
大家好我是立秦,去年七月以 Design engineer 的身份加入 PicCollage。Design Engineer ,或是 UX Engineer 在台灣是很冷門的職務,不少場合都要花一番功夫介紹自己的工作內容,這篇文章除了想讓讀者更清楚 Design engineer 的樣貌,也記錄我這一年來所經歷的各種專案。
附上這篇長文各段落摘要,可以直接跳到你有興趣閱讀的段落:
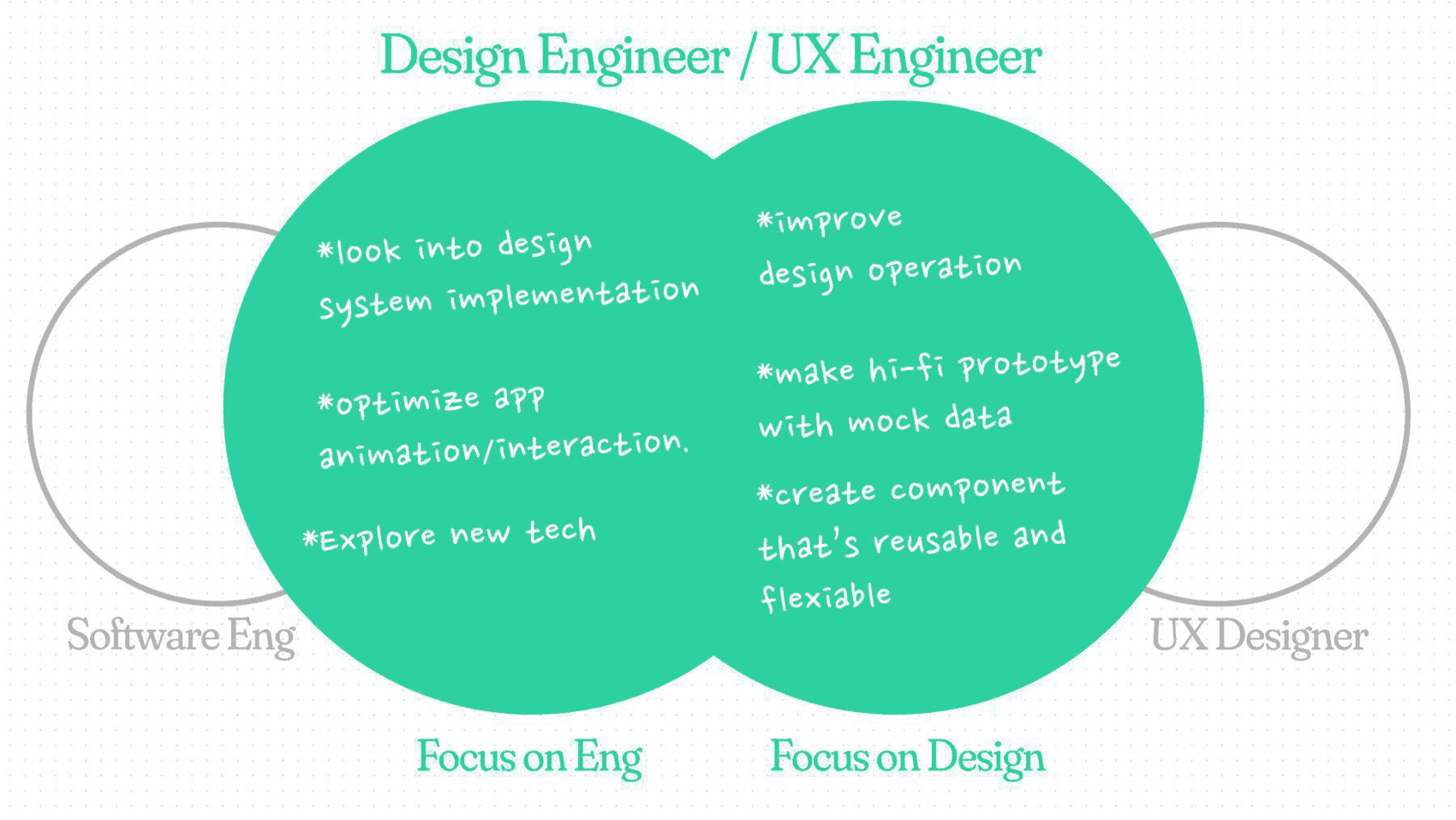
Design engineer 具體的工作內容是什麼: 難道左手畫設計、右手寫程式嗎?
傳送門要面試 Design engineer 所需要的準備條件?薪水又是怎麼樣的情況?
傳送門據說英文要很好?我在 PicCollage 這一年的日子
傳送門
準備好了嗎?播下輕鬆的音樂開始進入 Designer Engineer 的世界吧!
Design engineer 具體的工作內容是什麼?
在數位產品開發流程中,由設計師負責介面設計,並將設計稿交付給工程師進行開發,接著設計師再與產品經理做下一個功能的討論。每次跨部門的溝通可能因為語言不同,需要多次來回確認,避免造成誤會; 而在組織持續成長加入更多設計師時,可能會出現每位設計師做法不同、需要訂製流程避免開發模式一團混亂的情況。
因為同時了解設計、工程兩端的需求跟實際作法,能提出改善運作流程的方式、運用工具加速團隊開發效率,正是 Design engineer 的價值與工作目標所在!
