來點小巧思,讓 Figma Prototype 大躍進 | Proto Uncle #EP2
Aug 17th, 2020
Proto Uncle,給設計師、產品經理學習製作 UI Prototype 的系列分享活動。透過 Figma + Framer,將腦中所構思的想法、互動操作具體呈現出來。每週的 Proto Uncle 包含有實作練習、小撇步、以及額外讀物,期待暑假過後,完成系列分享的你將會對 Prototyping 更熟稔 🍺 。
💡 Intro
嗨各位朋友,第一週的內容還適應嗎? 如果對於 Smart Animate 還不是很熟悉的話,可以先左轉把 EP1 的內容稍微複習後再繼續閱讀。EP1 收到一位讀者的作品,安摳覺得挺棒的,希望大家在每次分享有所收穫,做出自己也會開心的設計:
📌 貼心小提醒: Proto Uncle 專注於 Prototype 的可行性跟實作流程,對於 UI 中的平衡、美感、風格不會太深入去做說明。各位讀者請對於設計的樣式從寬,感謝 🍵
今日目標: 三種不同類型的 Interaction
首先各位讀者先從這裡複製這次的範例設計稿到自己的 Draft Folder,這週會延續 Smart Animate 的使用,並增加下列的互動行為,結束後各位讀者應該能製作更完整的流程,同時也更清楚一些實作上的限制:
Loading and gif: 頁面之間稍作等待,並播放一些等待的動畫
Overlay & Modal: 側邊欄、彈出視窗形式的互動原型
Drag: 除了點擊外,也來看看不同類型的操作行為
📚 Lesson
Loading and gif: 製造等待的體驗
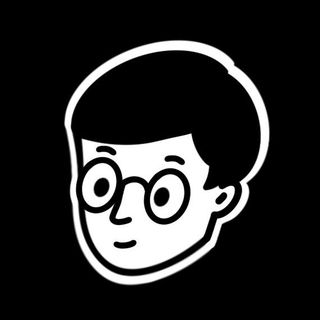
在使用者操作某些流程時,時常會需要一個 loading 畫面來告訴使用者「嘿,這裡需要你耐心稍待一下,我們正在更新資源...」,在 Figma Prototype 裡可以透過新增一個 "After Delay" 行為來製作類似概念的 loading 效果。

從左側切換分頁到 #1-1 loading smart: animate animate 並切換右側設定列到 Prototype tab 開始製作流程。你會看到 canvas 上有四個 Frame,首先我們先把四個畫面從左到右一個連上旁邊一個,接著按下右上角的播放三角形查看第一個版本的樣子,基本上手指點幾下會把整個流程走完。
聰明如你大概知道接下來應該怎麼做了吧! loading 就是要忽略使用者主動 tap, click 的行為,轉而透過等待的方式讓流程一頁頁跳轉,首先點選 Frame1 在 Interaction 裡面把點擊行為改成 "After Delay",並在下面設定 Animation 為 "Smart Animate",你可以調整需要等待的時間,經過等待時間後,才會觸發 Smart Animate 的行為。

如果你希望這個轉場效果馬上進行,可以把等待的時間改為 1ms 😎 接著再麻煩你把四個 Frame 都做相對應的更新,讓使用者可以 "等過" 前三個 Frame 的動畫,而這頁面之間的形變,都交給 Figma 的 Smart Animate 來自動處理,毋須擔心!
雖然 Smart Animate 可以處理元件形變,但他仍對複雜元件的動畫表現還不是很好。以下為例,同時要做到來回反覆旋轉又有伸縮的情況,我們就需要 gif 的幫忙,不然光在 Figma 裡面拉 Frame 做這些就累死了 😅 你可以直接在 Frame 上放一個製作好的 gif 檔案,再像上面的練習一樣加入 "After Delay" 的行為,讓頁面在特定秒數後切到下一張,這可是省時又聰明的小撇步!
