Dec 14th, 2023

背景
2023 年人生有了大轉變,結束在台灣的工作後來到英國,這篇文章記錄第一次的英國軟體工程師求職過程,除了當作自己一個階段的回顧,也給對於英國就業市場有興趣的朋友一個參考。
8 月開始申請的當下剛好有 5 年正職工作經歷 (2018.07 - 2023.06),第一份在 MoBagel 擔任 Frontend Engineer、接著到 PicCollage 擔任 Design Engineer,這兩份工作大量接觸了 Chart (圖表) / Table (表格) / Graphic editor (2D 圖形編輯器) 領域的開發、也在部分專案有 Leadership 的經驗。定位自己是製作複雜使用者介面的前端工程師,而後端的實務經驗就僅限於 CRUD server、Serverless function 的範圍。
因為我本身有 UK Global Talent Visa (歡迎參考簽證申請過程分享),不需要由英國公司 Sponsor 簽證就能居住在英國,相對在求職上有更多彈性,本來計畫想擴大範圍找尋歐洲各國工作,也嘗試北美 (例如紐約) 的職缺,雖說計劃如此,但接下來會說明實際遇到的情況。
2023 秋季歐州/英國就業市場狀況
開始瀏覽職缺後就發現就業市場 80% 都在找 Senior 程度的人才,可能是因為歐美 2023 年大裁員的關係,大量的工程師都在積極求職,公司得提高篩選門檻才能確保品質、同時也因為 AI (ChatGPT, Github Copilot) 工具改變以往人們工作的模式,Junior - Mid Level 工程師的需求下降了,企業在資源有限的情況,會把重點放在招募資深工程師身上。普遍看到的職缺不是標榜 “Senior - Staff”、就是 “5+ years in the web domain”,這對於恰好有五年經驗的我可以說是一個微妙的平衡點,職稱上並非 Senior Engineer,但又可以靠著經歷 (和年資?) 挑戰看看。
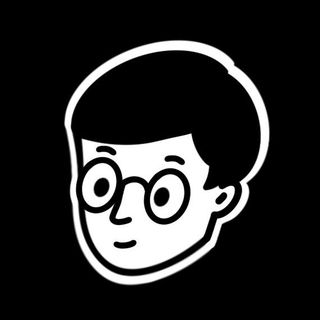
以下是 2023.10 月在一畝三分地上面的招聘市場觀察文:

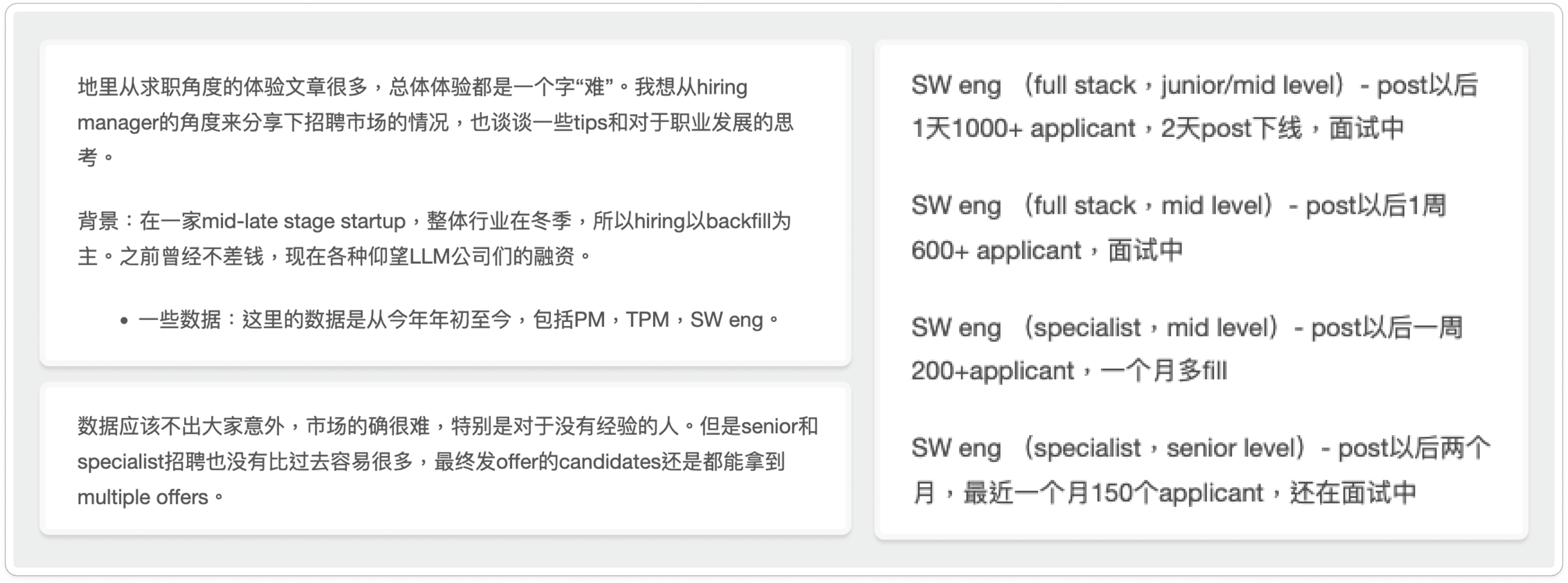
在投遞北美公司時除了會因為不發簽證而被拒絕,另外也會因為公司明訂的 Back to office 政策 (希望一週至少能進公司 2-3 天),而無法獲得面試機會,是這次求職上覺得可惜的地方。 (美國有很多像是 Figma, Notion, Ramp, Arc 等有潛力、很棒的網頁產品值得面試)

求職目標
因為是第一次應徵英國/北美/歐洲職缺,在了解市場擁擠現況後,目標放在 Mid-Senior 程度,以 Frontend 職缺為主,Fullstack 與 Design Engineer 都在考量範圍內
產業特別挑選自己有興趣的編輯器 (Editor) & 生產力工具 (Productivity tool) 兩種類型
希望能接觸到網頁產品完整開發流程 (Scoping / Build / Testing / Production)
公司以 Product-led growth startup (產品驅動增長的新創公司) 、有相對成熟 Web team 的中型公司 (500 - 1000 人) 為主
求職管道 & 公司列表

從 08.25 - 10.25 這兩個月裡投遞了 41 間公司,每天都會從以下六個管道: LinkedIn, Otta, Read.CV, We work remotely, Startup.jobs, Wellfound 找工作。LinkedIn 涵蓋了八成的職缺,另外兩成常常都是從 Read.CV 跟 Wellfound 上面發現有潛力的小型新創公司,開箱到有趣的類型就會馬上投遞履歷。在歐洲、英國,公司們很喜歡開出 “Product Engineer” 的職位,職務內容有的側重前端、有的側重後端,但主要都是希望這位工程師可以產品週期全程都參與到,以能實際貢獻到產品 Production 為目標 (就是 Fullstack 嘛 🤣)。