As a UX Engineer, you’ll weave together strong design aesthetics with technical know-how. — Google Design Jobs
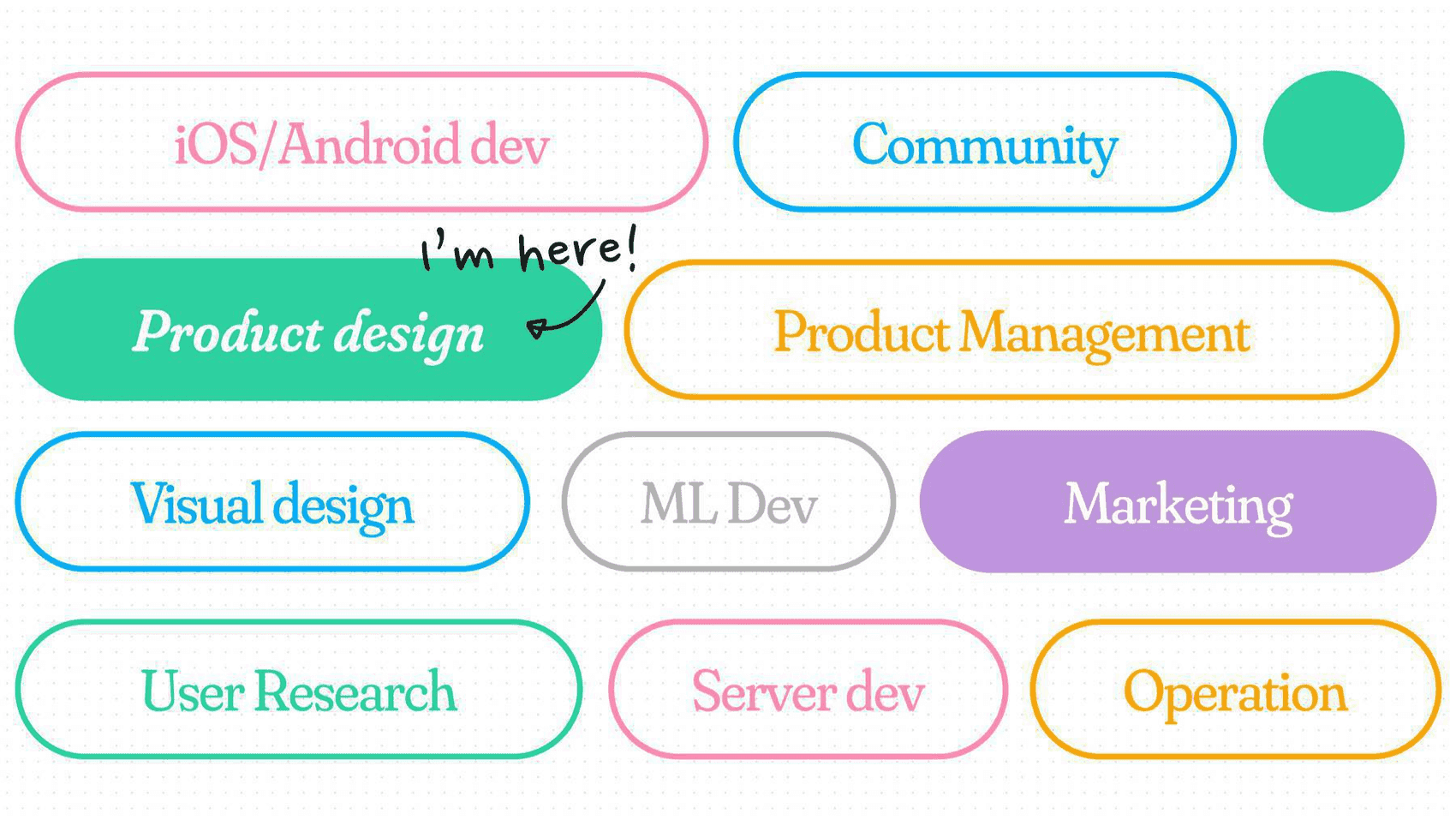
在分享我的工作內容前,先跟讀者介紹 PicCollage 的組織組成,讓你更清楚我的角色與哪些部門較長合作: PicCollage 是一款同時有 iOS / Android 兩個平台的 app,因此工程部門有兩個用戶端的 Dev team、以及一個 Server team、一個 ML team; 接著是產品管理 (PM) 與設計 (Design) 部門,其中設計還分成 Visual 與 Product,我本人屬於 Product Design Team。

Design engineer 面向設計
導入設計工具
身處產品設計團隊,Design Engineer 的目標是提供設計師更好的工作環境,不管是所使用的工具或是流程。在加入的第一天我就開始著手進行將設計工具從 Sketch 更換到 Figma 的計畫,原因是團隊內已經有六位設計師,將時間花在整併不同版本設計稿、等待檔案上傳下載,將會降低團隊的產值; 另外在跨部門溝通頻繁的場合,需要更快速的方式將手上的進度呈現給工程師與 PM 做討論。
要在既有的流程內導入新工具並不容易,首先我在公司的 Innofest (類似黑客松、hack day) 場合跟各個小組建議試試 Figma,讓大家都能參與設計流程; 鼓勵非工程人員使用 Figma prototype 的功能,將想法做成實際可操作的產品雛形; 適時幫助遭遇到問題的人,最後在 Demo time 不少組別都用 Figma 呈現出不錯的成果,透過這樣的方式讓公司先種下對 Figma 方便、快速好上手的印象。

