把 Figma Prototype 端出去見用戶 - 易用性測試實作與驗收 | Proto Uncle #EP4
Aug 29th, 2020
Proto Uncle,給設計師、產品經理學習製作 UI Prototype 的系列分享活動。透過 Figma + Framer,將腦中所構思的想法、互動操作具體呈現出來。每週的 Proto Uncle 包含有實作練習、小撇步、以及額外讀物,期待暑假過後,完成系列分享的你將會對 Prototyping 更熟稔 🍺 。
嗨各位朋友,一下就來到了第四週,也是 Proto Uncle Figma Section 的最後一篇了,下篇開始,我們就會進入 Framer 的介紹。EP4 來聊聊 易用性測試 (Usability test),製作 Prototype 其中一個目的就是想要驗收想法,藉由給使用者操作實際介面,取得回饋、發現 insight,持續迭代出更符合流程與體驗的產品原型。
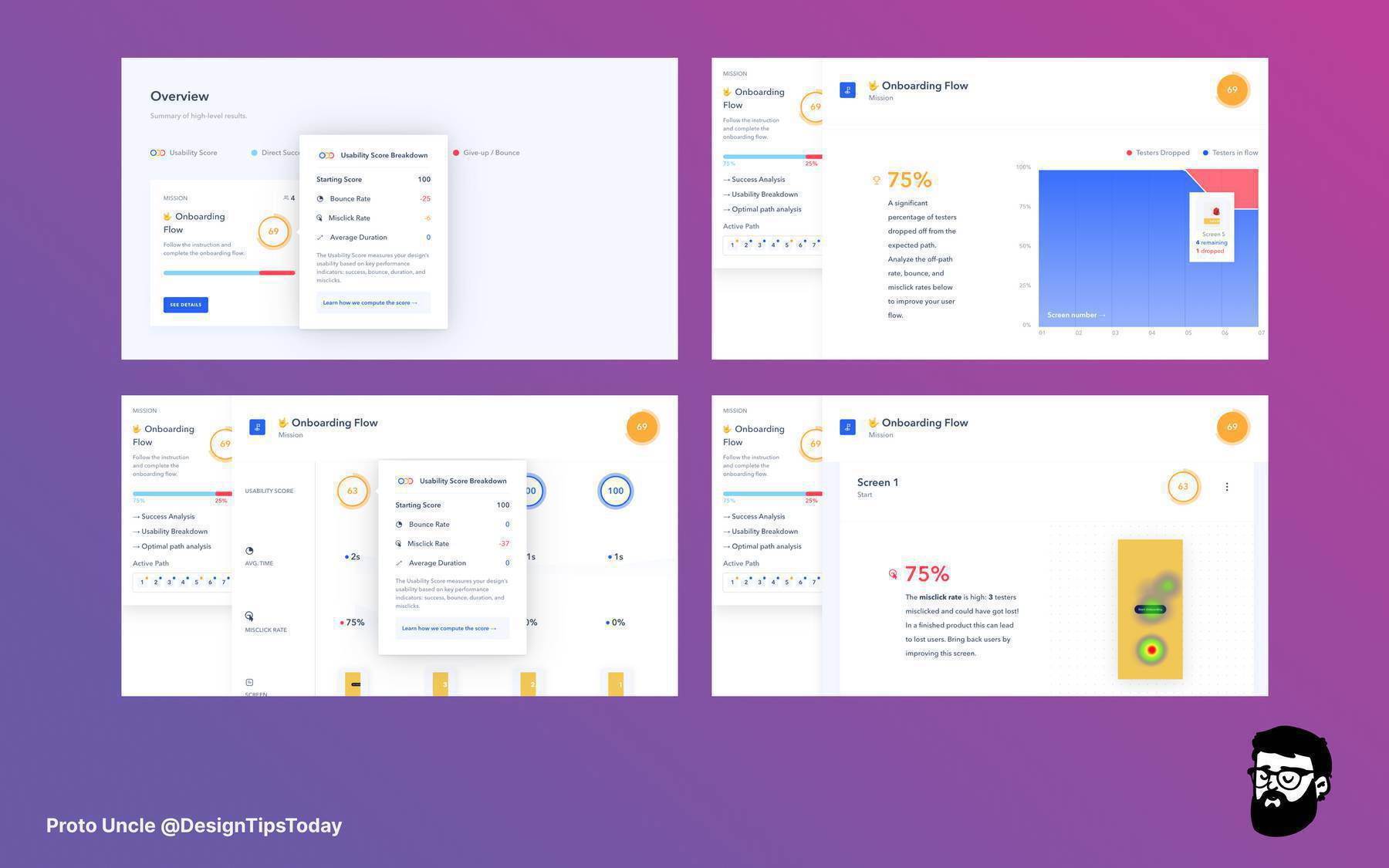
這次我們會搭配使用 Maze 這個工具來建立 Usability test,並產出結果報表,各位朋友可以先點開連結 進行一次測試,每次受測操作行為都會被記錄下來,結果報表 如下:

今日目標: 使用 Maze 建立 Usability testing report
各位讀者朋友應該已經累積不少練習 (如果 EP1~3 有跟著做),你可以從過往練習裡面選一段流程較長,或是有一個明確目標的 Prototype 作為範例,如果沒有,可以從這裡 複製這次的範例設計稿 到自己的 Draft Folder。結束後各位讀者應該要能使用 Maze 協助 Usability testing 的分析,同時清楚工具的限制:
什麼是 Maze?為什麼需要它來協助易用性測試?