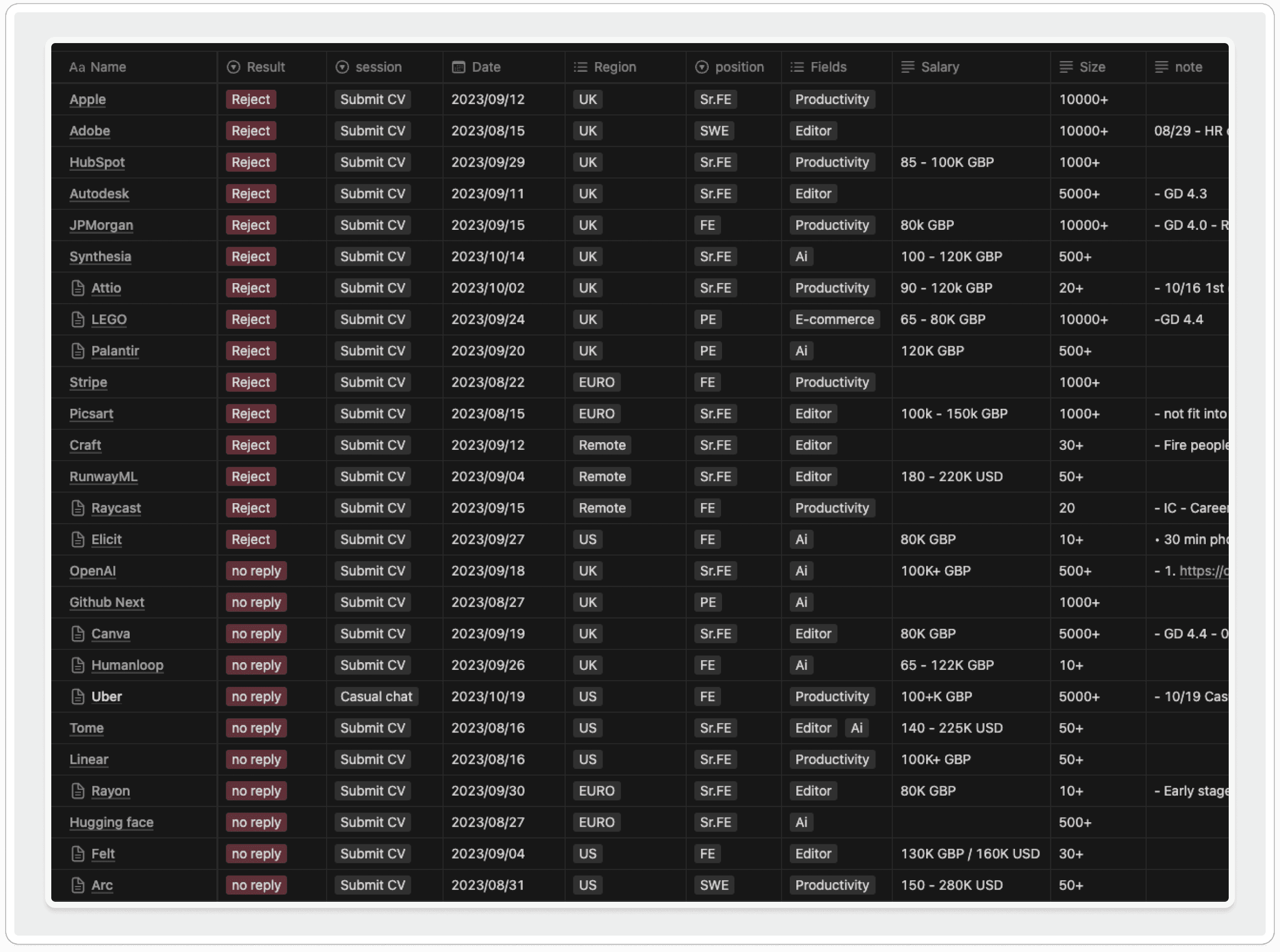
💼 自己建立的 Notion database: 涵蓋職務、薪資範圍、公司規模、福利、產業類型等等
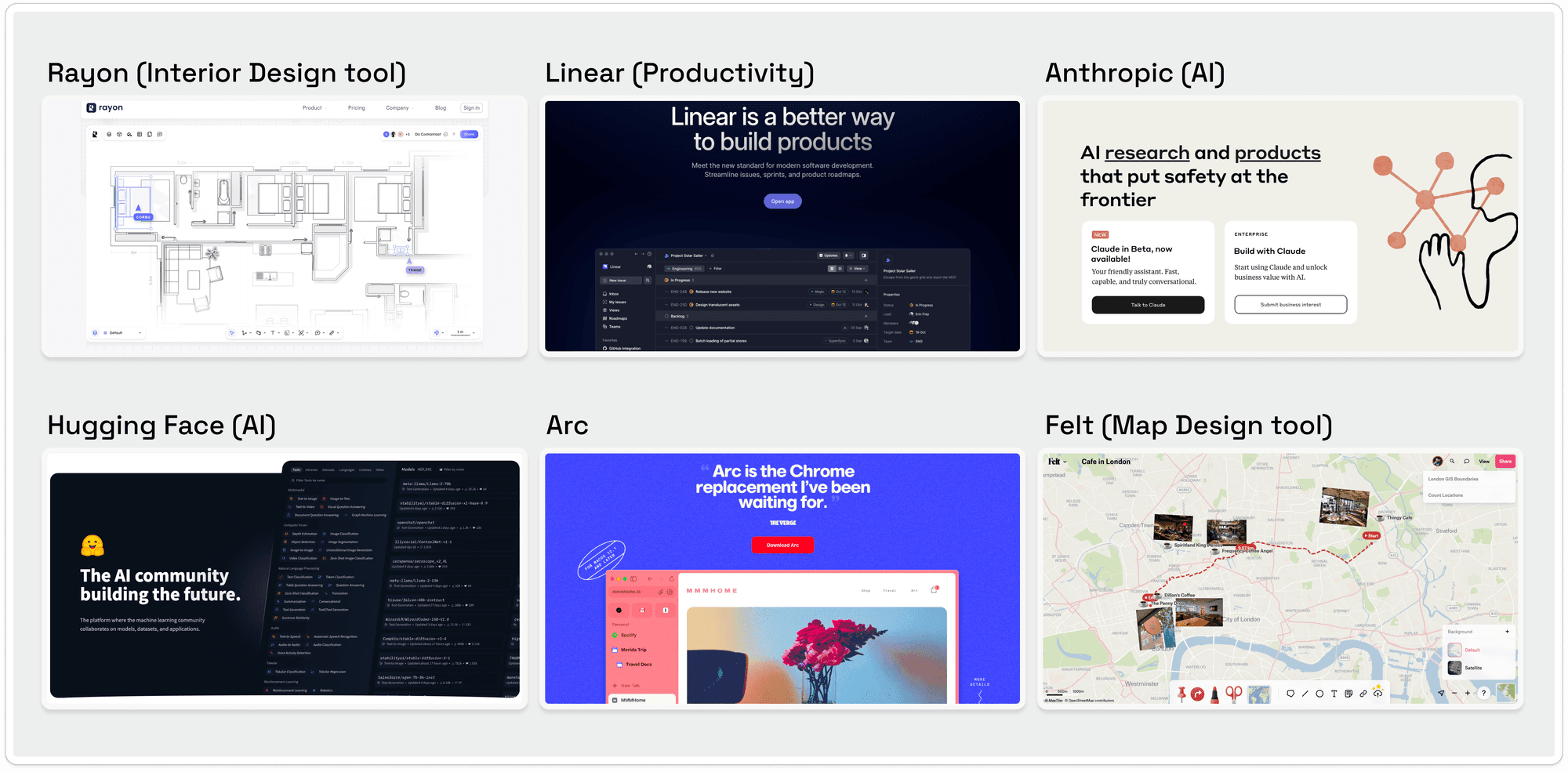
投遞的 41 間,16 間無聲卡、19 間直接拒絕 (北美幾乎都陣亡)、6 間進入面試流程,我在拿到 Intercom Offer 之後就結束掉其他公司的面試,因此能給的實際面試經驗不多。這裡分享我自己持續在關注的公司,除了發展有趣的編輯器/工具外,它們也將 AI 融合到產品裡頭,推薦大家投看看 ✨:

英國產品工程師薪資範圍
我把有投遞的公司 Base Salary 範圍大致分為:
Mid-Senior: 60-90K GBP (75-110K USD)
Senior-Staff: 90-120K GBP (110-145K USD)
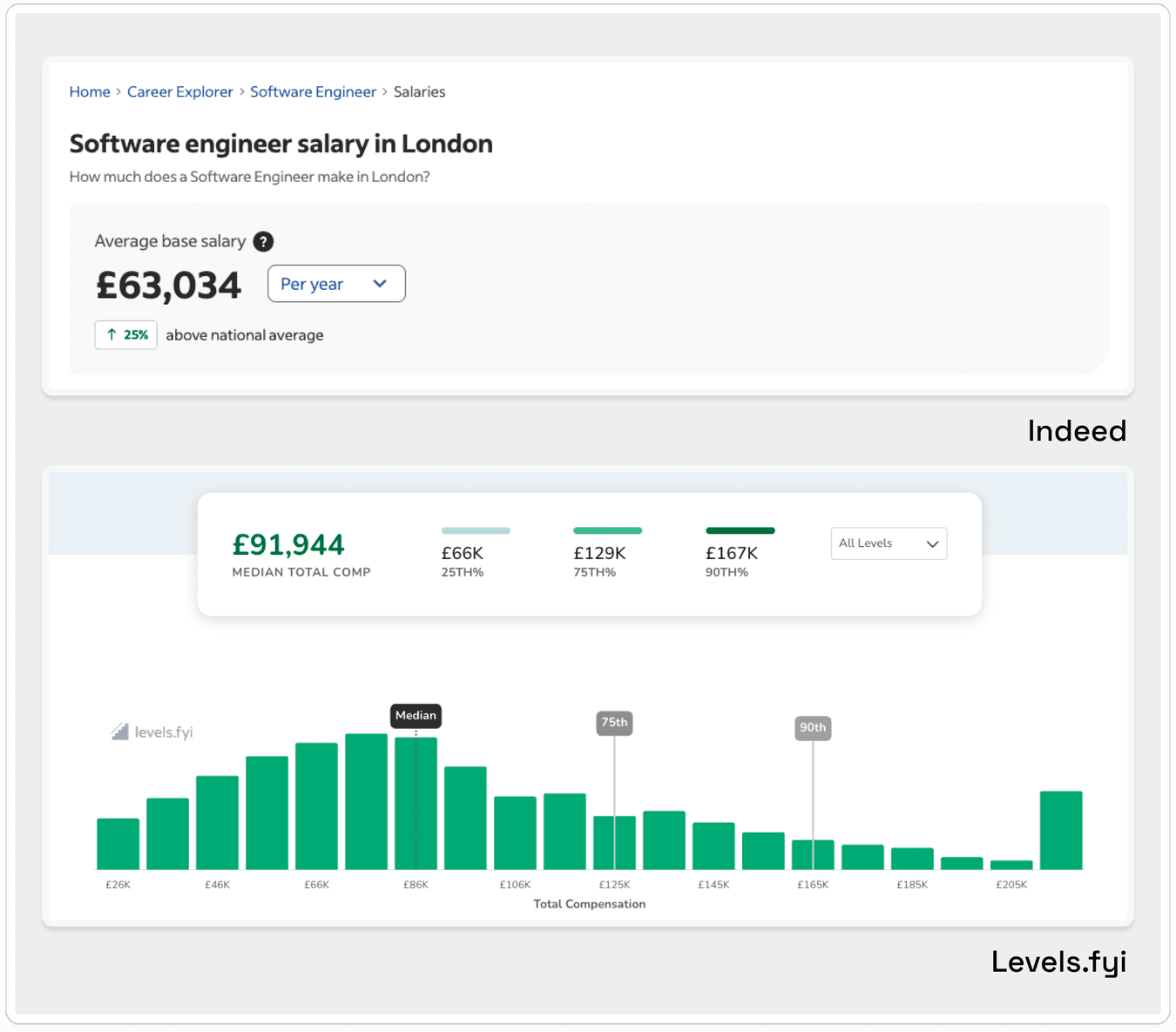
大公司如 FAANG (這次都沒有投遞) 或是 Adobe, OpenAI, Anthropic 可以給出高於這個範圍的薪水,而除了 Base Salary 之外,部分公司提供一定比例的 Bonus、RSU (Restricted stock units),我會再透過 Levels.fyi、Glassdoor 交叉比對統整出 Total Compensation。心得就是,生活開銷差不多,英國、歐洲軟工薪資相比美國,就硬生生打了六折之多 😅。(順便附上來自 Indeed 與 Levels.fyi 的英國軟體工程師薪資平均數/中位數: 63K/90K GBP)