Overlay and Modal: 那些網路新聞上惱人的蓋板廣告
你有多少次在看新聞時被蓋版廣告惹怒呢? 這種 彈出式的視窗互動 稱作 Modal Overlay。通常使用對話式的介面,在於凸顯該內容的重要性,並給予使用者相對應的操作選項,在不離開當前頁面讓使用者專注完成某些行為 (推播通知確認、註冊登入表單等等...蓋版廣告要排除在外 😅)

回到練習設計稿從左側切換分頁到 #2 overlay animate,這次來練習一個簡單的 Overlay 設計:
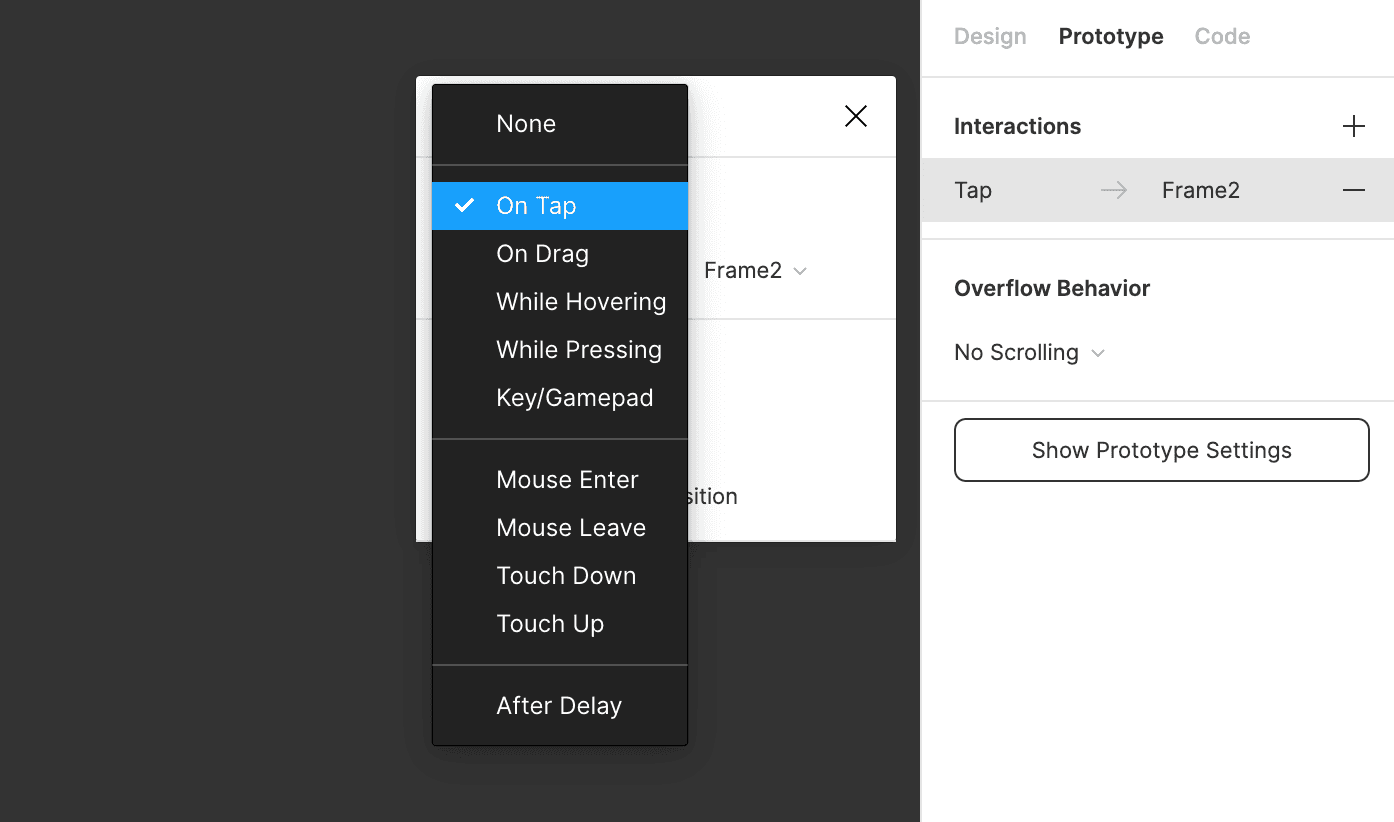
開啟 Prototype tab,從 Main Frame 連一條 Interaction 到 Bottom Sheet Frame
設定 Tap Interaction > Open Overlay
Animation 設定改為 Move in,選擇彈出視窗滑進畫面的方式