另一方面也跟產品設計 Team 的主管討論、跟大家一起慢慢把設計稿搬家,這段搬家過程歷經了兩個月,中間修復了匯入 Figma 而壞掉的檔案、將設計系統建立起來、重新繪製 icon。也因為設計稿開始會直接被工程師與 PM 檢視,我們也需要規範每份設計稿的架構,參考過 Uber、Spotify、Gitlab、Shopify 的工作模式後,整理出屬於 PicCollage 的設計開發流程,並與同事合作,透過兩次的全公司工作坊幫助大家 onboard 、搜集建議調整流程。
Figma plugin 改善流程
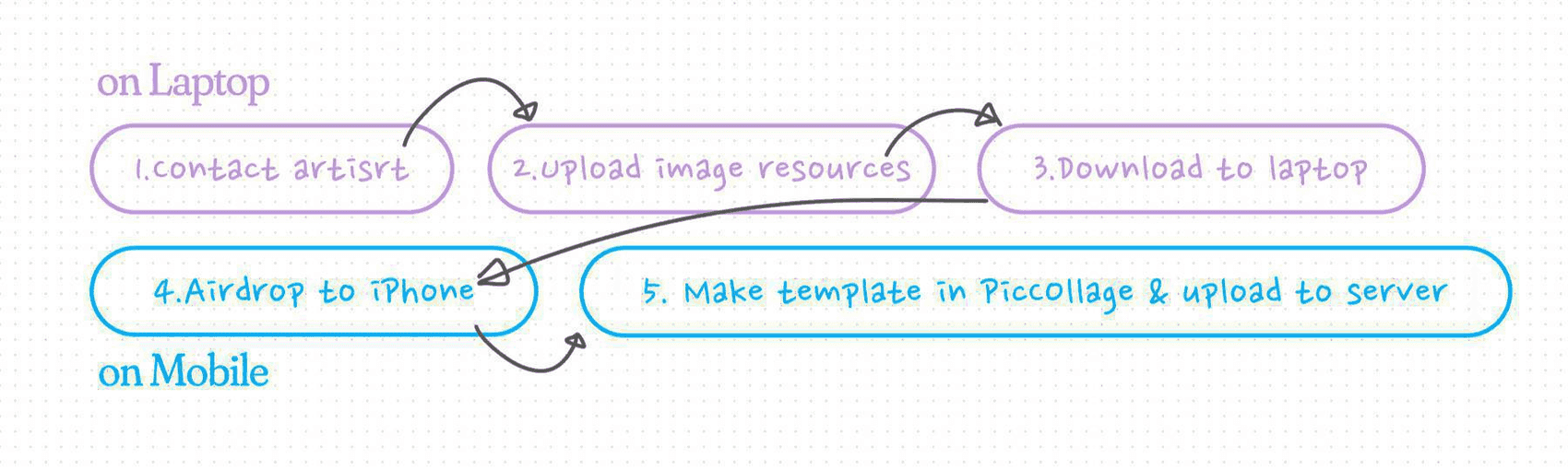
導入工具後,我也用 Figma plugin 改善工作流程。PicCollage 這款相片拼貼軟體提供大量的 Template (模板) 給使用者快速做出漂亮拼貼,而這些 Template 的產生過程簡述如下:
公司成員接洽外部設計師詢問合作意願與模式
外部設計師將圖片檔案上傳到特定儲存空間
內部視覺設計師將檔案下載到電腦
從電腦將圖片素材 Airdrop 到手機中並打開 PicCollage
從 PicCollage 中做好 Template 並上傳到 Server