面試準備
面試準備分成兩段 General Software engineering / Web Engineering 同步進行,雖然主要面 Frontend 職缺,但還是有查到會進行 Leetcode, System design 的面試關卡,需要準備好。
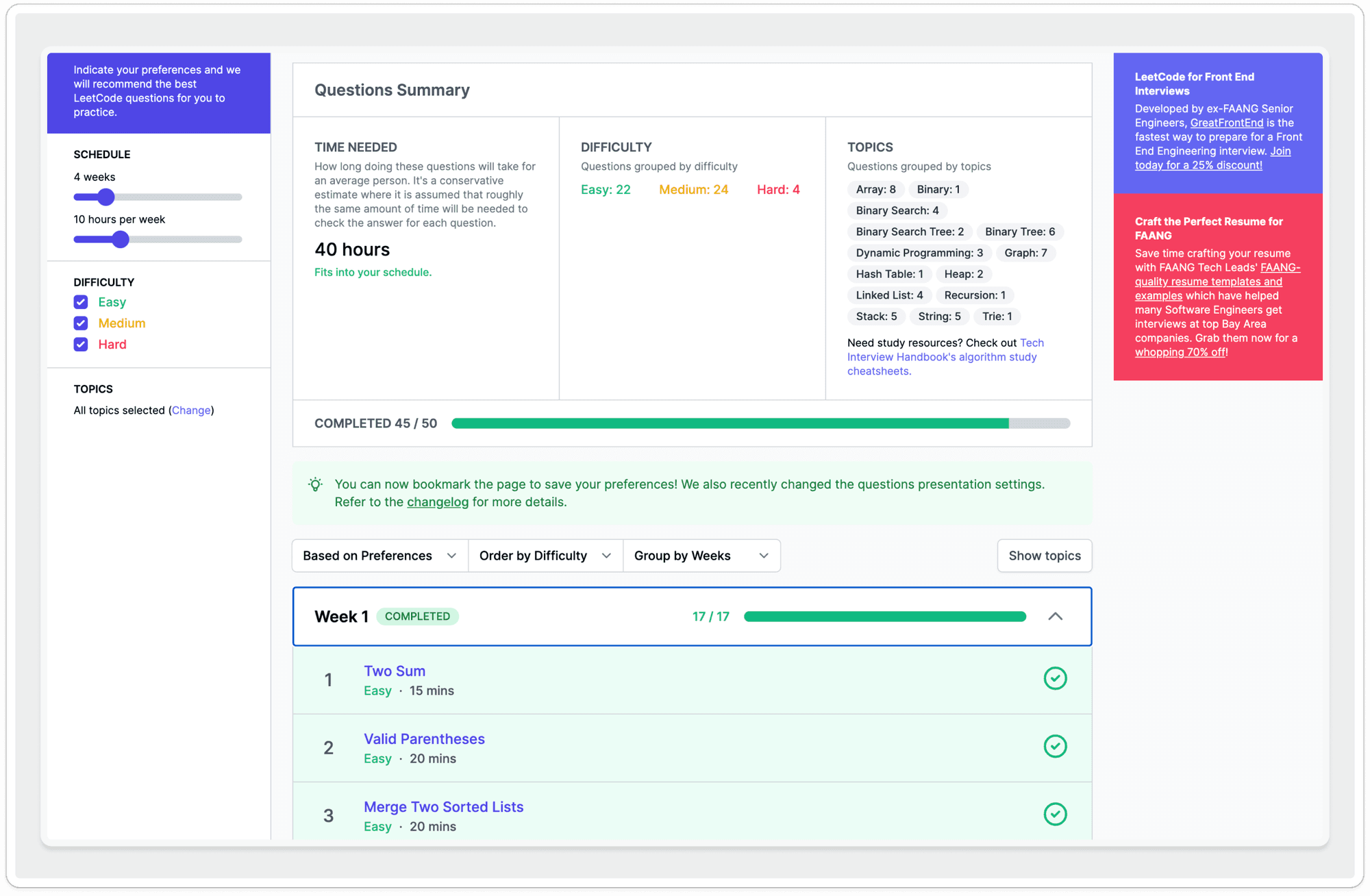
1. Leetcode (SWE): 刷題以 Grind75 上面精選 75 題為主,盡可能刷兩遍增加演算法熟練度

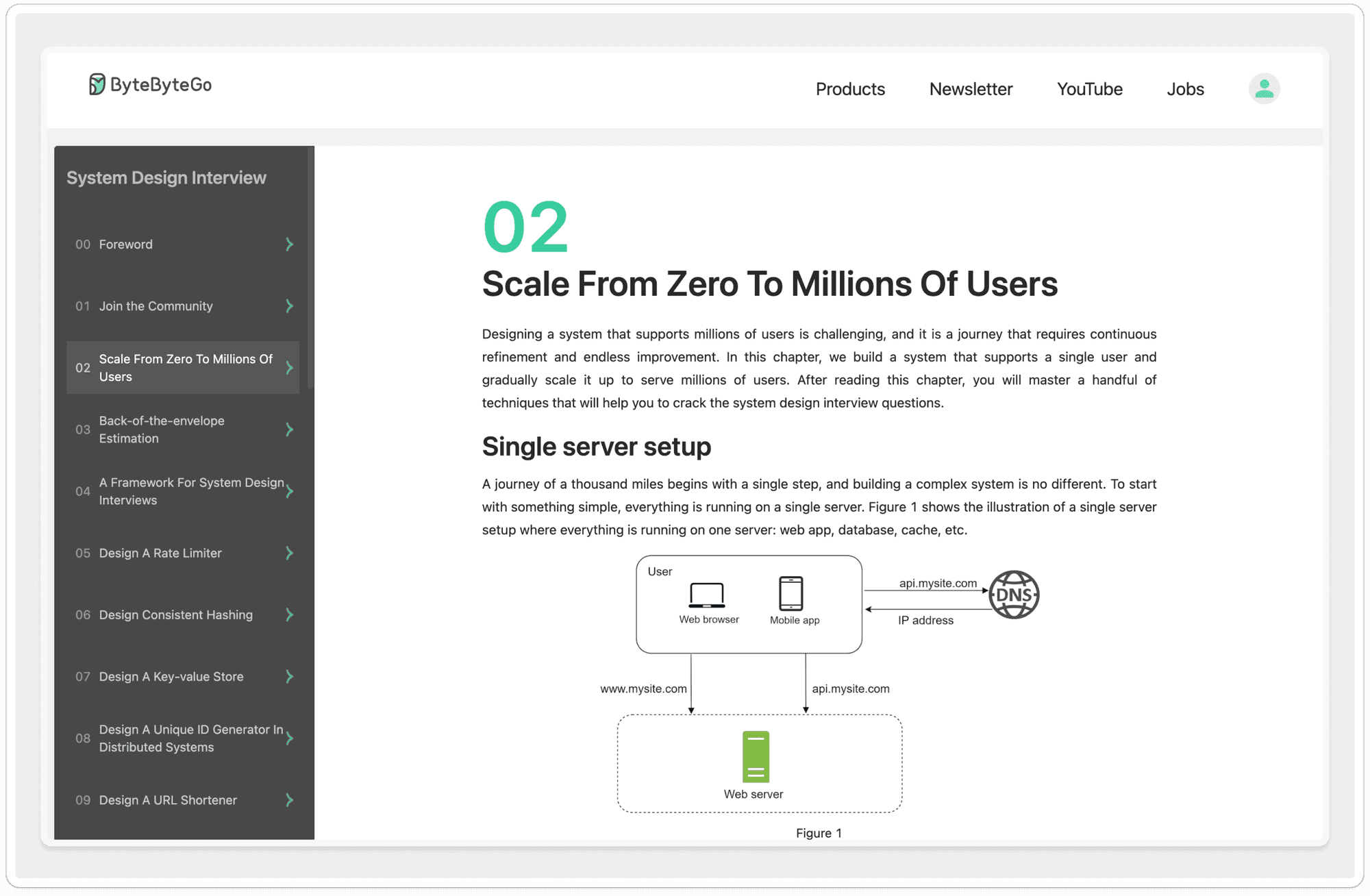
2. System design (SWE): 產品的 Database 該怎麼挑選、Websocket 使用情境、聊天軟體架構設計、Search Autocomplete 會遇到的 edge case… 常見的系統設計題目我會在 ByteByteGo 做練習 (Youtube 上也有 mock interview 可以學怎麼實際畫一個系統架構圖)