點視窗右上角播放 icon 看看 Prototype Preview 結果
簡單的開啟 overlay 效果完成了!這裡你需要留意重要的一點,連接到的 Frame 尺寸只需要恰恰為 Overlay UI 大小就好 (也就是不用等於完整手機尺寸) 另外當你設定 Overlay 時,可以調整下面參數:
Position: 設定 Overlay Frame 出現的相對位置,如果不滿意系統提供的幾個方位,你也可以調成 "Manual" 自由擺放
Close when clicking outside: 點擊 Overlay 之外的範圍關閉 Overlay
Add background behind overlay: Overlay 之外的部分會上淡淡的背景色,這層背景色會蓋在前一個 Frame 上方。

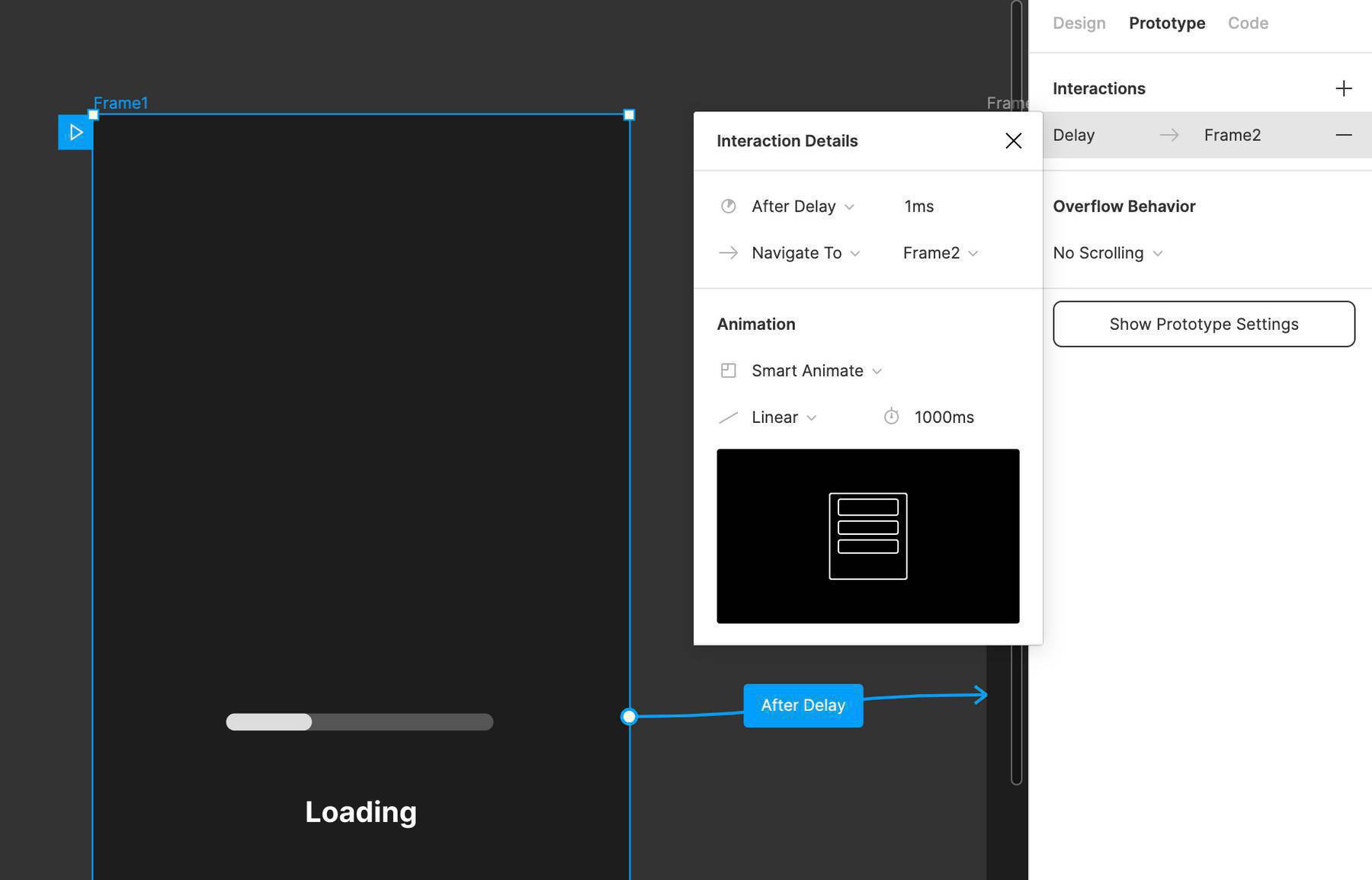