連結 Figma Prototype,建立第一個測試項目
進行易用性測試,查看報表指標
深入 Usability testing
📚 Lesson
1.什麼是 Maze?為什麼需要它來協助易用性測試?
設計工具如 Sketch, Figma,提供了基本的 Prototype 功能,讓人把想法實際用介面搭配順暢的動畫 demo 出來,但當我們要進一步找受測者進行原型的測試時,往往會遇到類似這樣的問題:
要用什麼工具錄製使用者的操作行為?
要怎麼記錄每個頁面發生的事件 (每頁停留時間、點擊位置...等等)
要部署在哪邊、怎麼交給 Remote 受測者使用?
一次測試跑下來其實會有不只是 Prototype 本身的眉角要注意,Maze 就是這樣一個方便的工具,讓你可以不用煩惱要怎麼給受測者測試、怎麼錄製,它甚至會自動把每次的使用過程整理好,產出一份報告讓你快速知道這些受測結果平均的樣貌,你也可以再針對每個受測者的行為去做深入的研究。
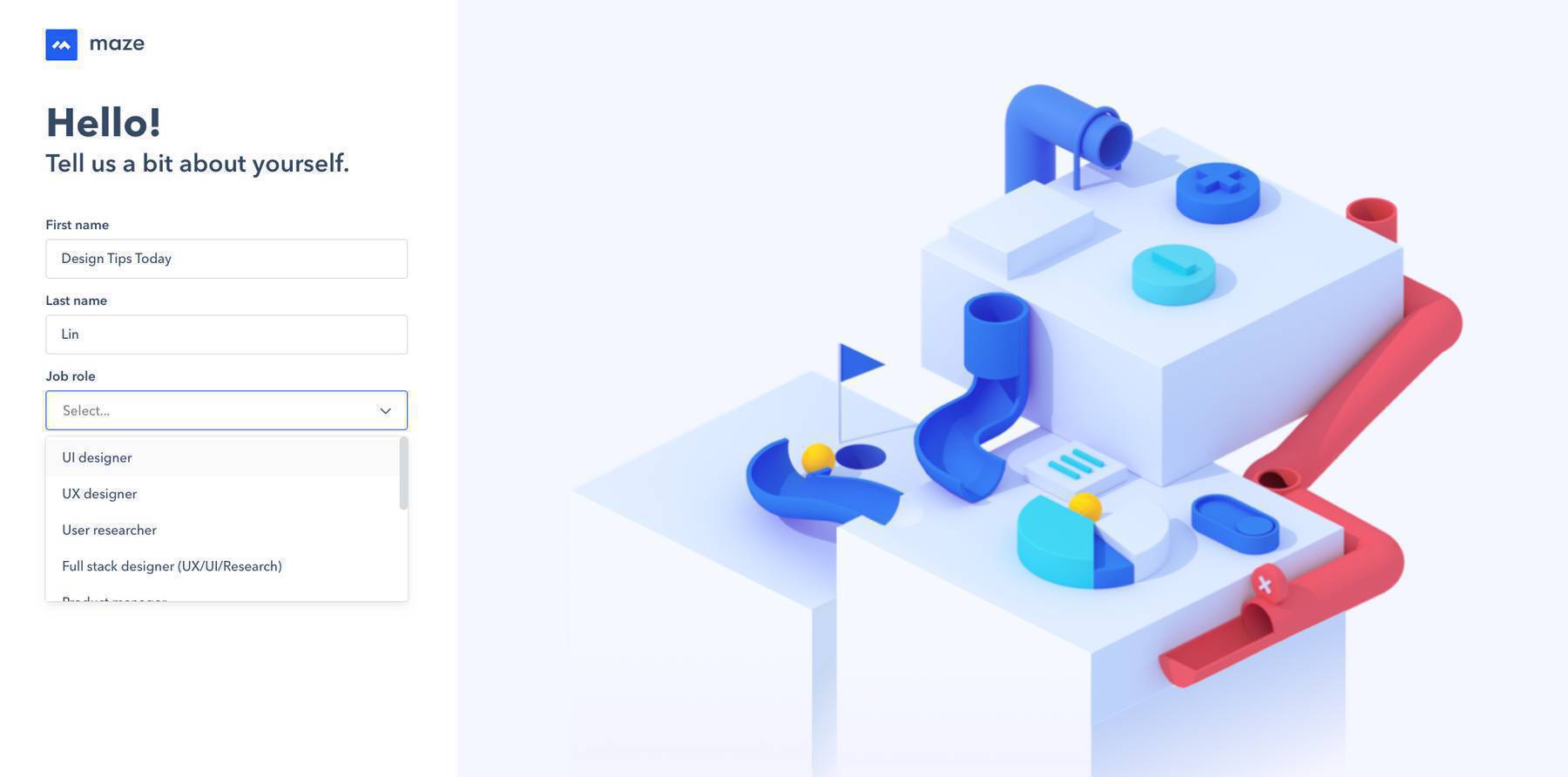
簡單的介紹後,我們就 點這裡開始用 email 辦一個 Maze 帳號吧!Maze 本身有免費方案,你可以嘗試後再決定是否適合你的工作情境來付費。以下就是註冊時的表單填寫畫面:

2.連結 Figma Prototype,建立第一個測試項目
成功註冊後,先回到 Figma 打開想測試的 Prototype,從右上角可以複製 Figma Prototype 的連結,記得要將權限設為公開,否則 Maze 是不能讀取到的。再到 Maze,選擇右邊的 "Maze User Testing" 區塊貼上 Prototype 連結,稍待片刻:
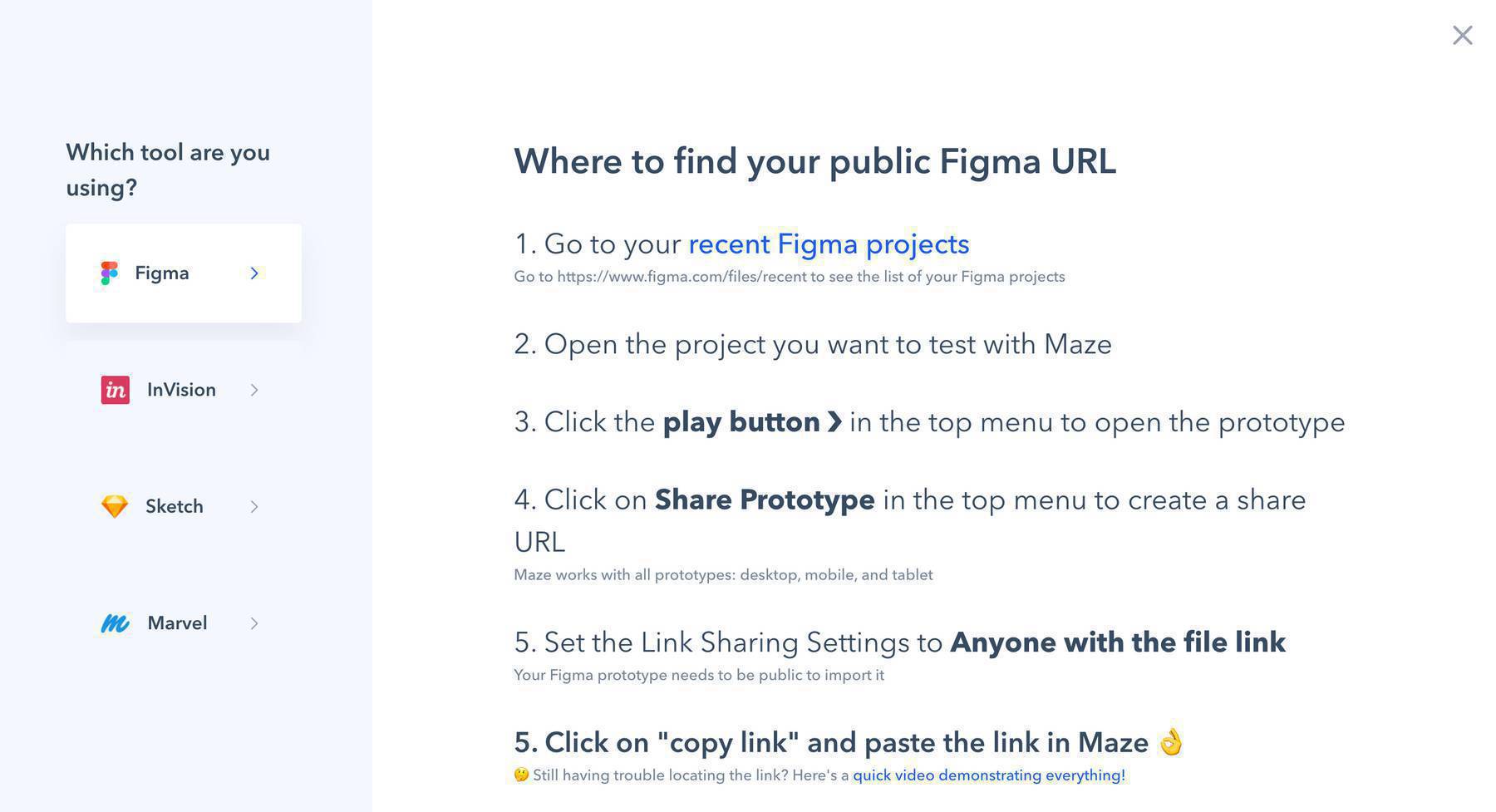