這段流程中有平台轉換成本,以及繁雜的素材管理流程。素材既會在特定儲存空間中、又會塞滿每個設計師的手機 (想像一個 Template 內可能有近十張裝飾貼紙,如果要處理一百個 Template,你的手機相片庫裡就會充滿近千張圖片); 如果有 Template 需要更新,因為該 Template 是由某位設計師所製作、存在他的手機中,其他人要協助可能得從頭 (步驟三) 開始。
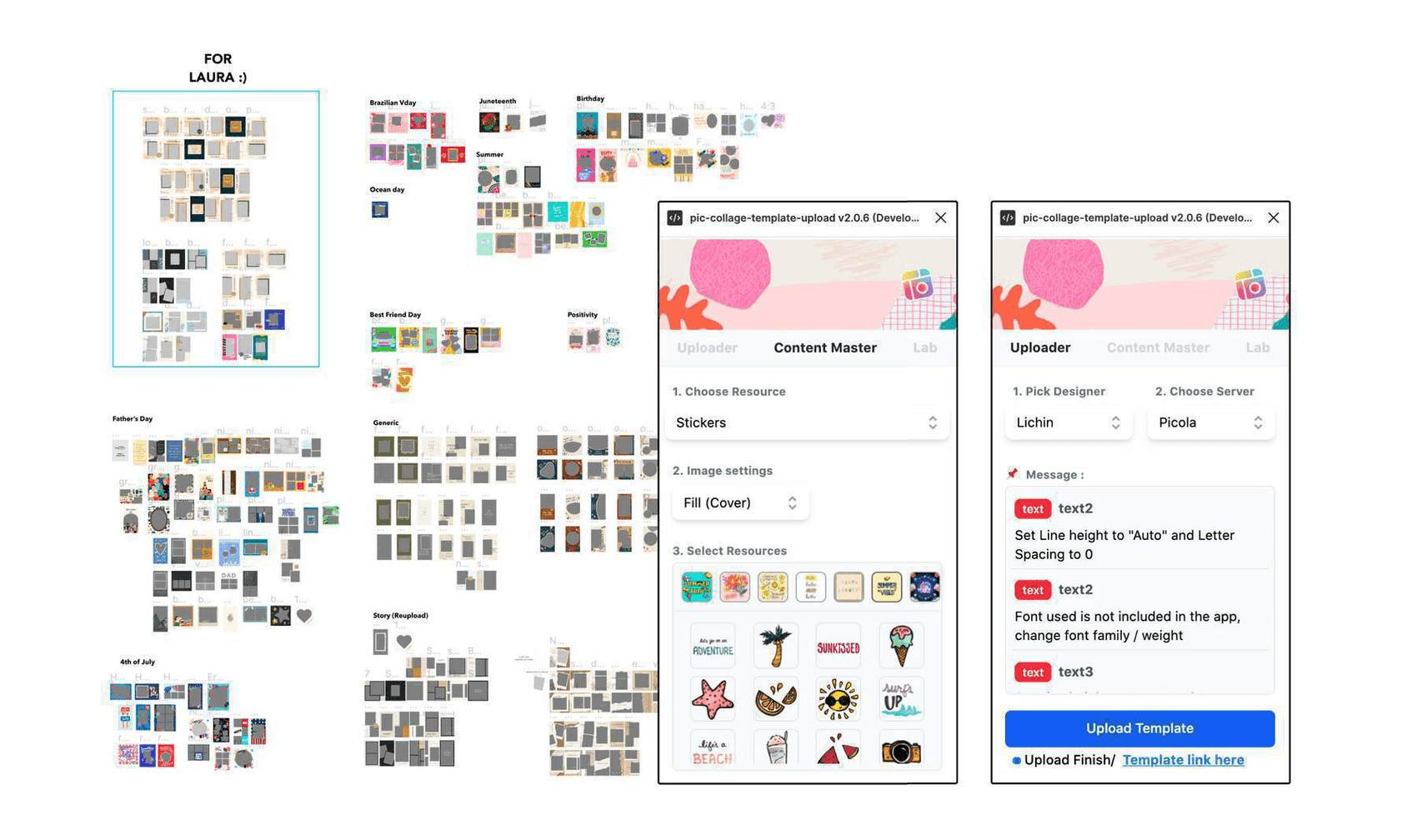
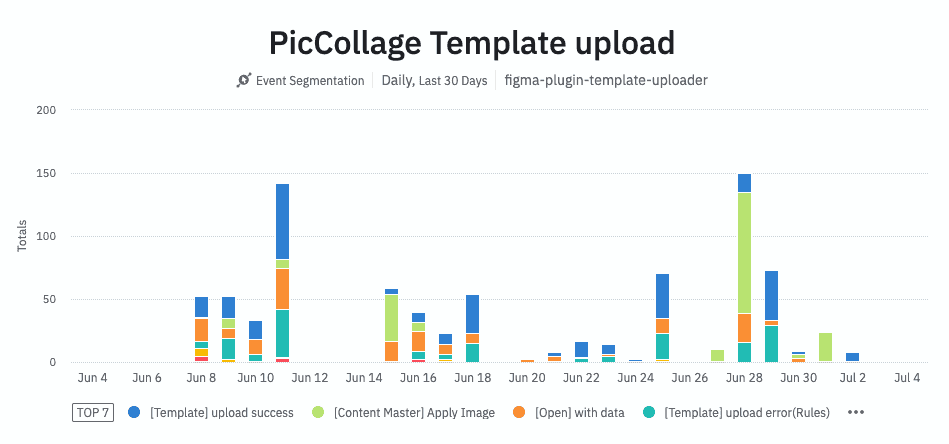
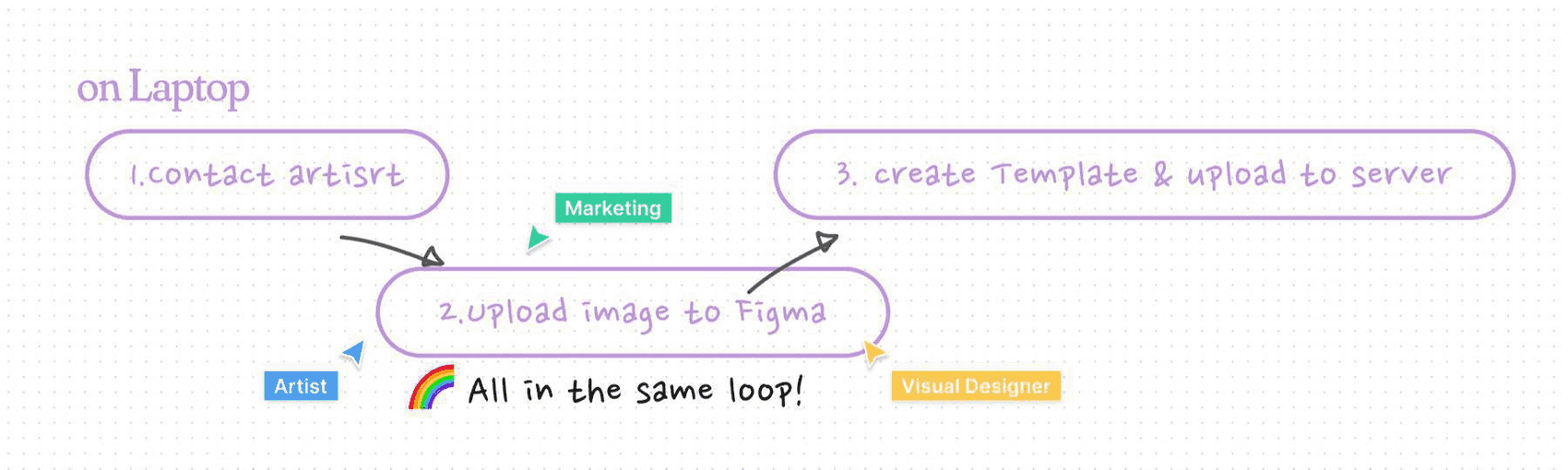
我在與視覺設計師、iOS & Server 工程師討論後提議使用 Figma 作為設計師的工作平台,藉由 Figma 作為素材的管理空間,並使用其多人協作的特性,讓全部視覺設計師都能即時在上面製作 Template; 同時用程式寫一個內部 Figma plugin 模擬 PicCollage app 上傳 Template 行為,將做好的設計直接傳到 Server 上,並用 Amplitude 追蹤設計師的操作,持續檢查 Plugin 使用情形。當然過程當中也爬了不少 iOS & Server codebase,才能知道整體的運作機制。


這個流程改善的目標,並非要取代 PicCollage app 部分功能,而是藉由 Design Engineering 讓大家明白既有流程上的痛點,以及我們能如何實際調整內部的工作方式,以增加產出。順帶一提,公司內製作 Figma Plugin 輔助設計流程的效益真的很高:本身 Figma 就是很完整的編輯器、又可以作為素材存放空間; Plugin 開發方便、且還能使用 npm module ,真的可以做到很多事情!