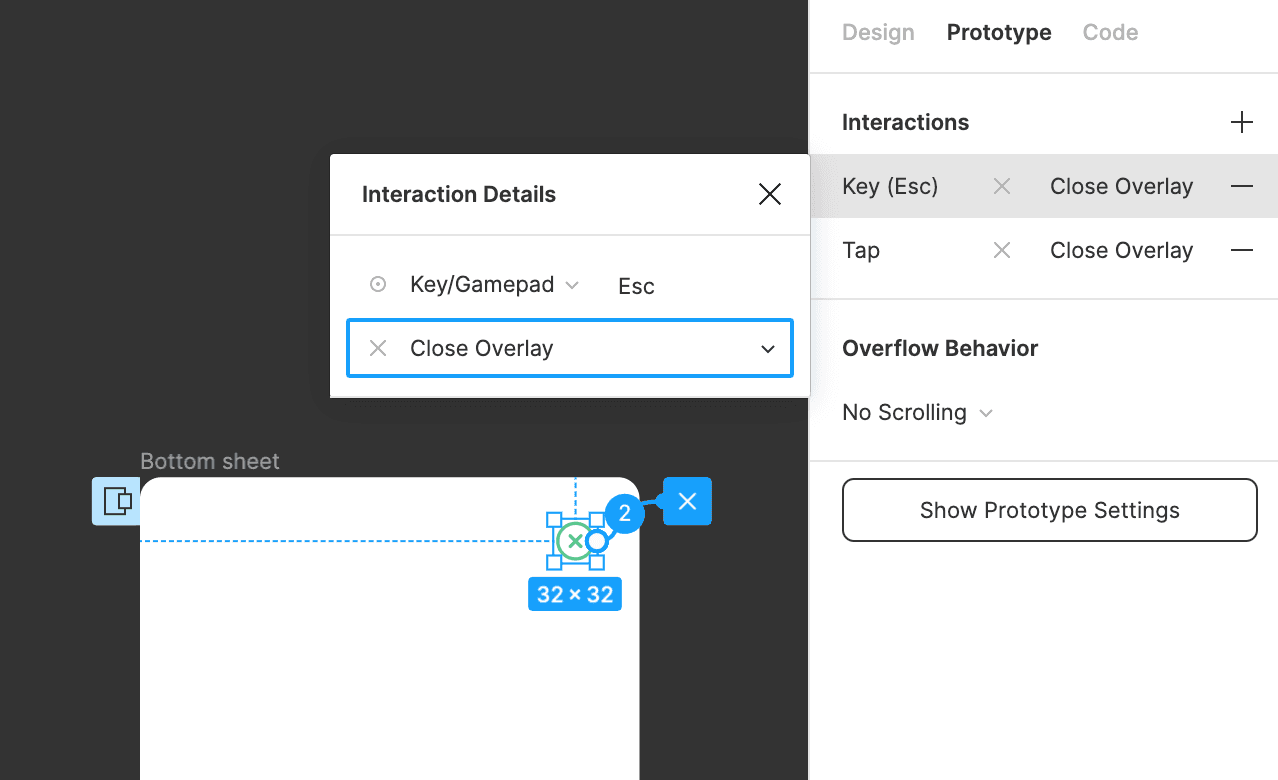
除了 Click Overlay 之外的範圍關閉,我們也可以綁定按鍵行為來操作 Prototype! 先點到 Bottom Sheet 上的 close icon,設定第一個 Interaction,行為選擇 Key/Gamepad (Gamepad 指 Xbox 搖桿等等的遊戲手把,見範例),綁定案件 Esc,再按下 Interaction 旁邊的加號新增第二個 Interaction,這次使用 onTap / Close Overlay。

恭喜你完成簡單的 overlay prototype 了!這個 prototype 一共有三個關閉的方式,你發現了嗎 😛 打鐵趁熱,延續這個話題安摳留給你多重 overlay 的互動,到 #2-3 modal animate with swap 分頁探索看看吧!
