Figma Interactive Components 101 | Proto Uncle #EP5
Feb 28th, 2021
Proto Uncle,給設計師、產品經理學習製作 UI Prototype 的系列分享活動。透過 Figma + Framer,將腦中所構思的想法、互動操作具體呈現出來。每週的 Proto Uncle 包含有實作練習、小撇步、以及額外讀物,期待暑假過後,完成系列分享的你將會對 Prototyping 更熟稔 🍺 。
Interactive components 是什麼
期待已久的 Figma Interactive components 終於問世 ✨ 這個功能主要在解決以往設計師產出 Prototype 時,需要耗費人力與時間在製作大量重複畫面的問題,藉由設定好 component variants 之間的互動行為、與轉場方式,讓設計稿各處的 component Instance 自己就能表現出這些不同狀態,免去不斷製作重複畫面的工; 簡而言之只要你正在進行 Prototyping,Interactive components 將是你的好助手,這篇文章會涵蓋如何開始設定以及它的使用限制。
可以先到 這裡複製一份 Figma 練習設計檔
Before: 讓你懷疑人生的超展開設計稿
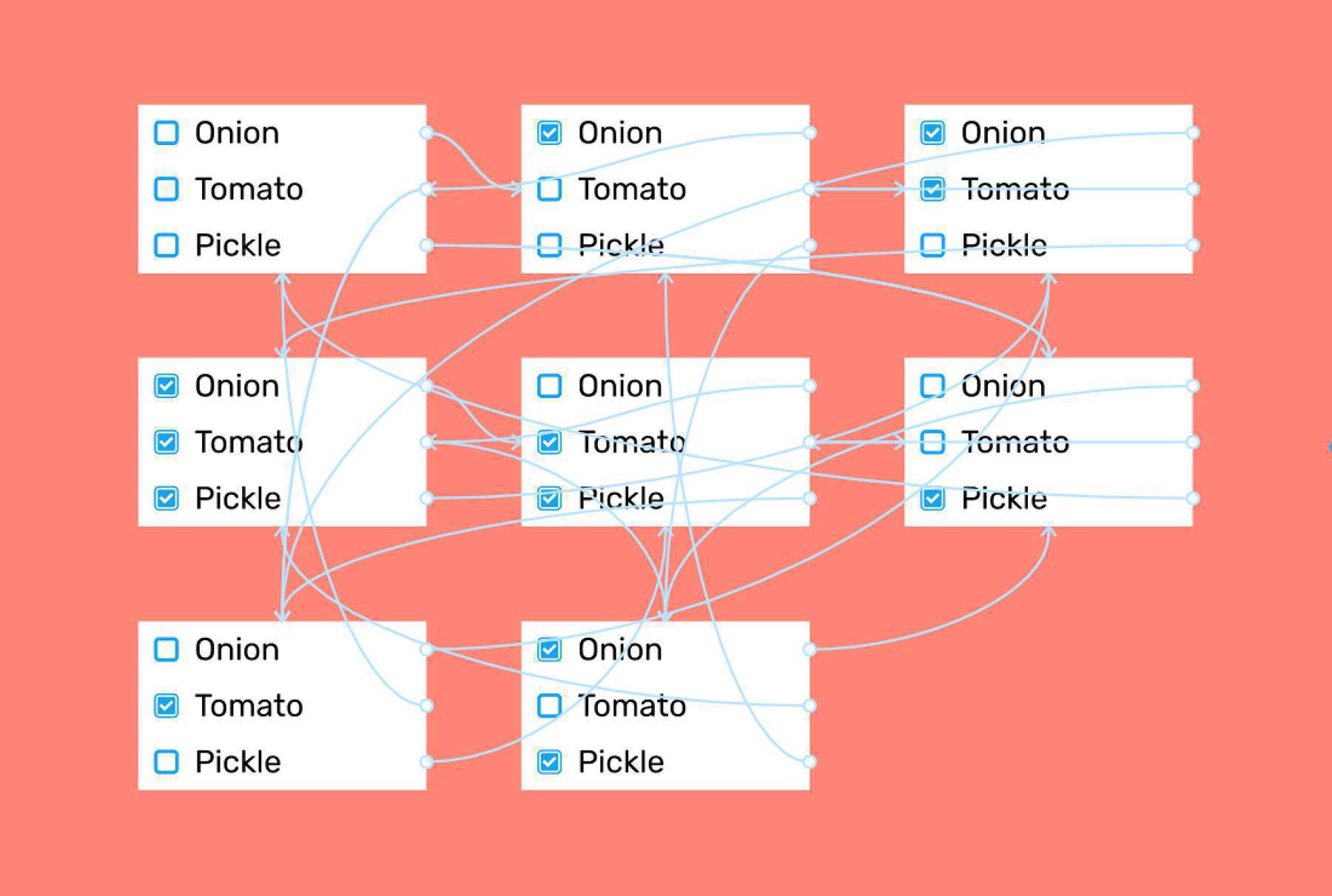
打開範例一,在以前想做出如下圖所示三個 checkbox 開關 prototype ,我們需要拉出 8 個 Frame / 24 個 Interaction 連線來完成所需的設計:
8 Frame: 每個 Checkbox 開關有 2 種狀態,三個開關即是 2 x 2 x 2 = 8。
24 Prototype 連結: 8 個 Frame 裡面每個 checkbox 按下後皆會跳到另外一個 frame 8 x 3 = 24。

After: 省下來的,都成為你網購的時間
使用去年 Figma 發布的功能: Variants (如果你還不清楚這個功能,可以看看相關教學資源),先把 Checkbox 的兩種狀態設定成一個 Component set,再設定好透過 Click 來切換開關兩種狀態 (這時候它就變成 Interactive component 了 🔮)。打開 Prototype 來使用看看,你會發現一樣達成了之前要拉出 8 個 Frame 才能做出來的功能!

Prepare: 使用之前 & 使用時你必須知道的事
如果你還不知道什麼是 Variants,建議先到 Figma community 上去學習這個功能,Interactive Components 是建立在 Variants 的基礎上所延伸的技巧。
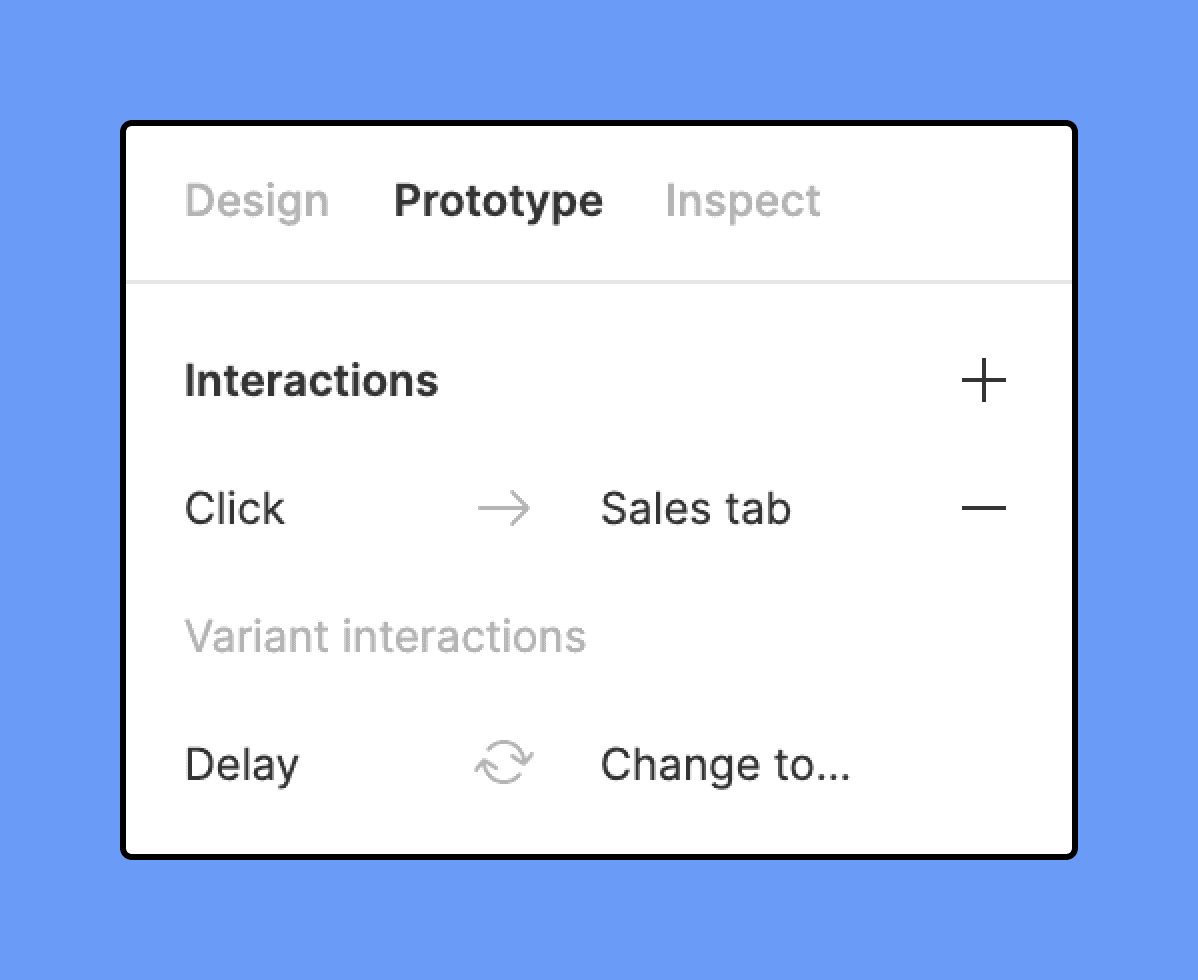
在一個 Component Set 裡可以用連連看的方式把一個 Variant 連到另一個 Variant,當然你也可以使用右方 Prototype Panel 中的 Interactions 功能來完成綁定 Variants 之間的互動、轉場模式。
在這裡設定的轉場行為 (action) 都是「Change to」, 因為使用者任何對 component 的操作都是在使它呈現不同的 Variants。