P.S.如果不清楚步驟, Maze 也有貼心提供 Figma / inVision / Sketch / Marvel 四個匯入步驟教學:

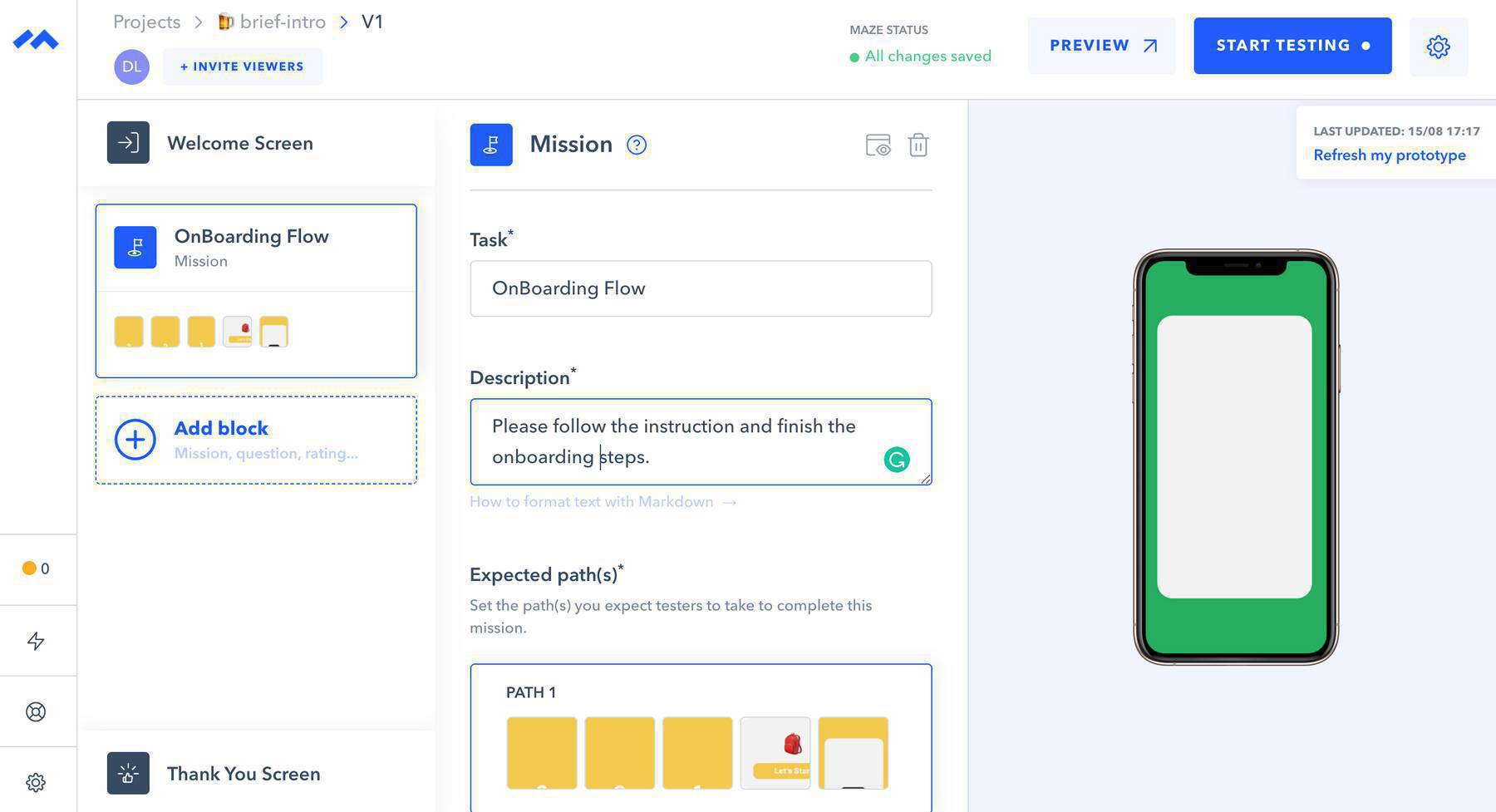
成功匯入後來介紹一下整體的 UI 吧!Maze 是由很多 Block 組成的,開頭會有 "welcome Screen" Block,全部測試項目測完後會有 "Thank you screen" Block,使用免費方案你是不能客製化裡面這些文案的:
夾在兩個 Block 中間的就是我們要放入一個個的測試 Block,跟操作一般 Prototype 無異,只要在右側做了什麼,在中間的 "Expected Path(s)" 會自動記錄下來,如果不喜歡 / 想修改流程, hover 一下裡面的圖片就能點選 & 刪除:
設定好後也別忘記打下 Task / Description 讓使用者可以明白每個受測項目詳細的描述,如果你會 Markdown 的語法,也可以幫你的 Description 做更好的排版,讓資訊更一目了然 😊。
如果想知道編輯後實際呈現的樣貌,只要按下右上角的 "Preview" 即可以模擬受測者看到的受測過程,而且這些都還不會被記錄到報表裡面:

3. 進行易用性測試,查看報表指標
當你確認下列無誤後就可以按下右上角藍藍的 "Start Testing" 按鈕:
受測項目數量正確 (免費方案只能有十個 Blocks)
每個項目的 Path / Task / Description 正確
🖍 注意,按下後就不能再編輯修改這個 Testing 版本了!如果還要更新就只能複製專案,做想要的修改再重新發佈一次,把新的連結給受測者:

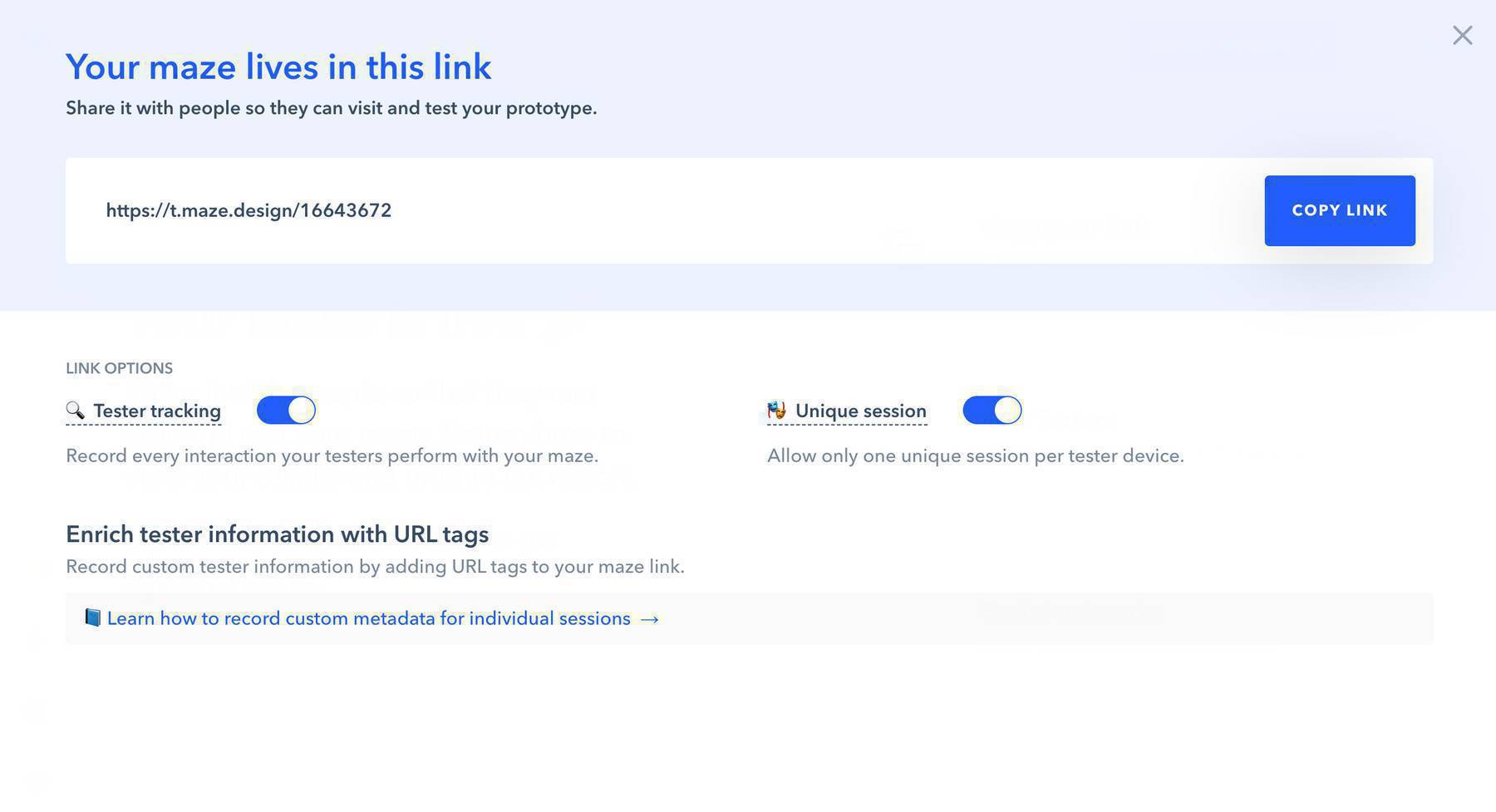
發布後下方還有三個可以調整的選項:
Tester Tracking: 記錄受測者互動行為 (安摳目前想不到,關閉後你還想看到什麼 😅)
Unique Session: 一個 Device 可以有重複紀錄,通常會用在公用測試機器給多人測試的場景。
Enrich tester information with URL tags:
一般 maze URL: t.maze.design/XXXXXXX
帶著 metadata tags: t.maze.design/XXXXXXX?name=elena&place=taiwan
簡單來說就是由我們客製化每個 user 身上帶的 tags,方便後續做結果分類
如果都確認無誤後,就可以把連結傳給你的受測者了!以下就是一個受測者結束後的紀錄,可以看到 Maze 還會去存每一頁的停留時間、點擊哪區塊的熱力圖、有沒有照著理想的路徑流程使用...