Prototyping
"Talk is cheap, show me the prototype." 設計師在進行易用性測試、或使用者訪談的環節中,時常會製作 Prototype,而 PicCollage 作為一個豐富相片編輯軟體,有著不少手勢操作 (連點、長按、拖曳或旋轉)、複雜的 Interaction,這不是簡單一路按過去的工具可以模擬的。我的角色就是與設計師、PM、Researcher 配合,除了 Figma,根據實驗需求使用 Framer 或是在 Codesandbox 寫程式快速 Prototyping ,讓團隊可以從用戶身上驗證假設,調整設計或是決策。
Design engineer 要能釐清實驗所要驗證的問題,考量使用者的受測條件 (如是否遠距訪談、有沒有硬體上的限制) ,在時間內做出合適的成品,不少時候也會很 hard code 先把東西做出來。但我看著設計師在給用戶測試 Prototype 後獲得 insight 來調整設計,心裡面還是很有成就感的!
總結一下,我在面向設計端是改善 DesignOps (設計營運) 的角色,透過導入工具、協助建立設計流程、寫 plugin、prototyping 讓設計部門有更好的工作品質,在此之外也影響與設計團隊合作的部門,提升整體的工作效率。
Design engineer 面向工程
Design engineer 在工程端也有不少發揮的空間!正因為相較其他的 Software engineer 更了解 UX 與介面實作上的眉角,可以作為設計師與工程團隊之間的橋樑,補足溝通不足的地方,甚至在工程師沒有注意的細節上,提供優化體驗的可能性。
Exploration
Design engineer 在工程端也有不少發揮的空間!正因為相較其他的 Software engineer PicCollage 除了主產品之外,有另一個名為 Explore 的組織架構,這裡團隊專注於探索會讓人喜愛的新產品的各種可能性(譬如: 影片相關的編輯軟體、面向正念議題的 app),通常一個產品從 idea 發想、用戶訪談、設計、到實際開發、上線,每個人都可以完整參與中間過程,而我在團隊內的角色通常負責 web product production 的部分。
2020 聖誕節前上線的 Salut,探索了電子賀卡分別在手機與電腦上的操作方式,並在其中加入不少互動行為 (編輯卡片切換時的動畫、收到卡片的人的體驗),讓使用產品的過程更加活潑有趣; 今年四月的 Flex Week (在文章末會介紹),我開始研究了不少 Web Editor 會使用到的技術,例如 Rx.js 中針對用戶手勢操作的處理、Mobx 的文件與架構、即時多人協作產品中 (Figma, Google docs) CRDT 的相關技術與應用情境。
CI (持續整合) for design testing
在最近 Web Editor 的專案之中,我導入了 Storybook 與 Chromatic 來提升工程與設計之間的合作品質,透過把做好的 Component 放入 Storybook 作為展示,讓設計師方便驗收每個功能的實際操作情況,更快提出 feedbacks 做迭代; 另一方面在 CI 當中使用 Chromatic 將每次的 Storybook 版本記錄下來,一有版本更新,都能檢查前後版差異,在維護大型、複雜的 Component system 上幫助很多。
簡單來說 Design engineer 在工程端會利用其對於介面與 UX 經驗,專注於讓設計上的需求盡可能進入實際開發、完整呈現出來; 但其實平常也能作為前端工程師與團隊一起進行開發呢!
Design engineer 的辛苦談
在公司,Design Engineer 會同時參與 Design meeting 與 Dev meeting,除了要妥善利用時間、安排好會議外,也需要切換 Mindset,隨時站在一方的角度去思考問題; 但也正因為切換立場,有時候這個角色會自相矛盾: 譬如站在設計師角度,會力求設計的互動或是流程盡善盡美; 但站在工程師角度又會很實際去考量每一個功能開發的成本跟風險。
Design engineer 會給人一種能夠以一擋十、可以實現任何需求的感覺,其實這個角色應該是輔助部門之間的合作,用最少的時間成本驗證需求; 而不是一攬全部工作然後累死自己。因此也需要多跟其他部門建立起這個角色的使用場合與方式,發揮設計工程師最大的價值。
另一個就是常常會有資訊焦慮,因為兩種領域都需要不斷學習、了解趨勢變化,很容易陷入兩邊都想做,兩邊都做得吃力的問題。延伸出來的問題就是,自己偶爾會因為同事能力很強 (工程師同事為什麼都做得到又做得快; 設計師同事為什麼都能考慮到那麼多種 design edge case),而陷入自我懷疑,需要適時調整心態。
成為 Design engineer 所需要的條件?薪水、職涯又是怎麼樣的情況?
人格特質
如果身處設計團隊而會詢問:「使用設計工具上有遇到什麼問題嗎?如果用了這套件會不會更快?」、「我想暸解設計流程,如果在這邊加入規範文件會不會幫助團隊?」、「你想試的設計概念我可以協助製作 Prototype,你需要接上 Real Data 讓成品更逼真嗎?」這類的問題,我想你就具有成為 Design engineer 的人格特質。
反過來如果你是 Front end 工程師但常常會有: 「嘿這一塊動畫細節設計稿沒有規範到,但我想提出我做的兩個版本來給大家參考看看」、「如果我試著導入設計系統、甚至部署給設計師來使用,會不會改善我們團隊的合作模式?」、「這是最近流行的互動操作行為,我認為有以下優缺點...」這類的討論,那你是非常適合成為 Design engineer 的人!