3. Javascript (FE): GreatFrontEnd 上有 100 題 JS 知識題、100+ 題實作題、還有 10+ 前端的 System Design 題目可以練習,是這次面試中幫助我很大的一個工具:

3-1. 實作題的部分著重在重現 Javascript 內建的 Function,雖然平常這些函式都用得很順手,但實際要自己刻還是花了很多時間了解其中的「原理」,以下舉出幾個實作範例:
Lodash Functions (Debounce, Throttle, Deep Clone, Curry…)
Async Operations (Promise.race, Promise.all, Promise.reject…)
JavaScript Polyfills (Function.prototype.apply, Function.prototype.call, getElementsByClassName…)
3-2. 知識題大部分的答案都可以從 You Don't Know JS Yet 這個系列書裡取得詳解,如果沒有時間也可以直接在 GreatFrontEnd 上參考答案,困難的是得用英文流暢無誤地說出來、再舉實例,以下列出幾個問題:
Explain how
thisworks in JavaScriptWhat are the differences between variables created using
let,varorconst?What's the difference between
.calland.apply?Explain event delegation
Explain event loop
3-3. 除了基本的 Javascript,也需要熟悉各公司要求的 Framework/Library,大多數公司使用 React.js + Next.js 搭配 Node.js / RoR,準備起來倒不至於太繁雜。而根據當下要面試的公司類型再去做練習的調整,例如為了準備考題較多互動細節的 Canva 就用 React.js + MobX 做了踩地雷、數獨。
4. Behavioral question (行為面試題): 求職者心中最討厭的面試之一, 需要分享自己過往專案發生的衝突、失敗經驗、團隊合作心得等等的拷問關卡。準備方式就是把過往經驗確實寫下來,再對著鏡子重複講述模擬面試。(Youtube 上有很多 Behavioral question 的面試教學可以參考!)
面試過程
能進入面試流程的 6 間都是應徵 Product Engineer / Software Engineer 的職位 (咦?你不是說要面前端職缺 🫠),根據每個公司需求再細分要準備的內容: 其中 Adobe 在看有建置過 Design system 的相關經驗、Attio 則是找能 end-to-end 貢獻到 Real-time multiplayer CMS 的工程師,這些都在二面就結束,沒能進入 Final/on-site。唯一走到最後的是 Intercom,而在走完 intercom 面試、拿到 Offer 之後我也將其他進行中的面試都停下了。
Intercom 面試分享
Intercom 是一間致力於改善 B2C 關係的通訊軟體平台公司 (AI-first customer service platform),公司規模大約 1000 人、工程團隊 300 人。目前全球有 Atlassian, Amazon, Lyft 等超過 25,000 間企業客戶、同領域的競爭者包括 Zendesk, HubSpot, Salesforce。在準備時有朝著產品的主要核心「聊天室介面」、「即時通訊」兩個方向去練習 Layout Chat app UI、實作 Websocket Client - Admin 聊天功能。
📍 1. Design Implementation (45min)
第一關主要考 CSS Animation/Transition + JS EventListener 的使用,面試官會先給出聊天介面的互動設計並討論可能的實作方向 (如下方示意)。整體來說都是單純的 Implementation,只有在後半段要實作較複雜的 A 動畫「結束後再播」B 動畫的邏輯上稍微卡住,最後用 Animationend Event Listener(JS) 搭配相對應的 animation-fill-mode (CSS) 順利完成考題。

📍 2. Behavioral question (45min)
這關與 Engineer manager 主要聊的都是 Soft Skill 的經驗,面試官請我舉出各種過往發生的情境,並逐一深入討論,問題包括:
Can you describe a situation where you faced a tight deadline on a project?
In your engineering projects, how do you typically approach scoping and planning?
Describe a time when you had to collaborate with individuals from different departments or teams to accomplish a shared engineering goal.
Can you tell me about the most challenging engineering project you have worked on?
How do you respond to constructive criticism or feedback on your engineering work?
大部分問題的答案都已經有寫下來、唸過幾遍,所以這個 session 變得不那麼緊張,幾乎是把過去一整年開發新產品 PicCollage Web Editor 的經歷跟面試官分享完,時間也差不多到了。儘管產業別差很多 (Graphic design tool vs customer service platform),面試官倒是很感興趣、跟我仔細討論了怎麼在 2D Canvas 上做不同類型物件的縮放行為 (transformation on text, doodle, image objects)
📍 3. Fullstack Mini app Implementation - Solo (60min)
這關是整個面試中的重點,跟著接下來的 Pair programming session 一共兩小時要實作簡易版的 Client - Admin Chat service。後端可以從 RoR, Python, Node.js 中作挑選,我使用 Node.js + Express.js,前端的部分給定 jQuery。 (對… jQuery 😅 所以基本上我是用純 JS 做 UI Rendering, Data Fetching) 面試官會先給一個基本的聊天介面跟後端邏輯,基於這個架構加上需求,整體來說就是個跟時間賽跑的關卡,一小時後另一位 Intercom 的夥伴就加入了。
📍 4. Fullstack Mini app Implementation - Pair programming (60min)
Pair programming 的開頭先花五分鐘跟小夥伴解釋進度在哪裡、哪一個功能正在收尾 (自己感覺這關的重點在於溝通而不是繼續趕工),接著就跟她討論已經滿足基本需求後,客服工具還可以朝哪些方向補更多功能。討論後把流水帳式的聊天歷史介面調整成可以看出 Sender / Receiver 的樣式、也實作從 Admin 方可以檢查每位 Client 有多少訊息未讀。這關 Pair programming 並不會太緊張,做不完的功能也可以後續用口頭描述給小夥伴聽,最後結束前,還跟她聊了公司內產品開發的模式。
📍 5. System design - Database schema (60min)
第五關基於之前做的 Admin-Client chat service,要回答 Database 相關的 System design 問題,面試官會一直給我不同階段的 Chat dashboard UI,並跟我討論每個情況下的 Schema 要怎麼訂,一個設計背後會造成的 read/write cost 在哪裡、Performance 好不好,說實話自己就是邊答邊抖,因為這個領域的設計太少接觸,做的每個決定也沒有十足把握。面試官應該知道快不行了,但人還是很好陪我討論到一個段落才結束這個 session。
📍 6. Team chat (30min)
最後一關是跟未來的 Manager 認識、聊天的關卡,基本上就是拿來給我提問的 session。我問了為什麼 Intercom 要成立另一個 Web team、三個月/六個月的目標在哪、我應徵的 team 跟既有的 core product team 要怎麼合作… 等等,主管也是盡可能回答我的問題,然後對齊雙方對於職務的期待。
📍 7. Offer chat
結束後當週就收到 HR 來信要約時間討論 Offer。Intercom 將職等分成 6 級,他們認為我的表現超過預期所以把我往上提了一等,但還沒到 Senior Level,(HR 也解釋了 Intercom Engineering team 是比較小、Flat 的組織,Senior 的標準要用來 hire 非常資深的人) 不過薪資超過我原本對於 Mid-Senior 的預期,再加上 Bonus、RSU、福利,以第一份工作來說我認為符合及格標準了!🙌
小結
這段求職過程最好的收穫就是認知到歐美的軟工挑戰大、產品多樣且複雜、還有 Design Engineer 一職有更多的發揮空間。目前已經在 Intercom 的 Web team 一個月了,每天都在公司高速運轉 (有機會日後再分享心得 👨💻) 還有跟同事交流不同文化之間的趣事。很開心自己終於踏出第一步,希望自己能在 Web Engineer 的路上持續前進,看到之後更寬闊的世界。

