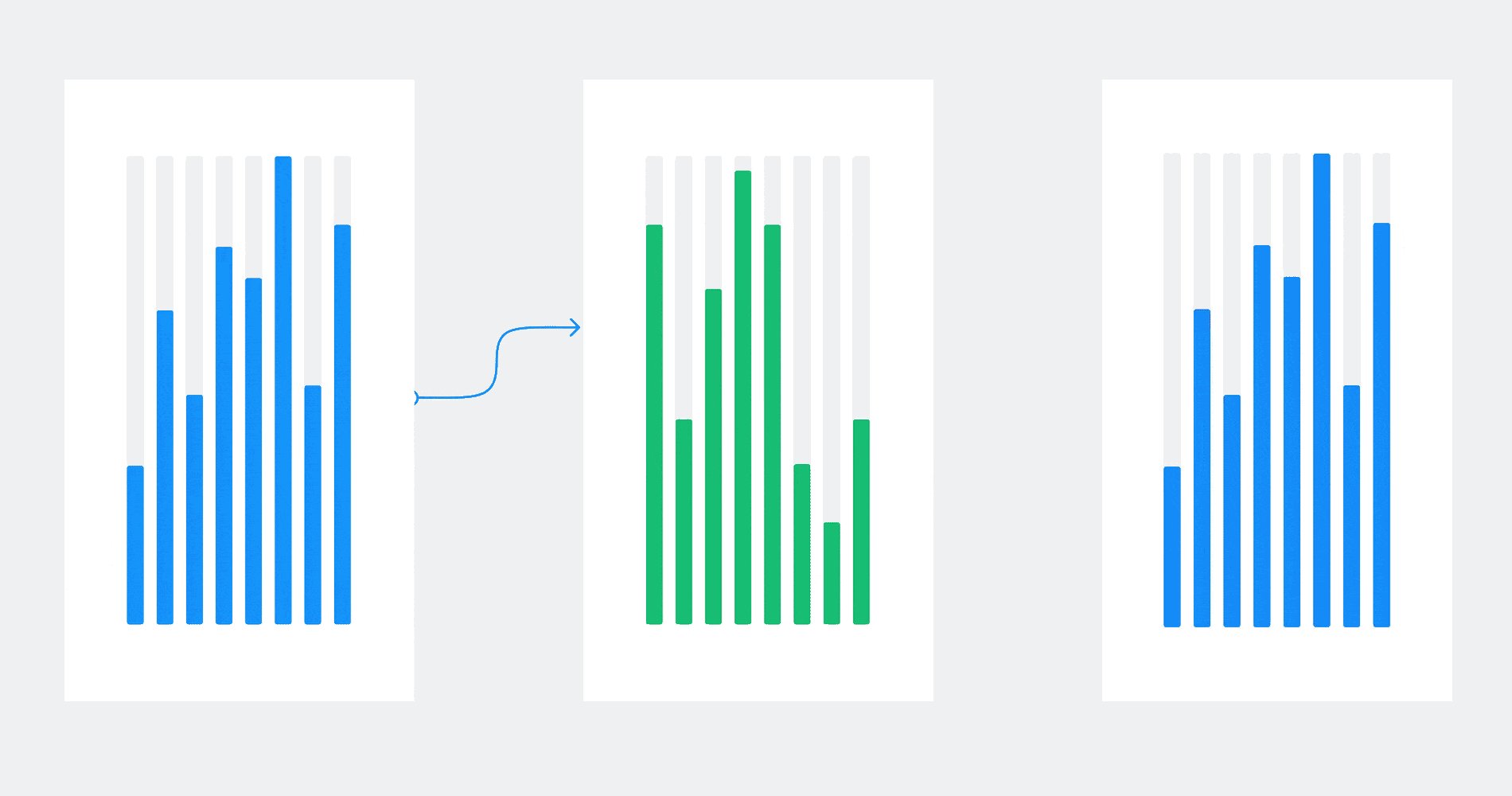
如果回到文章開頭看範例版本,你會發現不管是 Instant 或是 Dissolve 都不是我們需要的 Animation 行為。來回多按幾次你會注意到轉換頁面時,色塊面積會以一定速度延展/收回,這種補足中間形變的動畫效果叫做 Smart Animate ,各位讀者可以試改 Animation 選項再到 Preview 操作看看。
Smart Animate 是 Figma 推出的進階場小幫手。轉換頁面時,前後兩個 Frame 裡擁有一樣名字的元件,顏色/大小/透明度...