專業能力與實際考量
這個職位除了對設計工具要有一定的熟悉程度 (使用 Figma 優缺點、什麼場景使用 Zeplin、該如何協助團隊做設計交付); 也要具備良好的程式能力 (能設計資料結構、獨立完成前後端的服務、使用其他部門的 API ),在這之上,我認為最重要的特質就是能學會觀察問題、整理需求、與各個部門溝通的能力。
當然另一個現實的考量: 公司本身是否有足夠空間來發揮你的能力,舉例來說在小型的新創團隊就不會特別劃分出這個職位,畢竟在設計師、工程師都只有一兩位的情況下,不如直接走到對方身邊去溝通比較快; 或是,公司本身只有一個穩定的產品,並不會鼓勵探索、發想新的想法、Prototype,那也是限制了這個職位能做的事。不過我可以說在 PicCollage 擔任 Design engineer 完全沒有這些煩惱,多的是各式各樣的探索與實驗等著你去挑戰 (有時候事情會多做到,不知道應該先做哪些事 😅)
薪水
因為 Design engineer 在就業市場上是相對冷門的職位,甚至台灣也沒有相關資訊可以去參考,很容易直接用「設計師加上工程師的薪水並平均」的方式給出薪水,我想這也無可厚非,每個公司對於各個職位的考量都不盡相同,這裡分享兩種方式: 方法一,你可以透過拿 Competing offer 去試探公司對於 hire 你的意願,改變前面所說平均薪水的情況; 或是方法二,加入一個穩定營運的公司,讓薪資調整幅度符合你的期待。
以 PicCollage 來說,公司一直在成長,不管是實際營收數字還是技術上的累積,待在這樣的環境不只讓發揮所能,而且薪水與專業能力也會同時不斷提升。一般軟體公司平均每年調整薪資約 3~5%,我的 2020 到 2021 的薪資調整幅度,大約跟 納斯達克綜合指數這幾年的年成長 差不多 (當然每年狀況還是會有所不同)。能在重視能力、肯定產出並適時調整薪水的公司工作,對於這個職位是非常重要的!(不少同事的薪水比肩 Google Taiwan,公司在重視才能、給薪水上是真的很用心 🤙 )
職涯
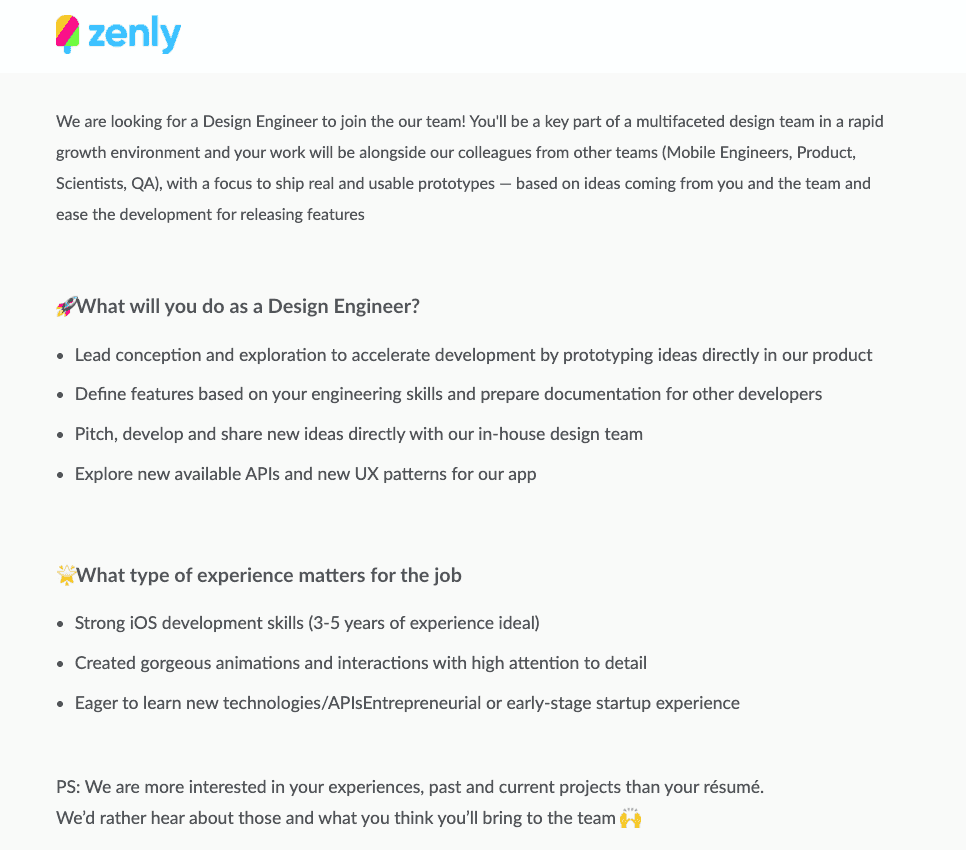
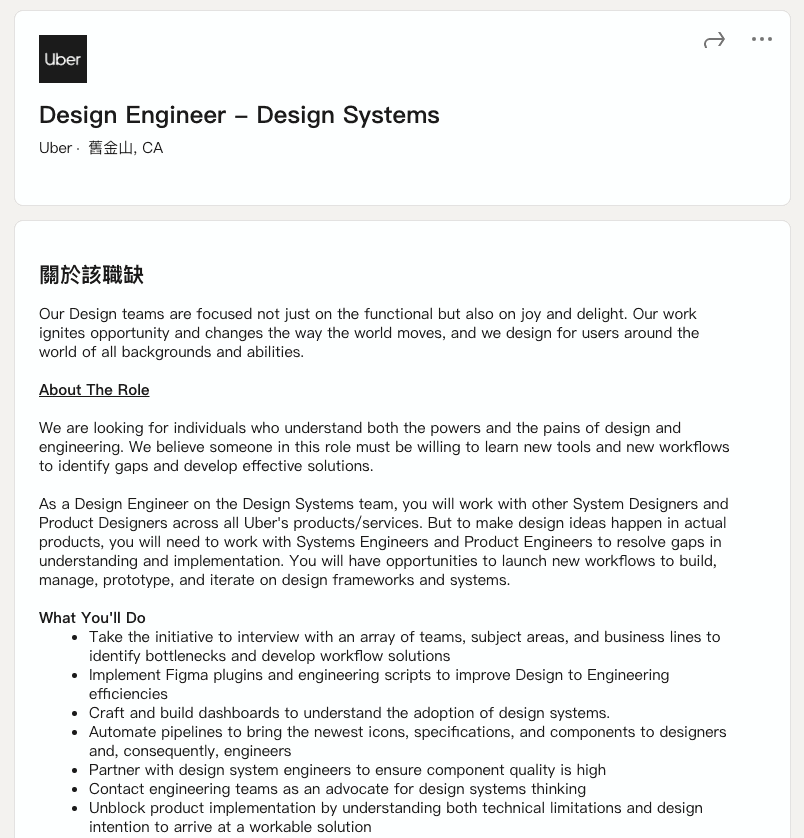
橫跨設計與工程的 Design engineer 職涯發展其實能廣能深,一般來說這個職位偏向 IC (Individual Contributor),在 Netflix、Uber、Zenly、Google 的徵才內容中都可以看到對於這個 Maker 角色專業能力的期待,儘管 Title 有些差異: UIUX Engineer、Design Engineer、Creative Technologist,但都是要參與設計工程兩部門的運作。