Interactive Components 不能跨 Component Set 使用,也不能跟其他的 Frame 一起使用,它就好比 Component 自己狀態之間的控制機制。
Interactive Components 更上一層樓
打開範例二,Component 除了設定自身 Variants 狀態之間如何轉變 (Variants interactions),當然也可以設定一般的 Interactions,譬如 Click 後跳轉到下一個頁面 (Navigate to)、Drag 後開啟一個彈出視窗 (Open Modal)。
💡 那你可能會問如果一個 component 同時設定:
Variants interactions: Switch 關閉狀態 onClick 時要切換到 Switch 開啟的 Variant
Interactions: Switch 關閉狀態 onClick 時要跳轉到下一個頁面
在優先順序權重上,Figma 優先採用 General Interactions,所以當你按下 Switch 時頁面會直接切換,打勾勾的動畫會被忽略。
💡 如果今天狀況改成:
Variants interactions: Button 一般狀態 onHover 時要切換到 Button Filled 的 Variant
Interactions: Button 一般狀態 onClick 時要跳轉到下一個頁面
因為兩者觸發行為並不相同,Figma 會讓使用者在 Hover 時轉換 Button 的顏色,並在按下 Button 後進行轉場的效果,兩者不會有衝突二擇一的情況發生!🤞

Interactive components 限制是什麼?