等等的數值都會有相對應的動畫方式處理,這讓設計師只需要做好前後兩個 Frame 裡的設計,並讓元件的名稱對上,剩下的,就交給 Figma 來自動幫你做 Transition。
以我們的範例來說,不同的 Frame 裡各自有命名為 "Rectangle 1" 的黃色方塊,只是兩者樣貌有些不同。只要名字一樣,並將動畫轉場效果設為 Smart Animate,物件的形狀、顏色都會以自然的方式做改變。

目前 Smart Animate 支援的數值轉換類型有下列:
Scale: 元件的長度/寬度差
Position: 元件的位置變化
Fill: 顏色變化
Opacity
Rotation
回家作業
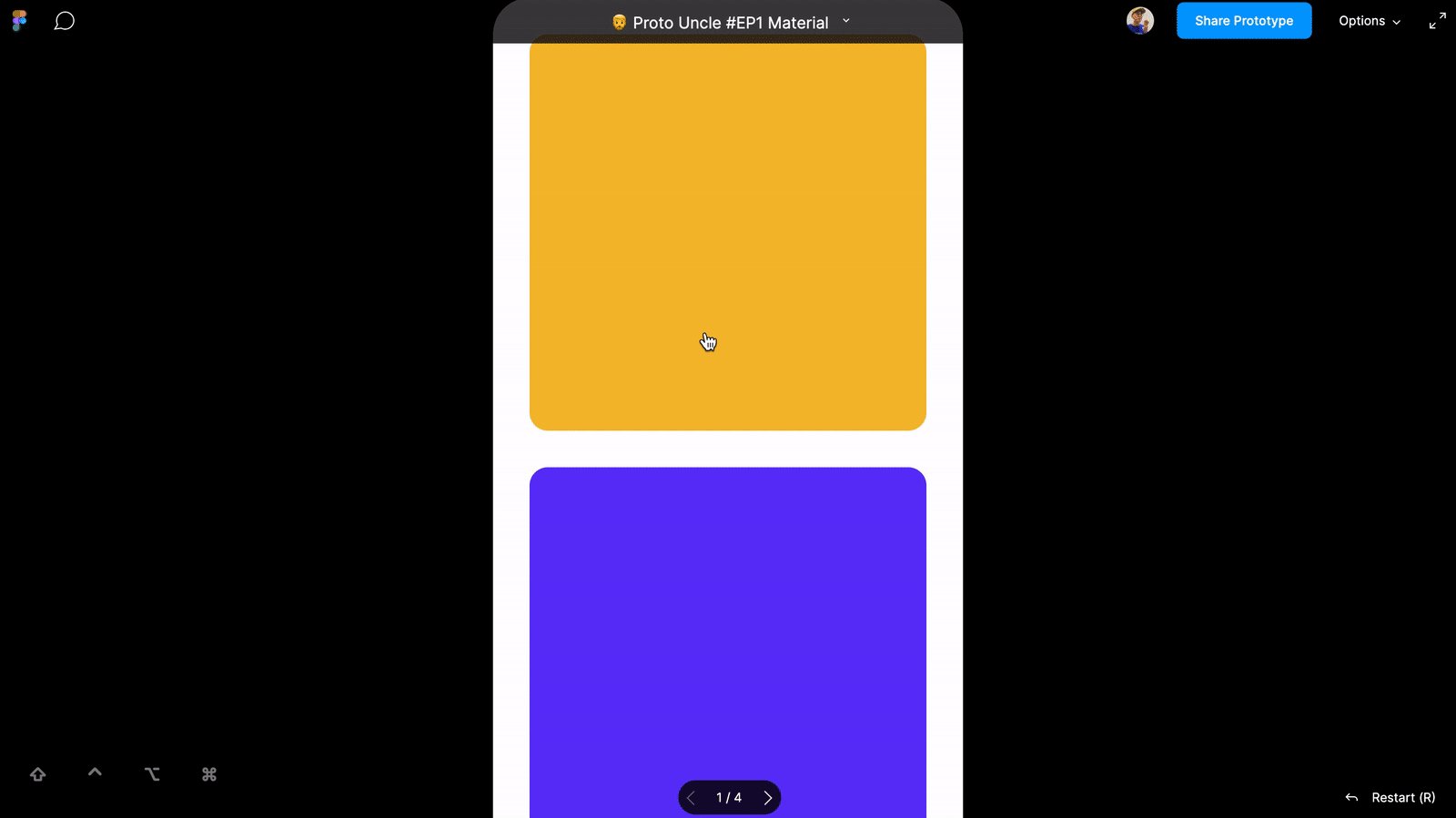
大家不妨對色塊 (如果你有發現他們的名稱分別是 Rectangle 1, Rectangle 2...) 做些數值改變,再比較看看 Smart Animate 是怎麼去做轉場動畫的。如果你已經大致了解運作機制,試著挑戰下面的 Prototype,練習怎麼增加更多元素到頁面裡 😎
📌 Tips for you
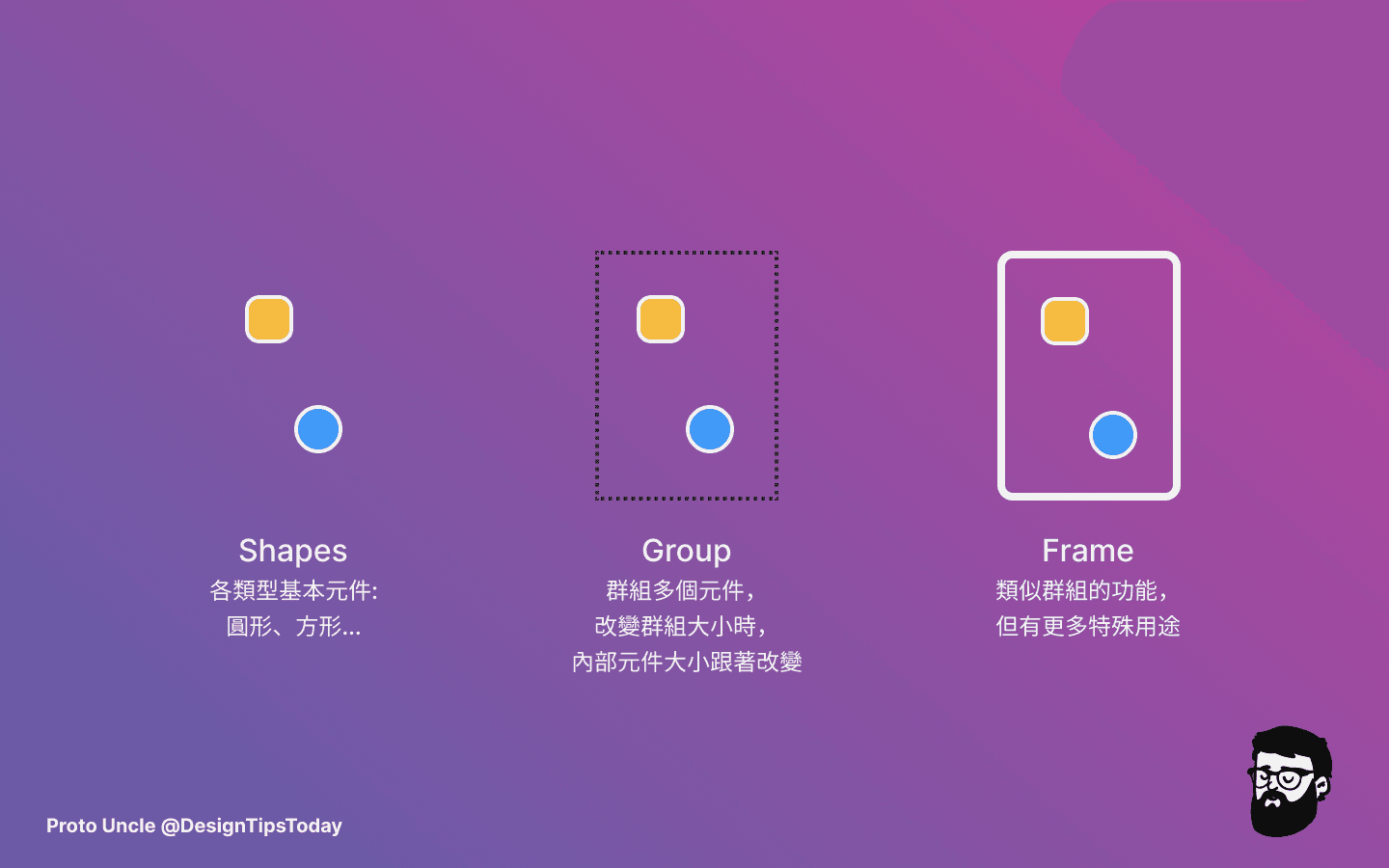
文章裡提到的 Frame 是什麼呢?