附錄: Design Engineer 職缺現況
在拼貼趣擔任三年的 Design Engineer 經手過很多有趣專案,也從 Product design team 與 Web development team 兩邊學到很多,我認為能夠當作橫跨兩個組織的橋樑是很棒的職位。這次求職我也特別留意歐美市場對於 Design Engineer 的編制安排。這裡是給自己的記錄、也讓有興趣的讀者朋友可以了解到,為什麼公司內設計團隊會需要擴編工程角色來協助日常業務。
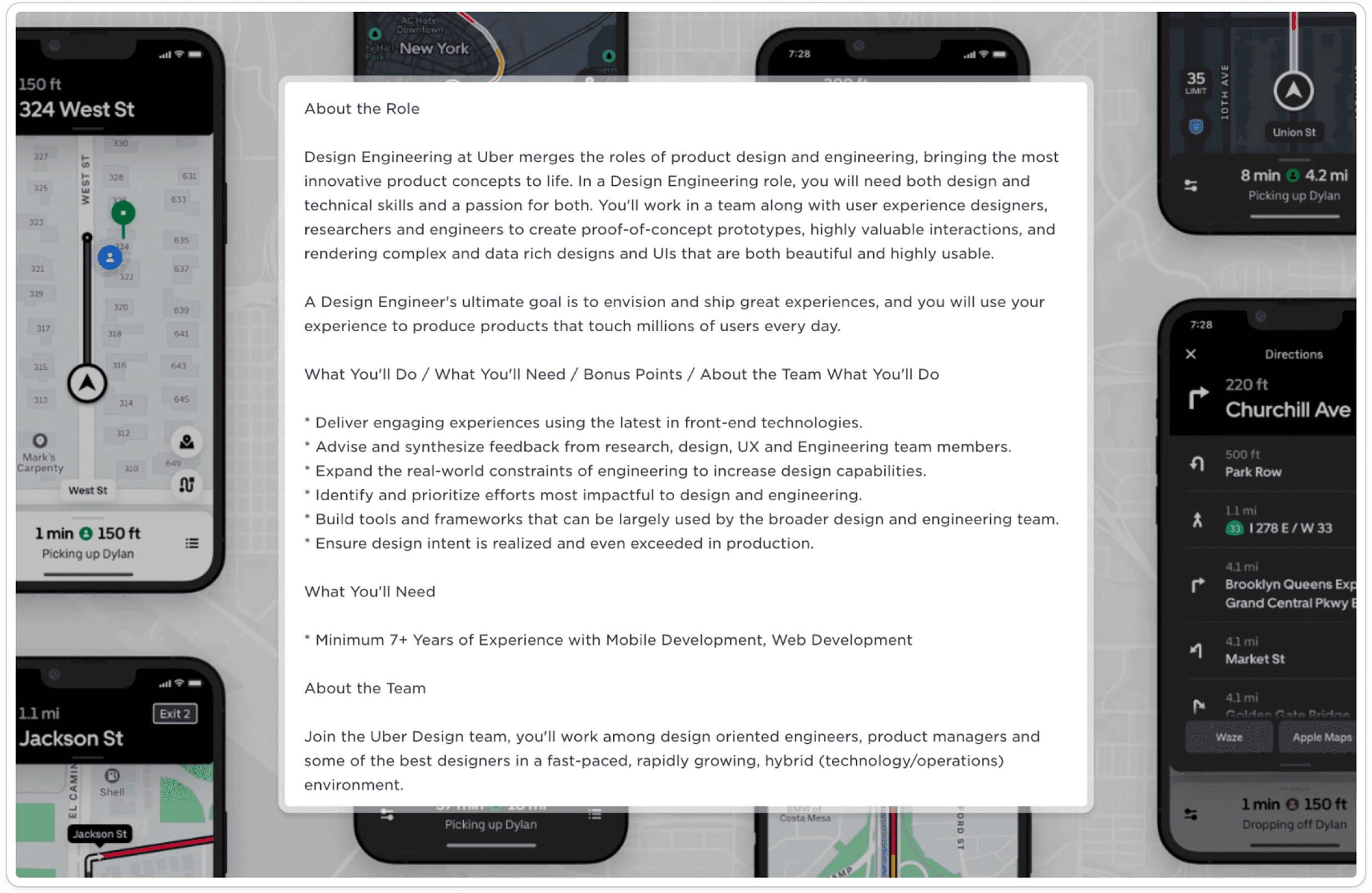
1. Uber Design Engineer: FE + Automation

從 Twitter 上直接聯繫 Design team manager 詢問職缺,但因為工作地點限制 (需要人在加州) 而結束面試。Uber Design Engineering 文化非常有名,這兩年都能在 Figma 年會上看到發表 design automation 相關的研究: 純文字生成使用者介面 (prompt to design)、設計稿直接輸出為可測試 Mobile app…等等。
Maps built for ridesharing 文中可以看到 Design engineer 如何先提供 Web 端模擬上百種導航資訊再實際輸出成 mobile app prototype 找司機上路做 user testing。