Drag
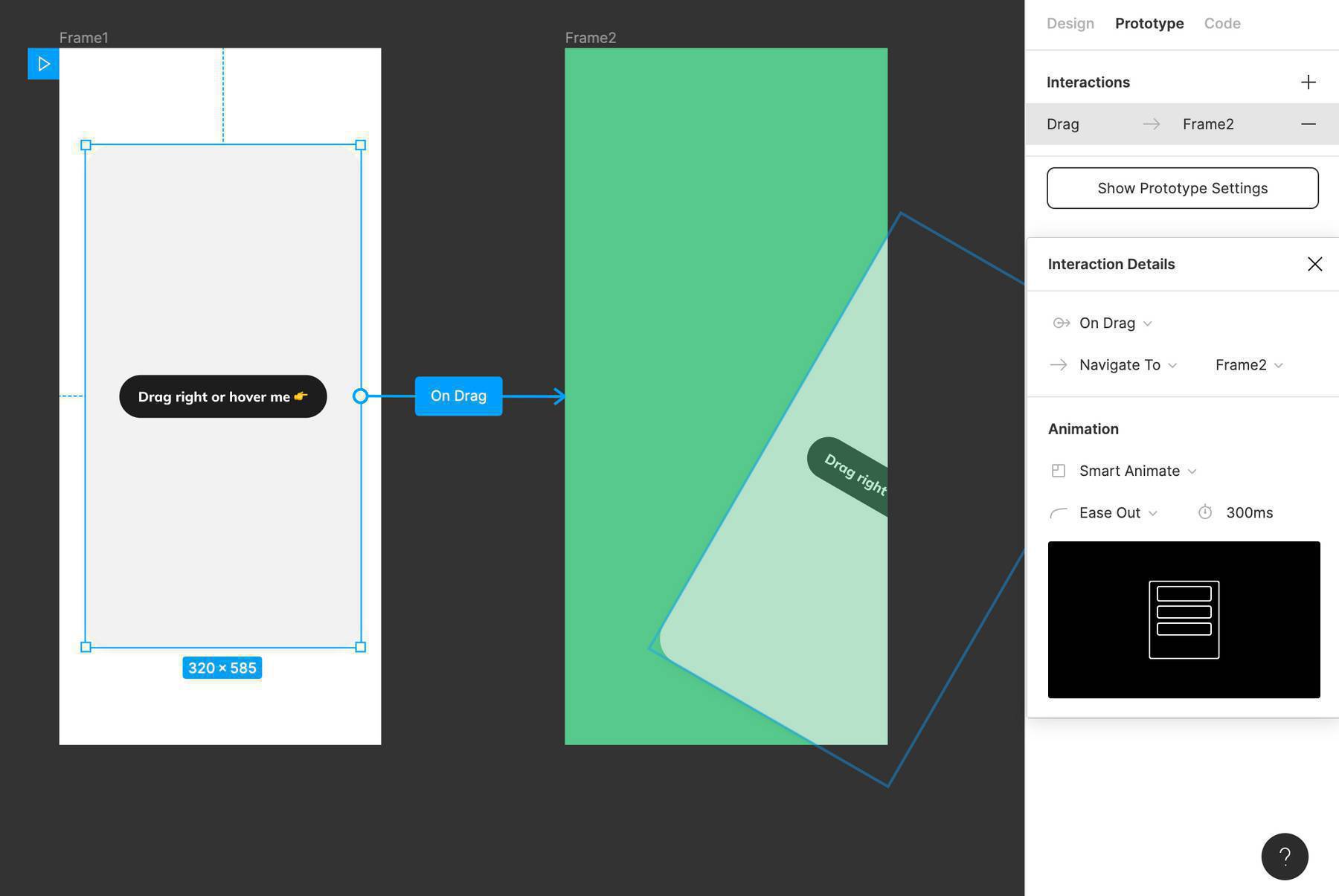
到目前為止都還好吧,接下來是最後一個練習 Section 了!這次我們來看 Drag (拖曳),長按後將物件像任意方向拖行的行為。下面的範例在 #3 drag & swipe 分頁裡,讓使用者將至於中間的卡片向右下滑動,並套用 Smart Animate 讓 Frame 轉換時卡片本身變成半透明,同時背景轉為綠色:

在 prototype preview 玩玩看,你會發現 Smart Animate 不只照顧到形變過程,它同時也檢查要操作的元件(卡片)在前後兩個 Frame 的位置差異,只有當你的操作是 拖曳向右下 時才會觸發轉場行為:
另外一種 dragging 行為會用在 pagination & carousel (左右滑動切換頁面的設計,通常內容比容器還寬或高),在 #3-2 drag overflow content 範例,各位如果將過長的物件放進比較窄的 Frame 裡,多餘的部分是會被裁切掉的,想要看到全部內容可以到 design tab 反選 Clip Content,這樣你會更清楚狀況。一樣將內容物綁上 on Drag 的行為,連到另外一個 Frame,打開 prototype preview 看看。