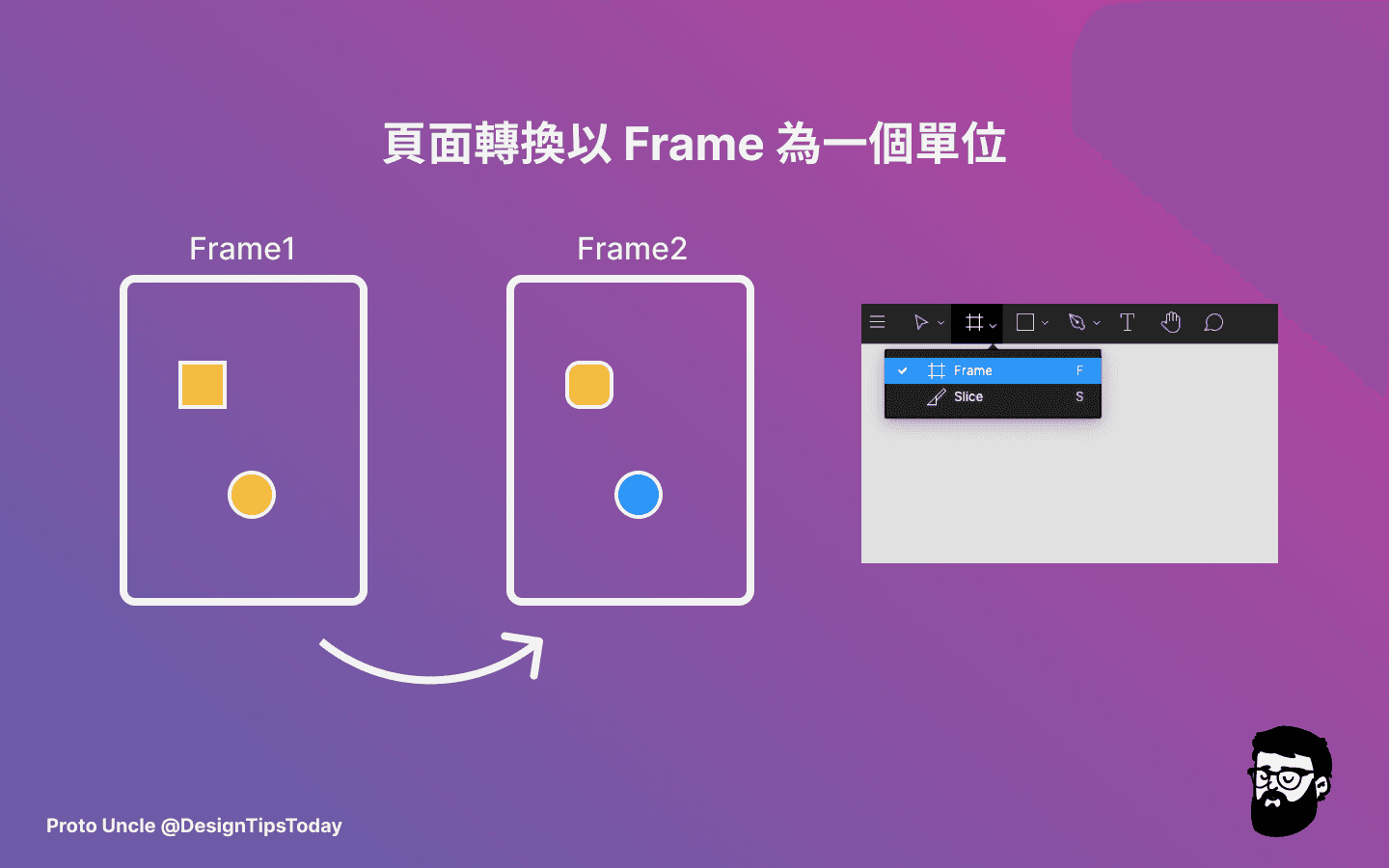
Frame 有將元件 Grouping (群組) 起來的效果,但同時又有更多實用的功能,其中一個就是作為 Prototype 時的頁面單位。想知道更多 Frame 的特性點此。
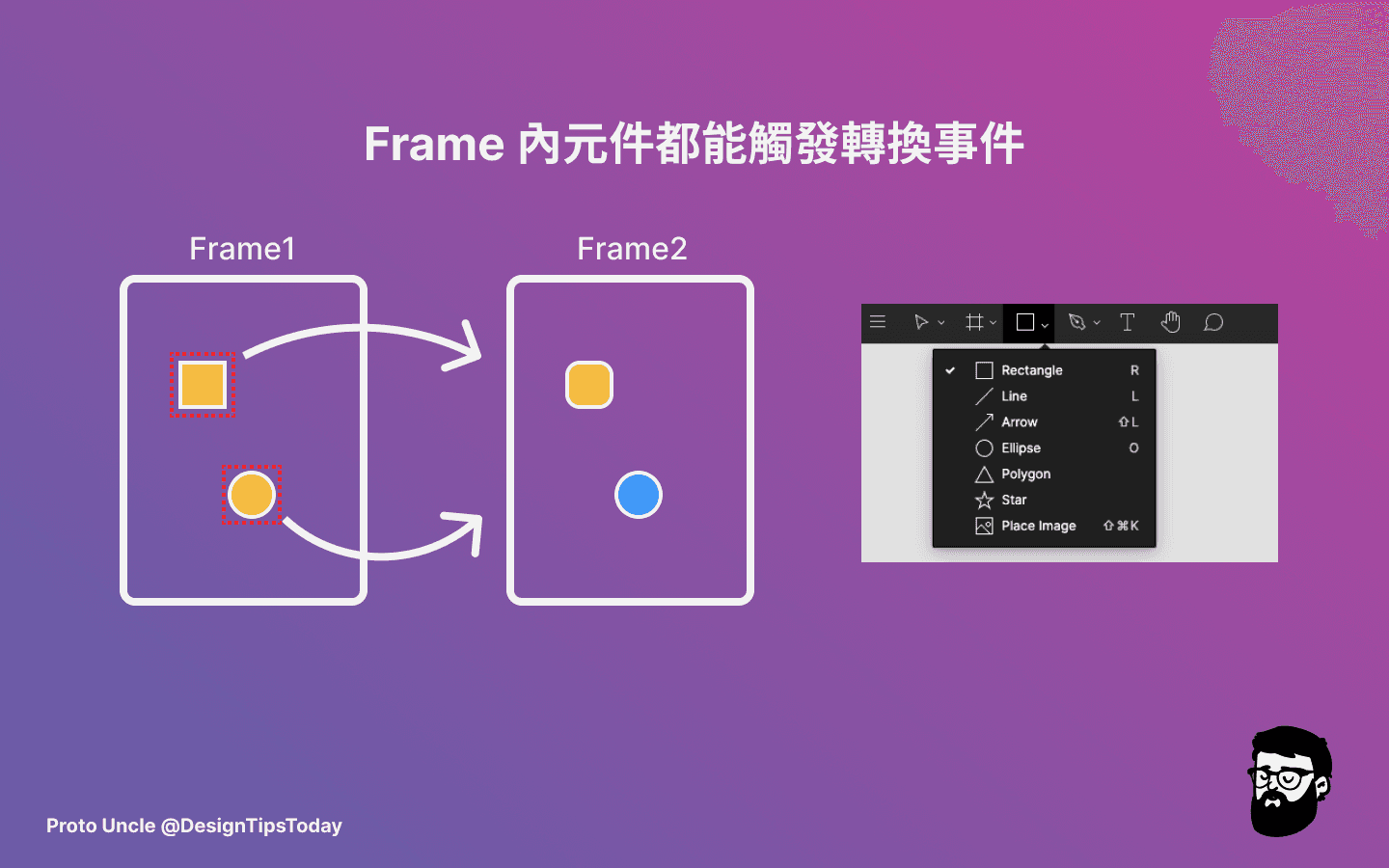
在設定 Prototype 流程時,點擊 Frame 本身(容器) 與 Frame 