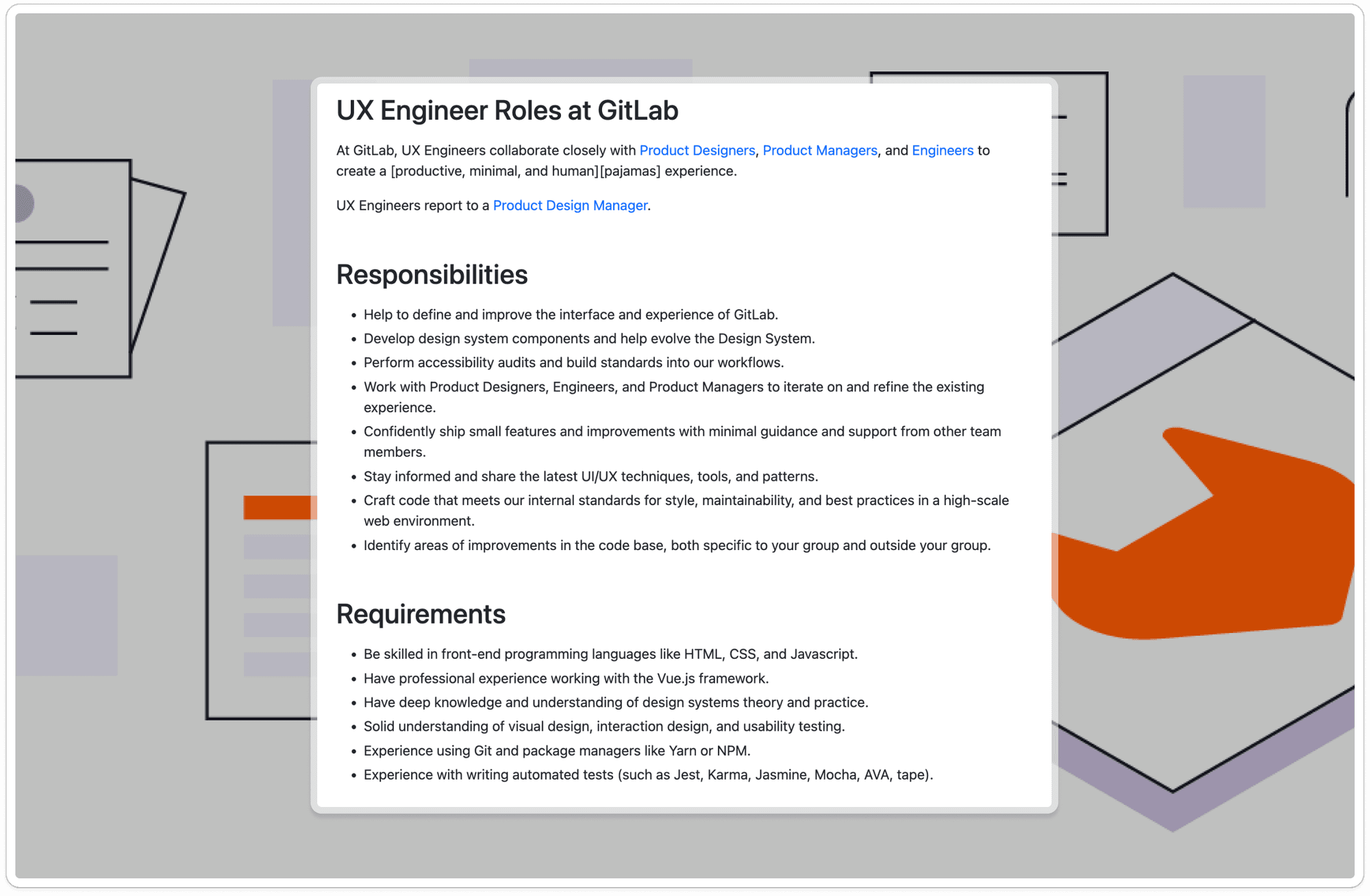
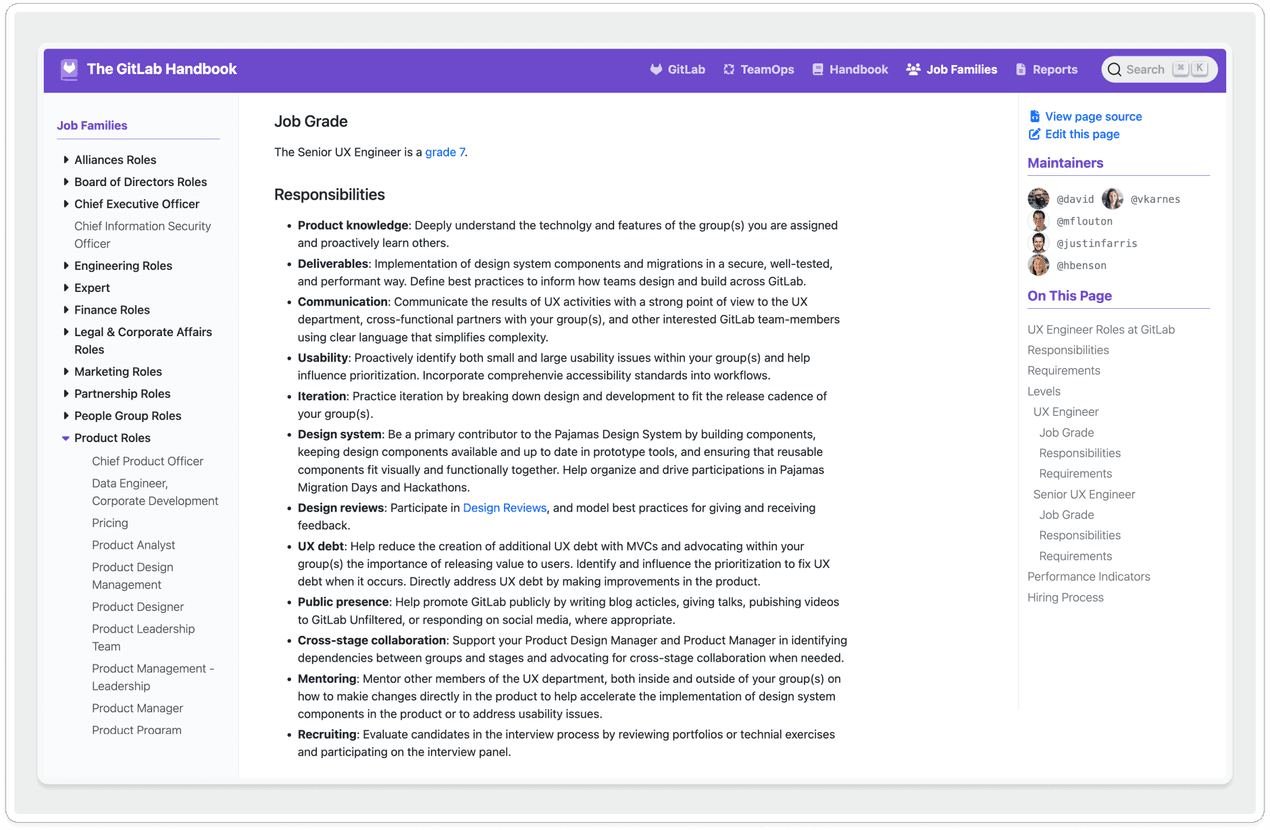
2. Gitlab UX Engineer: FE + Design system
基於 Git 的集成軟件開發平台 - Gitlab 也在招募 UX Engineer 來開發自家的 UI 設計系統 Pajamas,該職務需要大量使用 Vue.js 並跟隨開發週期製作新的 Component。

Gitlab 最廣為人知的就是一切決策 (公司 OKR、季度目標、組織規劃、薪資結構) 都會文件化放在公開的 Wiki 提供查閱。我想這對於台灣設計團隊要導入更多 engineering resource 是非常有幫助的!