呼~總算是介紹到一個段落了,設計稿裡有上面三個 Section 沒有說明到的小彩蛋們,各位讀者在走完練習後可以在設計稿裡多看看每個元件在 prototype preview 時的行為,想想為什麼他們會有這些行為,是因為圖層命名還是有更多不同的 Interactions 設定呢?不妨花點時間自己研究看看吧 😁
回家作業

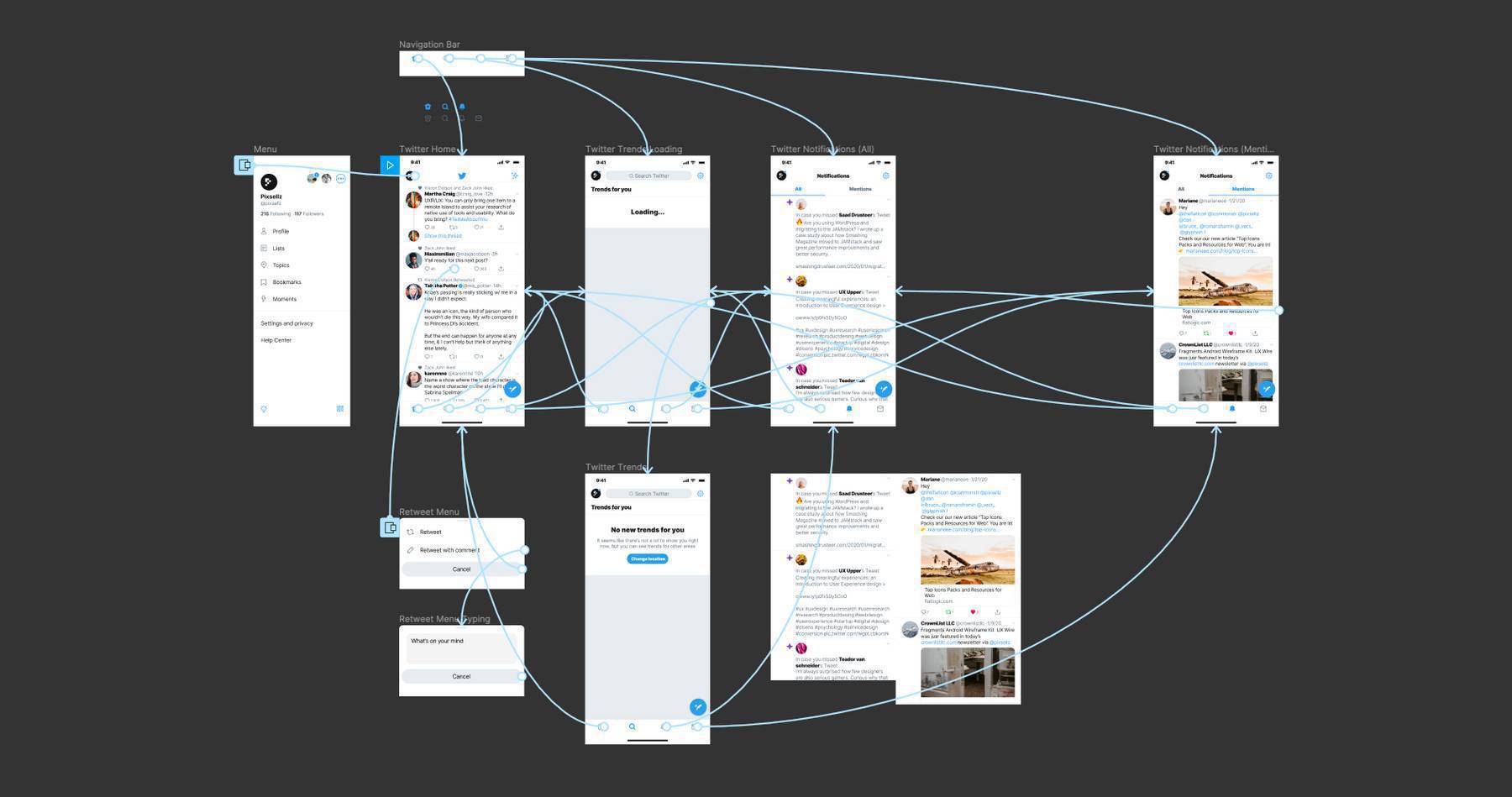
這兩週練習了多類型的 Prototype,並使用了不同的手勢行為來做操作,試著結合多種組合,建立出流程較完整的作品,以下面為例,安摳試著做做看 Twitter 的操作流程,其中就用了 overlay 側邊欄、等待畫面、左右 drag & swipe 的互動:
📌 Tips for you
更優雅面對 Smart Animate
增加 duration 的數值 (ex: 把原本 hover show overlay 事件的時間從 300ms 改為 3000ms),透過延長動畫的時間來確認行為是否如你所願
Matching layers highlight: 掌握身處不同 Frame 卻有相同名稱元件的位置和狀況,通常在 Dragging prototype 時要查看被畫面儕切掉的內容時會用到:
從右側工具列選擇 Prototype tab
Hover 過任何在 canvas 上的物件
Figma 會自動幫你把同名字的物件標上註記
新增多個 Interaction
你可以在一個元件上新增多個 Interaction 事件,譬如一張卡片上綁著一個 click 行為加上一個 dragging 行為,不過要注意的是,After delay 只能設定一次。
🍜 Today's Special
Joey Banks 是 Figma 社群的推廣者,從個人的 Profile 進去後可以看到 Joey 各式各樣的作品,有簡單的 interface animation、或是面向團隊工作流程的分享:
圖文並茂把設計批判流程說明清楚 (事前準備 / 設定目標 / 蒐集意見反饋),並提出多種模型供人套用的 Remote design critiques
Pair Designing 裡分享 Remote co-editing 時能做的引導與溝通技巧、也提出實際例子說明 Pair Design 與浪費資源之間的差異。
如果你好奇其他美國設計團隊的 remote design culture, Figma usage & tips,那你肯定會對 Joey 分享的有所興趣,下班後給自己一點時間尋寶,也許隔天你跟設計團隊就能有更多話題了呢!
好了,以上就是本次 Proto Uncle EP2 的分享,各位腦袋裡有開始浮現出更多有趣、想嘗試的設計了嗎?趕快把這些很酷的想法實際做出來吧,也歡迎把這些結果送給安摳來看看 🤟
Back
Designtips.today