內的元件,都能觸發換頁的效果,但沒有放在 Frame 裡面的落單物件則不能設定這些效果。



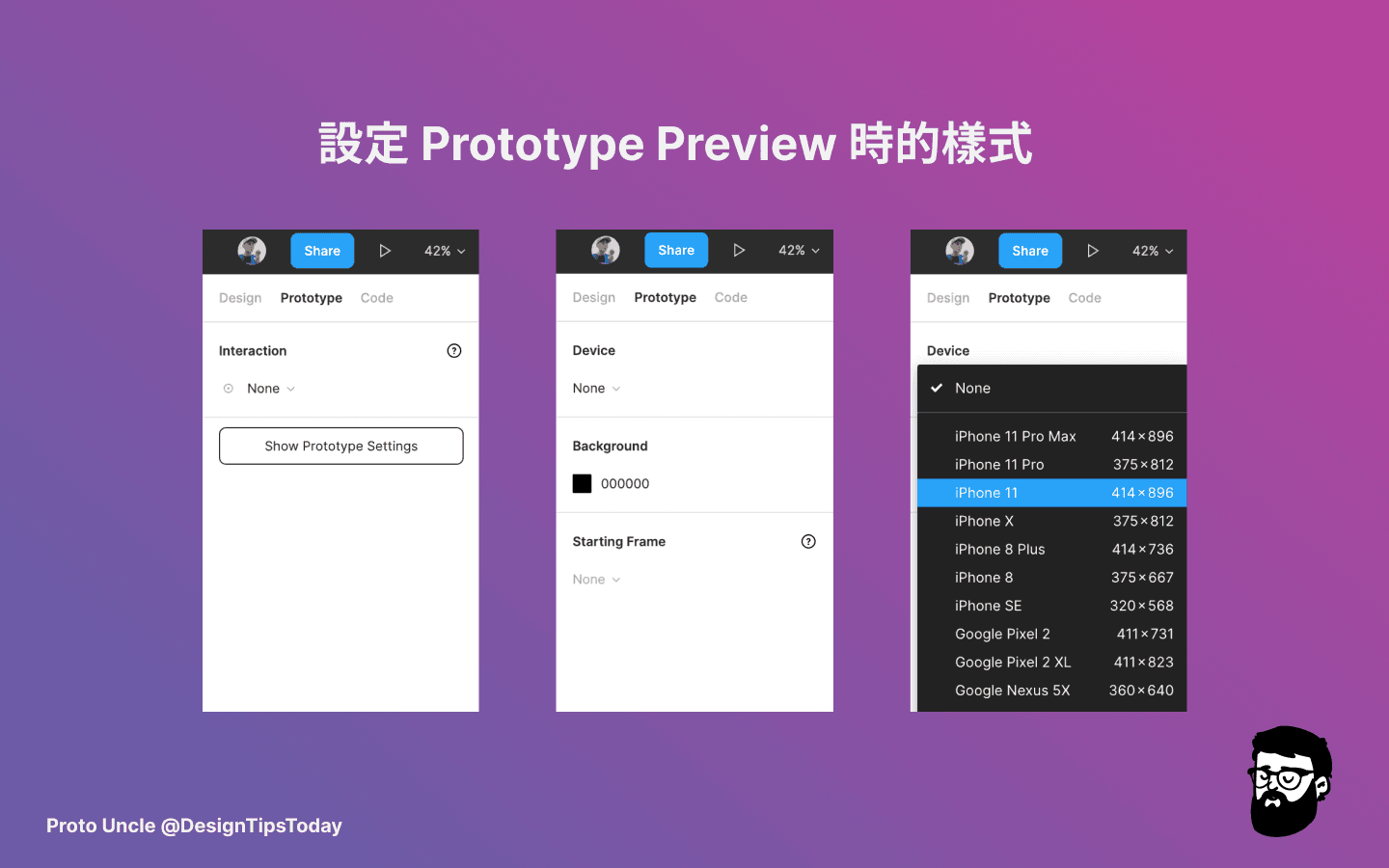
照顧 Prototype preview 時的每個細節
在 Prototype preview 模式時按下
Z可以進行不同模式的縮放,不用再忍受惱人的尺寸過大破版問題!覺得 Prototype preview 看起來不真實又呆板嗎?