在管理職涯上, Grab 有完整的 UX Engineering 部門,協助設計師的 Prototyping、研究各種互動行為,這個部門當中就有 UX Engineer manager (而且還是台灣人 🙌 ); 在 Uber 於 Figma 年會上也同樣能看到 Staff Design engineer 的分享,所以要往管理職發展也是大有可能性!
面試
PicCollage 的面試過程相對長、階段也多一點,這裡簡單跟大家分享:
第一次 Phone call: 有工程師與 hr 問我專業背景、一些情境問題,我因為突然被問了實作簡單的 coding 而顯得有點緊張 (當下真想說面試就結束了)
第二次 Phone call: 有視覺設計師與後端工程師一起跟我討論實作某個功能,這裡我會扮演類似 PM 的角色排出功能開發的順序 (功能會有哪些角色參與、哪些面向是部門評估最急迫重要的需求...等等),並同時從工程角度評估每個細節上會遇到的問題 (需不需要 host 一個 server、要用哪種服務、現在的架構是怎麼傳送資料的)。
Take home quiz: 接下來會發一份回家作業 (作答時間不會超過一週),要討論既有 Mockup 上 UX 流程問題,也要根據需求實作可重複使用的 Prototype,另外還有開放性的問題要測驗一個人的想法。
onsite: 接下來就是實際到公司參與約
六小時左右的 onsite interview
onsite 的流程其實很累,我帶著回家作業與產品設計 Team 、工程 Team 分別討論每個回答的細節,偶爾也會在這之外被問些專業能力問題 (以我來說就針對前端、React 被問了幾個問題); 接著中午會有公司固定的 Demo time 要上台自我介紹、再跟公司同事一起吃午餐,這些環節不只是單方面在評斷一個人的能力,更是讓公司不同部門的人,藉由這個場合雙向跟一個有機會一起工作的人交流、多方面感受各種應對。
下午繼續接著跟 Developer manager、C level 面試。每個階段的問題都很有趣,會聊工程實作、有關職涯上的考量、也會聊執行專案的成就感來源,最後被 CEO 問了數學邏輯問題 (我想我應該是回答的還可以 😀),整天面試下來後人都快失神了,但這真的是很有趣、紮實的面試經驗!
我在 PicCollage 這一年的日子
「你在裡面每天都要用英文開會?會不會很麻煩?」
公司有些場合勢必得用英文 (例如開會,畢竟其他部門會有外國同事),只要能清楚說出所想的意思搭配一些圖片輔助,沒有人會去針對英文表達方式的部分。其他時候我也常用中文跟同事聊天、討論實作上的細節,甚至有時候外國同事也會跟我說中文。其實時間一久,語言的不適應性會降低很多,也更習慣用英文跟其他人溝通。
「你們公司好常辦活動,有時候看你們上班還在慶祝呢!」
公司活動很多,真的很多。下班看電影、假日約戶外活動,尤其遇到節日譬如: 萬聖節、感恩節、聖誕節,公司內還會用心訂很好吃的漢堡、美食、小吃、飲料慶祝一番,我想這跟公司的產品是在各種節慶使用有關,另外在這我還多知道了很多以前從沒聽過的日子像是: Saint patrick's day (大家會穿得全身綠色去酒吧)。