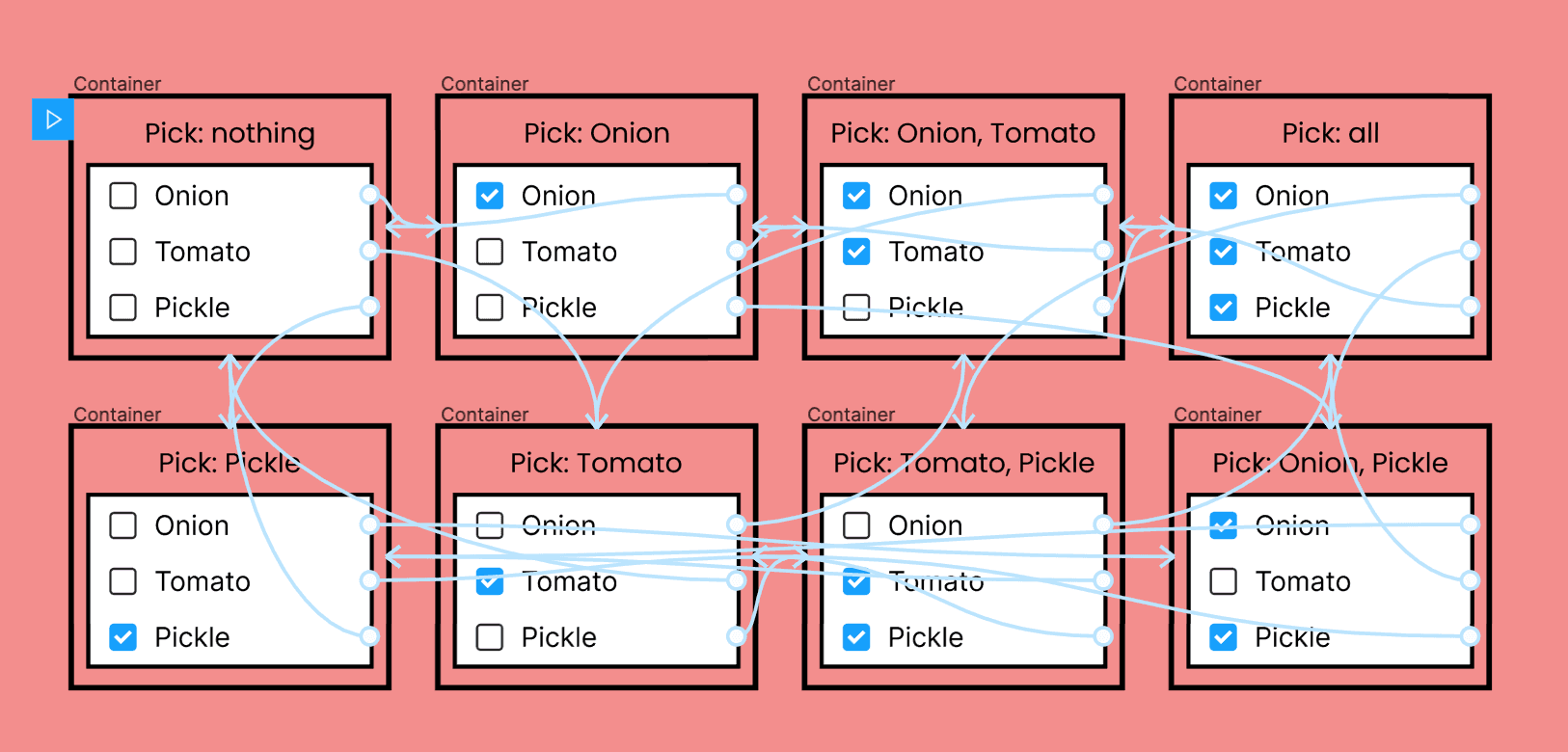
打開範例三,回到上面的 3 個 Checkbox 設計,如果你想額外呈現出目前勾選了哪些項目,僅用一次 Interactive components 是無法達成的,Interactive components 只會反映出 component 內正在發生的變化,但沒有辦法紀錄下這些狀態,並作為 Components set 之外、其他元件變化的依據。簡單來說只要你想傳達的資訊或是頁面本身在 variants 之外,那還是得把全部畫面、全部可能列出來 😓。


🍜 Today's Special
Figma Conf 2021 Figma Conf 將於 2021/4/21 (會是台灣時間 4/22 凌晨) 跟大家在線上見面!
Designtip.today Instagram 開張 我們將會在 ig 上發佈更多有趣實用的 tips 幫助設計師
好了,以上就是本次 Proto Uncle EP5 的分享,各位也多在社群上多探索有關這個功能的消息、分享出來的設計檔 (譬如 Designer Tuxu@Meiuca 所發佈的 Space Invader),安摳期待大家在設計上都可以事半功倍、省下時間去做更多有趣的事 🤟
Back
Designtips.today