在編輯模式右邊設定列裡面可以設定背景色跟手機容器 (提示: 這次設計稿 Frame 尺寸參考 Google Pixel 2 XL)

🍜 Today's Special
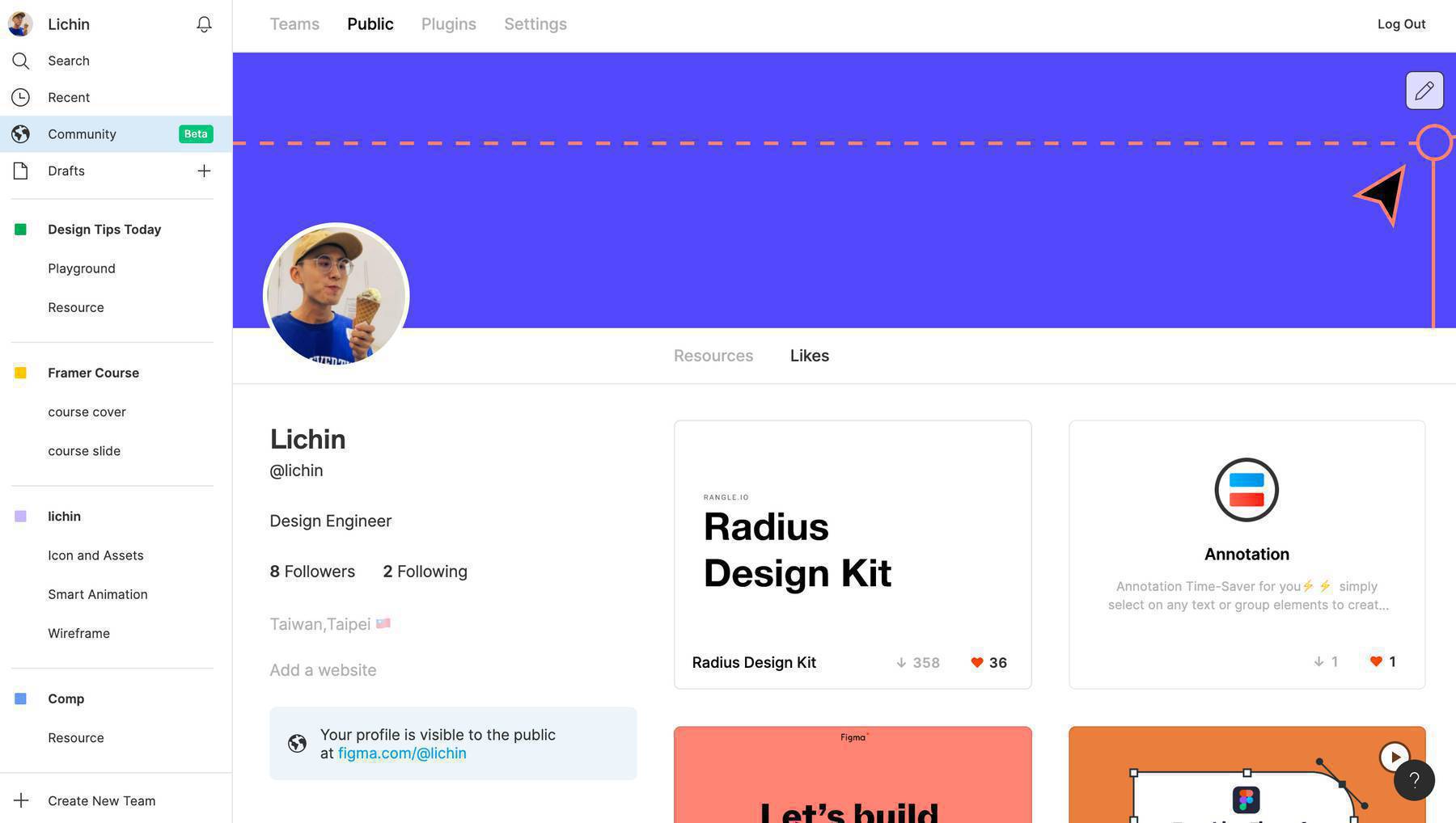
其實 Figma 還有未正式公開的 Community Beta 版本,只要填寫此表單送出申請,應該在幾個工作天後會收到升級的信件。未公開開放的 Community 功能各位讀者可以想成一個交友社群、接收 Trending 的管道,在上面你可以探索到世界各地的設計師、使用大家提供的開源設計稿 (親愛的,全部都你的,免費)
接下來的分享會不時提到 Community 功能,因此我鼓勵大家在一開始就先申請,以免日後練習造成不便。另外一個申請 Beta Version 的好處是你可以設定自己的 Handle: figma.com/@lichin 之後還可以分享給大家,讓大家知道你都追蹤什麼類型的設計師、製作了哪些有趣的設計稿 📌

Back
Designtips.today