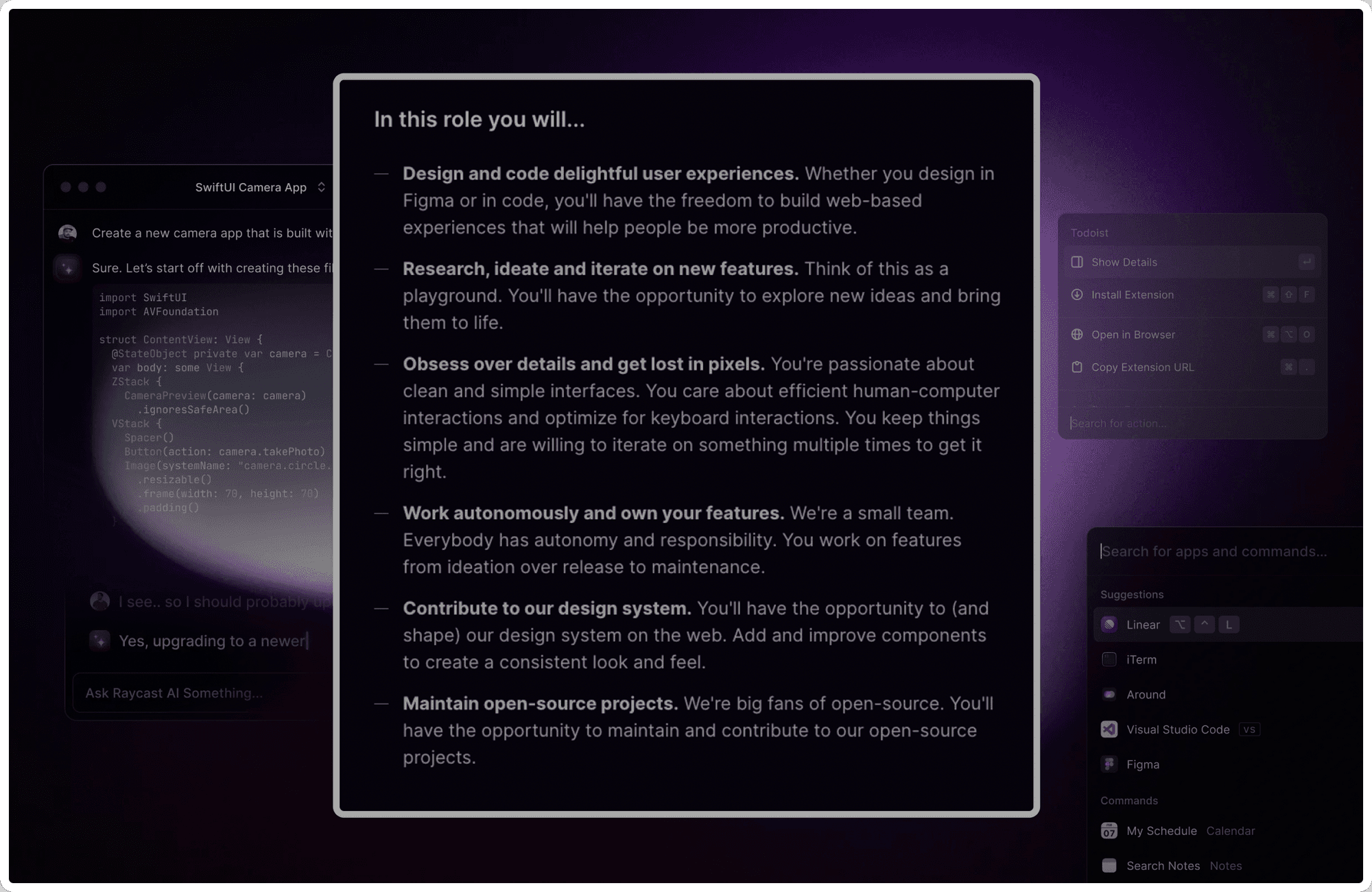
3. Raycast Design Engineer: FE + Prototyping
Raycast 是個專注於打造 Mac 專屬、提升生產效率的高效率啟動器 Launcher 的公司 (試想功能豐富十倍的 Mac Spotlight),招募 Design engineer 的職務包括製作網頁工具 (例如 Ray.so、Icon Maker)、迭代設計系統、維護開源專案。

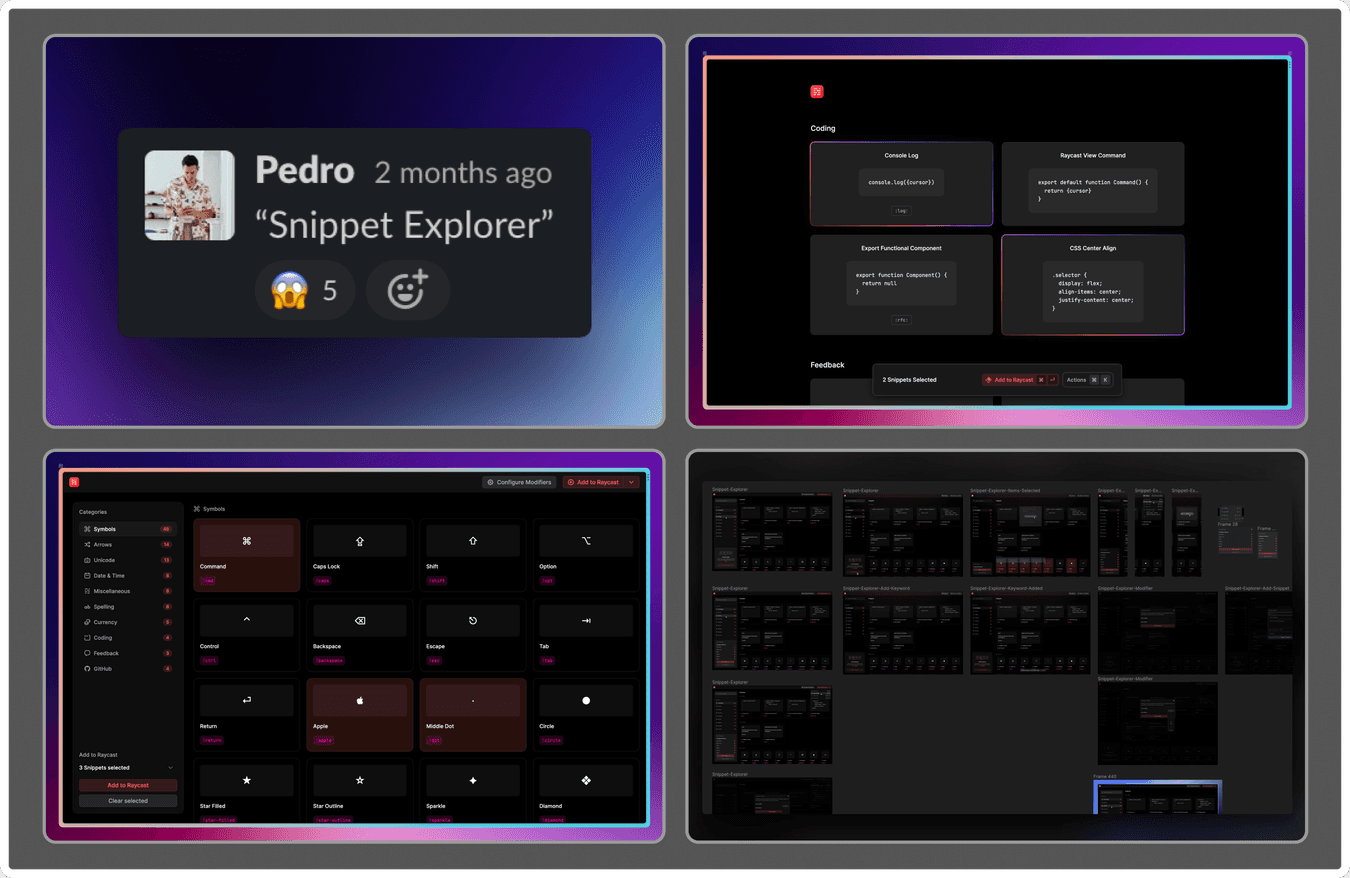
每週五的 Rayday (Maker day) 都會給員工一整天的時間來做自己想嘗試的專案,以下附圖是內部專案 snippets.ray.so 的開發過程。Raycast 提出的 builder mindset: Idea → hack → dogfood → ship 跟我之前在拼貼趣工作時的文化非常相似,在大量 ship features 的同時導入新技術、實驗產品趨勢,再觀察使用者的互動行為,持續調整策略方向。

這次很可惜沒有獲得任何一間公司的 Offer,但能夠面試、跟不同公司交換各自對於 Design engineer 職位的想像就是很好的收穫了,整體來說歐美設計團隊因為規模較大、工作流程更加複雜,編制工程資源可以有效提升團隊產值,期待未來還有更多類似的職能出現,而我也能再次參與其中。
Back
Designtips.today