🖍 實作小問題: Maze 對於 Modal 類型的 (彈出視窗) 判斷是有些問題的,他只會偵測實際在 Frame 上的點擊,在 Overlay 上的目前有機會被忽略,另外 Draggable 的頁面也會讓 Maze 誤判,如果讀者有玩看看我的 Maze 範例,會發現第一次拖曳時並不會讓任務完成,需要來回拖曳幾次,使用到這兩類時請務必多多測試幾次再發布 🤯
看完單個受測者結果,你可以按下 Dashboard 的 "Go To Report" 按鈕進入精美圖表分析的頁面,這裡有三種類型的指標需要注意:
Completion metrics
有沒有如期完成測項
Direct Success / Indirect Success: 都代表使用者完成任務,但後者表示使用者可能有迷路一陣子,走出不是期待的流程。
Fails: 使用者按下放棄 (Give ups),或是直接離開 (Bounces),項目會失敗的因素有很多可能是該測項的敘述不清楚、Prototype 操作有困擾之處。
Duration metrics
測項花費時間
Time on screen: 在每一個頁面所停留的時間,內容如文章會有較長的停留時間,如一個簡單的彈出視窗則應該會有較短的停留時間。
Time on task: 一個測項所花費的時間,根據你所設定的任務,可以去檢查使用者們實際上操作時會不會有困難、或是無法完成某步驟導致整體的使用時間拉長。
Errors
Misclick rate: 使用者點擊非點擊區域的比率,通常發生在使用者對一個介面困惑而隨機探索的情境。過高的 Misclick rate 可能也透露出你的設計上會有誤導使用者的含義。
4. 深入 Usability testing
完成前面的實作之後,我想各位對於怎麼將實際要受測的 Prototype 交給使用者是不會有什麼大問題了!不過 Usability testing 不僅是要給人測試而已,還有一個面向是如何定義要觀察的指標、解讀每個數字背後的脈絡,推導出可以迭代、進步的設計。如果本身公司內還有其他的 User researcher,不妨跟他們請教、討論看看,如果沒有的話,這裡是一份由 Maze 分享的 Usability Test Guideline,裡面涵蓋如 Remote vs. in-person testing、各類型產品實際 testing 情況...等等
而如果你想更深入使用 Maze 的話 (建立一個測試項目的 Best Practice、更有效率製作 A/B testing use case...等等) 可以參考這篇 Maze Guideline,或是如果你測試的類型是手機或是平板,使用 PWA 的呈現方式,可以帶給你的使用者更擬真的體驗:
📌 Tips for you
1. 小孩才做選擇,我全都要: 優化測試 Prototype 流程小技巧
目前 Prototype 的流程是以一個 page 為單位,不能結合兩個 page 的流程、也不能在一頁裡有兩個 Start frame,如果為此你用了兩個 page 來做類似的 flow (例如想給受測者 a / b testing,準備了兩個版本) 而需要記下兩個 Prototype URL 給受測者,那你可以試試以下方法:
新增一個目錄 Frame,在這裡設定兩個 Tap event,分別連到兩個版本的 Prototype,只要測完一個版本後按下 R(restart) 就可以回到目錄頁,直接進行下個版本的測試 (🍵
2. 使用上帝視角: 從受測者角度觀察操作行為
Figma Prototype 有一個方便的 observation mode,只要受測者打開分享的 Prototype 連結,你可以從右上角的 avatar 知道有多少人正在測試,這時只要再點下他的頭像,就會進入該受測者的視角,可以看到他所看到的畫面、點擊事件跟滑鼠移動軌跡。
要注意的是,這個 observation mode 僅限於 realtime 觀察,本身 Figma 並不幫你紀錄任何受測者的操作行為。
🍜 Today's Special
台灣 9/17 晚上 7 - 12點,將會舉辦線上的 Figma Conf: Config Europe 2020,來看看世界各地的設計團隊 (IKEA, Github...) 怎麼在公司內使用 Figma、怎麼製作 Design System、或是產品製作的思維及觀點。
如果對於這個活動內容好奇的話可以直接到 Figma Youtube 上看今年二月在舊金山舉辦的 Conf Videos 或是由安摳寫下的記錄 "Meet me in the browser" — 2020 介面設計工具的狀態。
Figma 4 週的分享就告此一段落了!很感謝各位下班、週末抽空讀過這些分享,如果自己覺得有經歷過什麼有趣的專案歡迎跟我分享,安摳也想跟大家多多交流、學習🧔
Back
Designtips.today