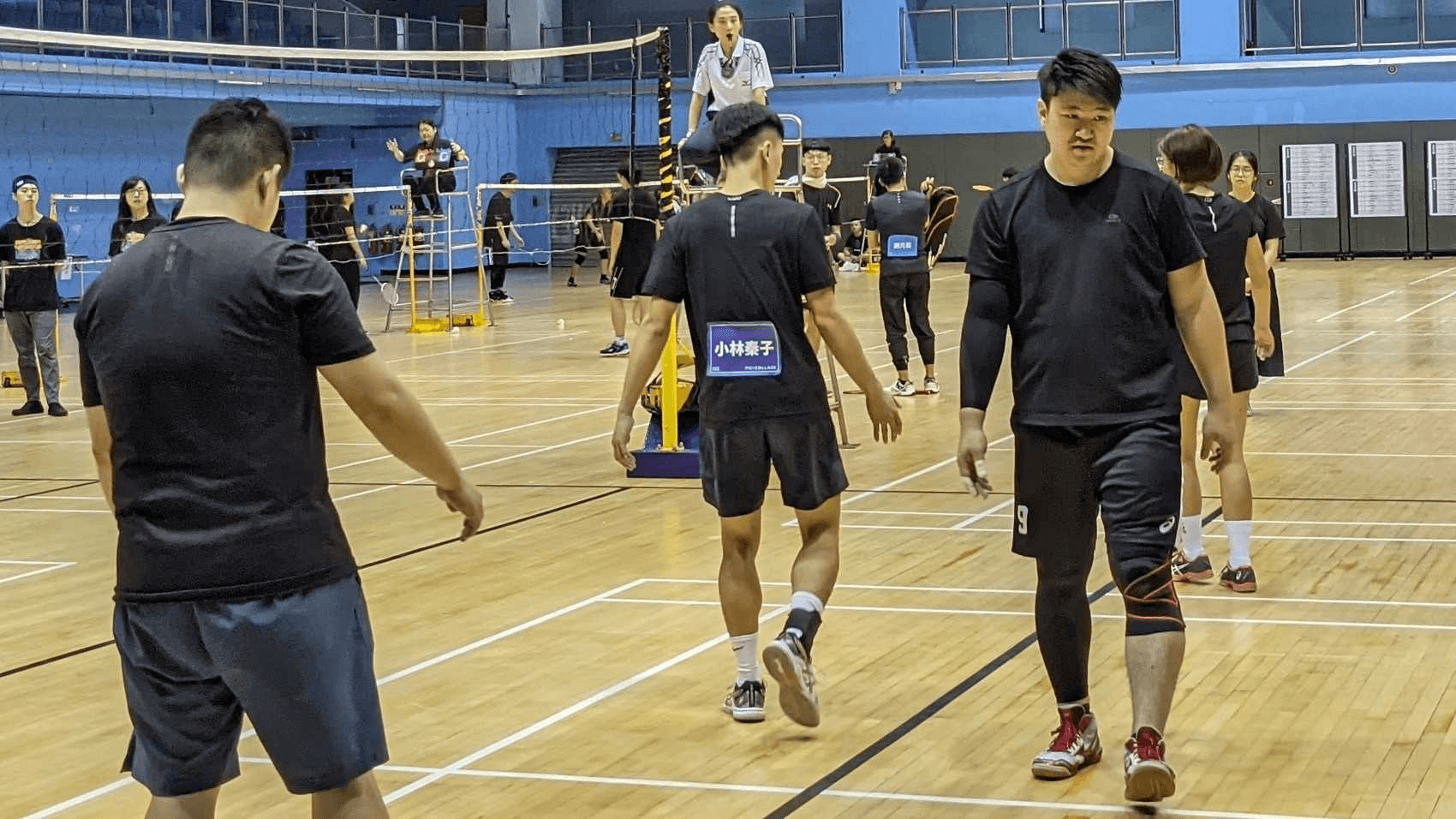
不只是公司內,我們還有很多與其他公司的交流,譬如 一年一度新創運動會: 在台北體育館內看志祺七七打排球; 跟 Hahow、貝殼放大等等公司競爭冠軍。一群同事因為比賽,在下班後像大學系隊一樣,認真地練習比賽項目、擬定戰術真的非常熱血啊!


PicCollage 也會固定舉辦設計、工程、PM 聚會,這一年我在公司舉辦了幾場 Figma Taiwan Meetup,其中一場還邀請剛好回台灣的 Figma 同事來參與; 另外也在 Android Taipei Meetup 上,跟產品設計部門一起分享我們 所訂製的 Figma 工作流程,獲得業界不少的迴響。


「聽說你們公司有很多假可以放?」
就跟許多科技公司一樣,PicCollage 有 PTO (Paid time off) 的制度,想要在專案結束後多休息一天、想利用早上時間去參加某些活動,都可以跟主管請示後就去做。這個制度建立在相信每個同事都能妥善安排交付的工作事項、如期把事情做好,不會影響到產品進度開發。我自己就很喜歡這個制度,在合理請假的時候無需擔心扣錢的部分。
公司考量到有些人不會請 PTO ,一直工作忘了休息,因此每 3~4 個月,我們也會有 Flex week 的彈性時間 (大約一週),這段時間每個人盡量不安排會議,可以自由利用時間,研究平常沒有機會研究的項目、或是 Work on 自己有興趣之後想導入公司的技術、當然,也可以單純放假出遊好好充電。
Like Friends, Like Family
呼,不知不覺寫了很多,跟看到這邊的讀者説說這一年的小結吧!
儘管 Design Engineer 在台灣很冷門,沒有什麼過往經驗可以依循,但我很感激公司願意試著導入這樣的角色; 也尊重我在公司所做的每一件事。在這裡的每一天都是挑戰,也是學習,更重要的是跟著一群聰明、善良的人前進,everything is meaningful 🌈
到職一年,最大的收獲是認識好多人、見識到各式各樣的生活方式,同事有的待過美國、歐洲、印度、日本...常常可以聽到大家彼此分享,在某個國家的有趣食物介紹、某些典故的由來。更讚的是,我有了爬山的好朋友們、買了第一台底片相機、學會排球扣球、能連續喝超過兩杯酒 🍻。PicCollage 的同事不僅僅是工作夥伴; 在生活上,我也從不同人身上學到了很多。
最後,感謝當初 Way, Chris 介紹我來到這間公司; 感謝每一個一起工作的產品設計部門同事; 感謝在這裡認識的每一個獨特、充滿故事的人。接下來的一年,就繼續發揮、探索更多 Design Engineer 的各種可能性吧!







對了我們也在持續徵才中,如果你想加入 PicCollage、一起探索下一個 lovable product,歡迎查看我們的 career page!
Back
Designtips.today